9-上传图片验证
本节学习提纲
1、要求:实现上传图片验证
2、实现上传图片验证操作
2.1 搭建基础页面内容
2.2 对上传的图片进行校验
2.2.1 获取所要上传的文件(myFile)
2.2.2 获取已上传的文件(myFile)的路径
2.2.2.1 检测图片选择的变化,会利用到onchange。
2.2.2.2 获取上传的图片路径
2.2.3 获取路径的后缀名
2.2.4 对后缀名进行判断
3、整体代码显示

1、要求:实现上传图片验证
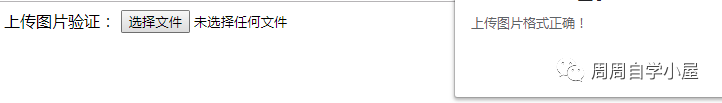
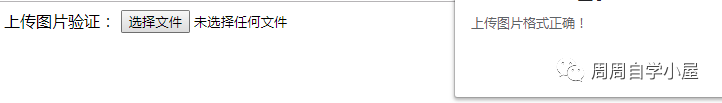
点击“选择文件”按钮,然后对上传文件的格式进行验证。若上传的文件是图片,则提示“上传图片格式正确!”:

若上传的文件不是图片,则提示“上传图片格式错误!”:

2、实现上传图片验证操作
2.1 搭建基础页面内容
<html> <head> <meta charset="utf-8"> <title>title> head> <body> <label for="myFile">上传图片验证:label> <input type="file" name="" id="myFile" value=""/> body>html>
现在也搭建好了基础页面,页面展示位:

2.2 对上传的图片进行校验
图片格式一般为 jpg、png、jpeg、gif 这几种。需要校验,则上传完图片后,看看其后缀名。如下图中的是 png 格式的,属于图片。

想要检测后缀名,则整体步骤为:1.获取所要上传的文件(myFile);2.获取已上传的文件(myFile)的路径;3.获取已上传的文件(myFile)的路径的后缀名;4.对后缀名进行判断。若上传的文件是图片,则提示“上传图片格式正确!”;若上传的文件不是图片,则提示“上传图片格式错误!”。
2.2.1 获取所要上传的文件(myFile)
用
window.onload的时候,可以将 JavaScript 代码卸载 head 标签里。
window.onload()方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。在这里,会用到
window.onload()方法。
window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile");}
2.
2.2 获取已上传的文件(myF
ile)的路径
2.2.2.1 检测图片选择的变化,会利用到onchange。
onchange事件在域的内容被改变时触发。
window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile"); // 2.检测图片选择的变化 // 检测已上传的文件。 newfile.onchange = function() { alert("检测到了"); }}
此时上传文件后,可以看到输出的页面展示为:

2.2.2.2 获取上传的图片路径
window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile"); // 2.检测图片选择的变化 // 检测已经选择到文件。onchange在域的内容被改变时触发 newfile.onchange = function() { // 2.1 获取上传的图片路径 var myPath = this.value; console.log(myPath); }}
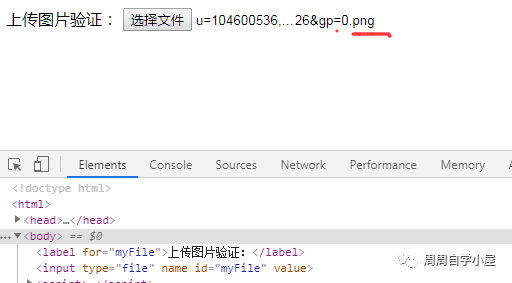
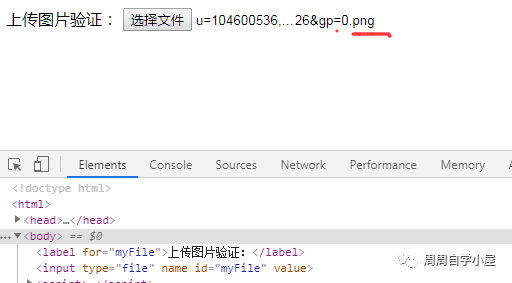
此时上传文件后,可以看到输出的页面展示为:

