当 css 选择器有两个以上的标记时,分别有三种形式,一种是用空格隔开,比如下面这个:
div h1{
background-color: red;
width:100px;
height:100px;
}对所有父标签为 div 的 h1 实行 css 样式。
另一种使用逗号隔开,比如说:
div,h1{
background-color: yellow;
width:100px;
height: 100px;
}这种写法的意思是,给所有的 div 和 h1 使用上述 css 样式,其等价于:
div{
background-color: yellow;
width:100px;
height: 100px;
}
h1{
background-color: yellow;
width:100px;
height: 100px;
}再有一种写法是两个选择器粘在一起的,比如下面这种样式:
.div.div1{
background-color: turquoise; //浅蓝
width: 100px;
height: 100px;
}它的意思是,同时拥有 div div1 class 的所有元素。
那么下面的 html,如果把上述所有 css 都用上的话,下面的输出应该是什么颜色的?注意:你需要考虑选择器优先级,如果不熟悉可以看这篇文章。
Mike:【前端面试】css 选择器优先级问题zhuanlan.zhihu.com <div class='div div1'>
</div>
<div class='div'>
<div class='div1'>
</div>
</div>
<div>
<h1>
</h1>
</div>
<div>
</div>
<h1>
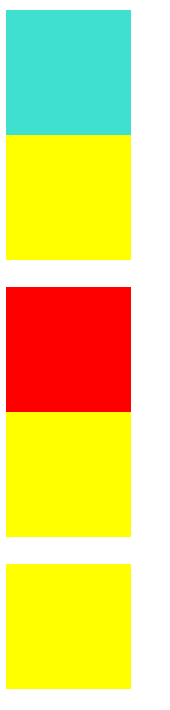
</h1>显然 .div.div1 的优先级是最高的,因此,第一个方块是蓝色的。第二个方块是黄色的,因为并没有 div div 选择器。第三个,这个 div h1 的优先级会比 h1 的优先级更高,因此是红色的。第四个,第五个,都是黄色的。因此,答案是蓝,黄,红,黄,黄。

后面我会讲选择器性能优化问题,今天没多少时间了,先结束。





















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








