
【摘要】本文主要介绍使用公司弹框插件过程中的一些总结,如果大家有什么建议,欢迎随时补充。
【作者】明月。
本文分为两部分:
第一部分:弹框插件的使用
第二部分:某B2C系统项目(以下简称项目)开发过程中遇到问题的总结
具体内容如下:
第一部分:弹框插件的使用:
为了方便使用,中心管理系统弹框的调用函数写在公共js文件中,页面调用时需要在HTML页面引入公共js文件及弹框插件依赖的相关插件:
1. HTML代码(需要引入的插件):
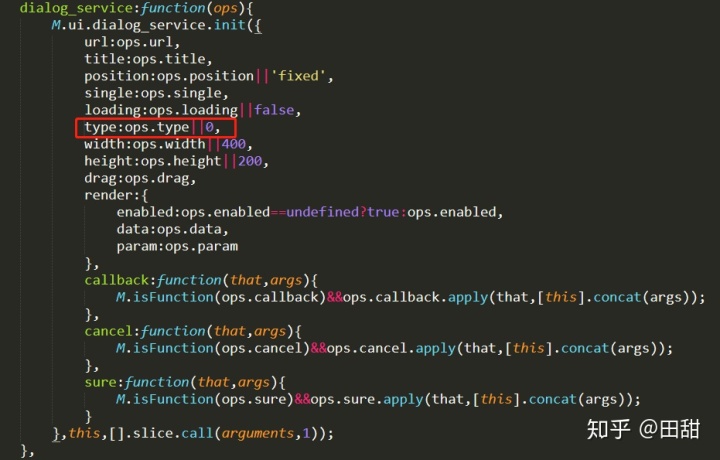
<2. JS代码:
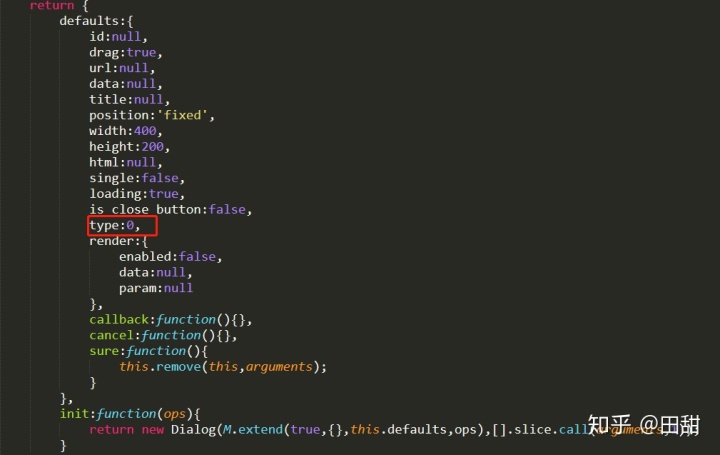
M3. 以下是dialog插件其他参数补充

第二部分:某B2C系统项目(以下简称项目)开发过程中遇到问题的总结
1. 问题描述
公司PC商城项目基于我们的中心管理系统编码方式进行开发,可以发现,在中心管理系统开发过程中,弹框的风格样式基本一致,不同项目对弹框样式进行调整,可以修改base.css中弹框样式代码。
上面提到的方式可以用于整个项目仅有一种风格样式弹框的项目中,如公司开发的某大型采购B2B系统,但是某B2C项目项目开发过程中,弹框存在多种风格,处理的方式是不同风格的弹框添加一个不同的类,然后各自定义样式:


2.解决方式:
第一步:在js文件和弹框插件中增加一个type参数,默认为零:


第二步:在插件文件中找到渲染弹框内容的函数,控制class的命名,弹框的原始命名统一为mt-master-content,我们可以根据实际给与其他的命名:


第三步:根据不同类名定义弹框的样式来实现不同风格的弹框。




















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