2.2.3 获取路径的后缀名
想要获取路径的后缀名,则步骤为:1.获取点"."在路径字符串中的位置。可以从后往前数,第一个点“.”的位置。2.截取出点以及后面的格式后缀。3.因为后缀名可能是大写,也可能是小写,所以统一格式,转换成小写。
window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile"); // 2.检测图片选择的变化 // 检测已经选择到文件。onchange在域的内容被改变时触发 newfile.onchange = function() { // 2.1 获取上传的图片路径 var myPath = this.value; console.log(myPath); // C:\fakepath\棕色图.png // 2.2 获取点"."在路径字符串中的位置 var loc = myPath.lastIndexOf("."); // 从后往前数,点在的位置 console.log(loc); // 15 // 2.3 要截取点"."后面的后缀名 var suffix = myPath.substr(loc); console.log(suffix); // .png // 2.4 因为后缀名可能是大写,也可能是小写,所以统一格式,转换成小写。 var lowerSuffix = suffix.toLowerCase(); console.log(lowerSuffix); // .png }}
此时上传文件后,可以看到输出的页面展示为:

2.2.4 对后缀名进行判断
若上传的文件是图片,则提示“上传图片格式正确!”;若上传的文件不是图片,则提示“上传图片格式错误!”。
window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile"); // 2.检测图片选择的变化 // 检测已经选择到文件。onchange在域的内容被改变时触发 newfile.onchange = function() { // 2.1 获取上传的图片路径 var myPath = this.value; console.log(myPath); // 2.2 获取点"."在路径字符串中的位置 var loc = myPath.lastIndexOf("."); // 从后往前数,点在的位置 console.log(loc); // 15 // 2.3 要截取点"."后面的后缀名 var suffix = myPath.substr(loc); console.log(suffix); // 2.4 因为后缀名可能是大写,也可能是小写,所以统一格式,转换成小写。 var lowerSuffix = suffix.toLowerCase(); console.log(lowerSuffix); // 2.5 对后缀名进行判断 if (lowerSuffix === ".jpg" || lowerSuffix === ".png" || lowerSuffix === ".jpeg" || lowerSuffix === ".gif") { alert("上传图片格式正确!"); } else { alert("上传图片格式错误!"); } }}
此时已实现了上传图片的验证要求。上传文件后,可以看到输出的页面展示为:

3、整体代码显示
<html> <head> <meta charset="utf-8"> <title>title> <script type="text/javascript"> // 图片格式有:jpg、png、jpeg、gif window.onload = function() { // 1.获取文件标签 var newfile = document.getElementById("myFile"); // 2.检测图片选择的变化 newfile.onchange = function() { // 2.1 获取上传的图片路径 var myPath = this.value; console.log(myPath); // 2.2 获取点"."在路径字符串中的位置 var loc = myPath.lastIndexOf("."); console.log(loc); // 2.3 要截取点"."后面的后缀名 var suffix = myPath.substr(loc); console.log(suffix); // 2.4 因为后缀名可能是大写,也可能是小写,所以统一格式,转换成小写。 var lowerSuffix = suffix.toLowerCase(); console.log(lowerSuffix); // 2.5 对后缀名进行判断 if (lowerSuffix === ".jpg" || lowerSuffix === ".png" || lowerSuffix === ".jpeg" || lowerSuffix === ".gif") { alert("上传图片格式正确!"); } else { alert("上传图片格式错误!"); } } }script> head> <body> <label for="myFile">上传图片验证:label> <input type="file" name="" id="myFile" value="" /> body>html>

 若上传的文件不是图片,则提示“上传图片格式错误!”:
若上传的文件不是图片,则提示“上传图片格式错误!”:


 想要检测后缀名,则整体步骤为:1.获取所要上传的文件(myFile);2.获取已上传的文件(myFile)的路径;3.获取已上传的文件(myFile)的路径的后缀名;4.对后缀名进行判断。若上传的文件是图片,则提示“上传图片格式正确!”;若上传的文件不是图片,则提示“上传图片格式错误!”。
想要检测后缀名,则整体步骤为:1.获取所要上传的文件(myFile);2.获取已上传的文件(myFile)的路径;3.获取已上传的文件(myFile)的路径的后缀名;4.对后缀名进行判断。若上传的文件是图片,则提示“上传图片格式正确!”;若上传的文件不是图片,则提示“上传图片格式错误!”。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








