一、宽度与高度
1.若你的代码里height和width较多,说明你对宽高理解不够深。
2.默认行高(line-height)是字体设计师写进去的。
3. 表示空格, &表示&,
<表示<, >表示>,
"表示", &qpos;表示'.
4.在html代码中,不管输入多少空格,最终在页面显示的空格位置只有一个。
5.空格的宽度是由设计师设计的。
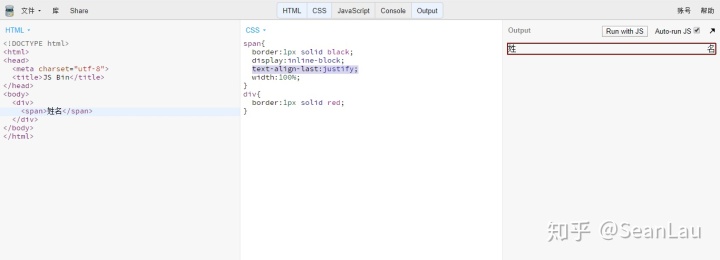
6.span 属于行内(inline)元素,行变块需要添加display:inline-block;
7.em和中文能很好地对应。
8.text-align:justify;单行两端不对齐。
解决办法一:

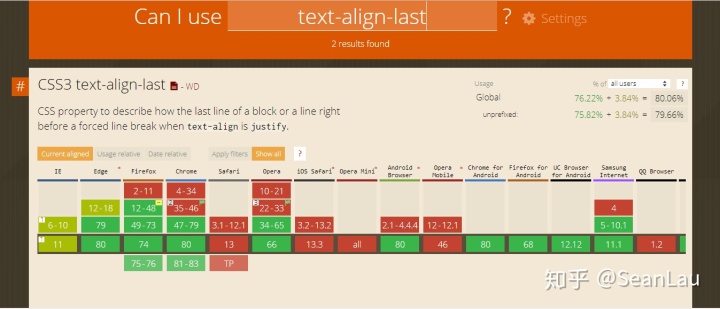
浏览器支持情况:

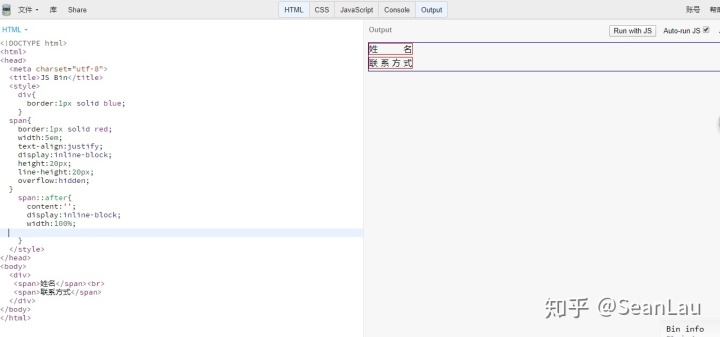
解决办法二:

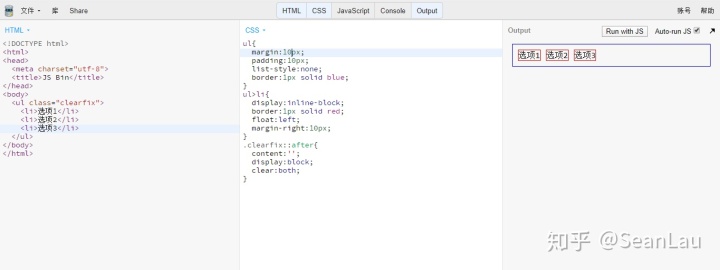
9.做一个简约导航栏

若不加clearfix,则ul无法将li包裹起来。(可以用border测ul和li的包裹关系)
10.打 断长字符换行的方法: word-break:break-all;
不换行的方法,添加代码:white-space:nowrap;
溢出想隐藏起来的方法:overflow:hidden;
11.div的宽度不是由文字决定的。
12.CSS宽度与高度练习题:
SeanLau:CSS宽度与高度练习题zhuanlan.zhihu.com13.尽量不要写死高度与宽度,让它自适应。
14.水平居中:text-align:center;
15.不到万不得已,千万不要加overflow:hidden;
16.position:absolute;和margin:auto;配合定宽定高是可以做到子元素居中的。
如果不能确定子元素的高度,该怎么办?
父元素添加display:flex;justify-content:center;align-items:center;
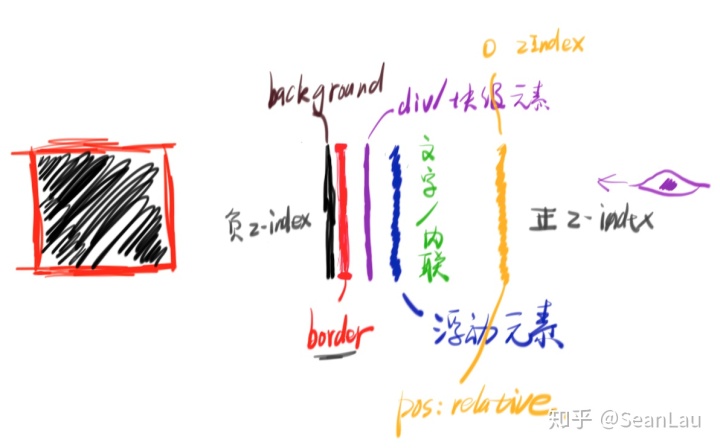
二、堆叠上下文
1.堆叠顺序:

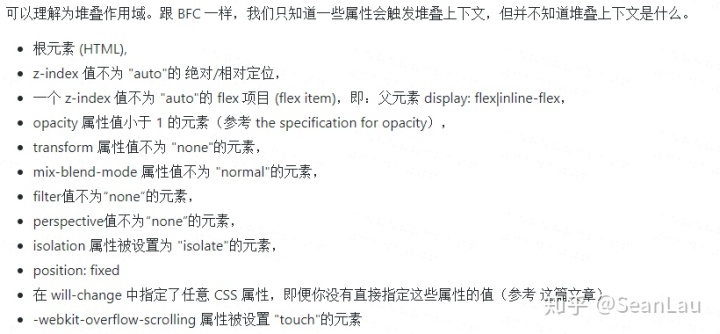
2.堆叠上下文:

三、icon全解
1.可以学点PS切图小技巧
2.png(200*200)图片居中


no-repeat表示不重复显示图标,0 0表示以左上角对齐。
background-image用背景图的好处是它不会因为你的div变形而跟着变形。
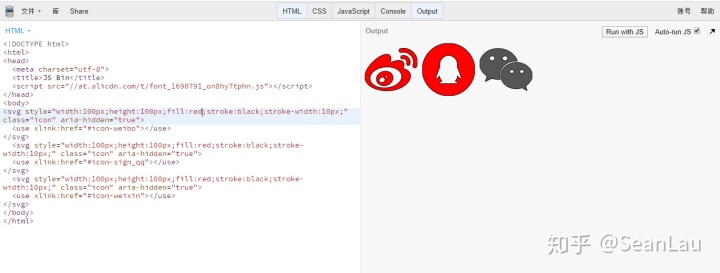
3.SVG icon:矢量图,支持彩色,支持改变颜色,支持做渐变,支持做动画。

注:本文著作权归本人和饥人谷所有,转载请注明来源。




















 3665
3665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








