

和大多数影视后期一样,在MG动画的制作中,文字也担负着重要的角色,除了对画面信息的补充和媒介交流,也是设计师们常用来作为视觉设计的辅助元素。

After Effects作为MG动画设计师主要的设计软件,软件本身提供了强大的文字特效制作工具和技术,用户可以在AE中为文字添加各种绚丽多彩的特殊效果。
一个好的MG动画,画面的协调搭配非常重要,今天数艺君给大家分享一个MG文字动画制作案例,一起来看看。
案例:粒子爆破文字
1
素材文件:
链接:
https://pan.baidu.com/s/1MEZTRD4Ej4fzKiY-w7rupg
提取码:3pea

效果图
创建扁平化线条
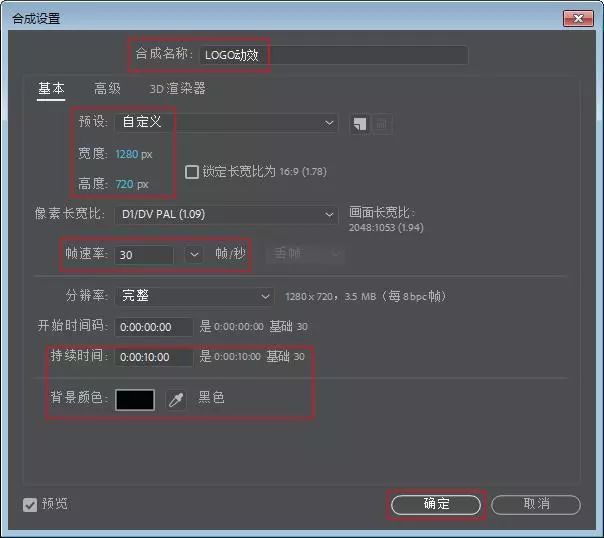
01 启动After Effects CC2018软件,进入其操作界面。执行“合成”|“新建合成”| 菜单命令,在弹出的“合成设置”对话框中创建一个预设为“自定义”的合成,设置大小为1280px×720px,设置“帧速率”为30帧/秒,设置“持续时间”为10秒,设置“背景颜色”为黑色,并设置合成名称为“LOGO动效”,然后单击“确定”按钮,如图所示。

创建合成
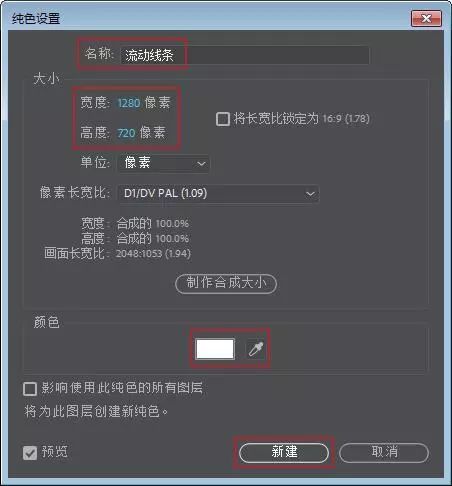
02 进入操作界面后,按快捷键Ctrl+Y创建一个与合成大小一致的白色固态层,并设置其名称为“流动线条”,然后单击“确定”按钮,如图所示。

创建固态层
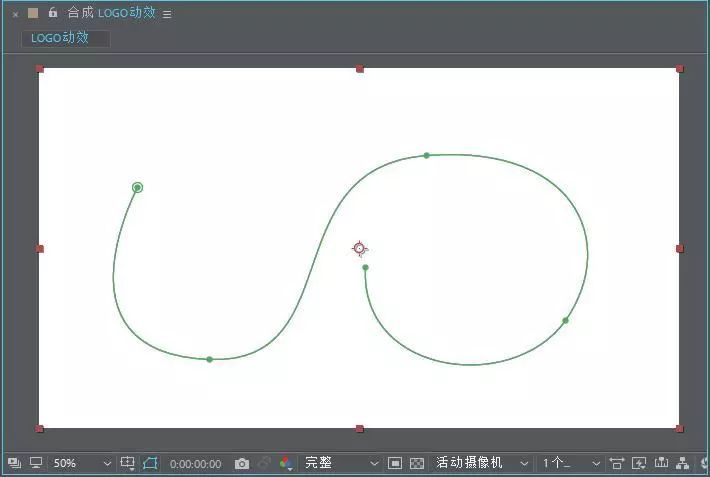
03 在图层面板中选择上述创建的“流动线条”图层,然后使用“钢笔”工具 在“合成”窗口绘制一条曲线路径,并调节好各个锚点使路径尽可能圆滑一些,效果参照图所示。

绘制一条圆滑的路径
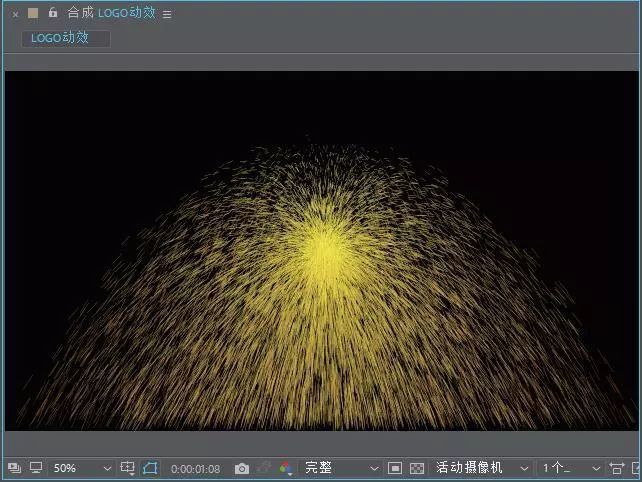
04 绘制好曲线路径后,为“流动线条”图层执行“效果”|“模拟”|“CC Particle Systems II”菜单命令,添加该效果后,拖动时间线可以预览到默认效果,如图所示。

默认效果
提示:CC Particle Systems II 效果为 AE 软件自带的二维粒子特效,该效果可以跟其他第三方插件一样创建出漂亮的粒子。
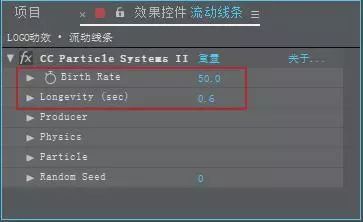
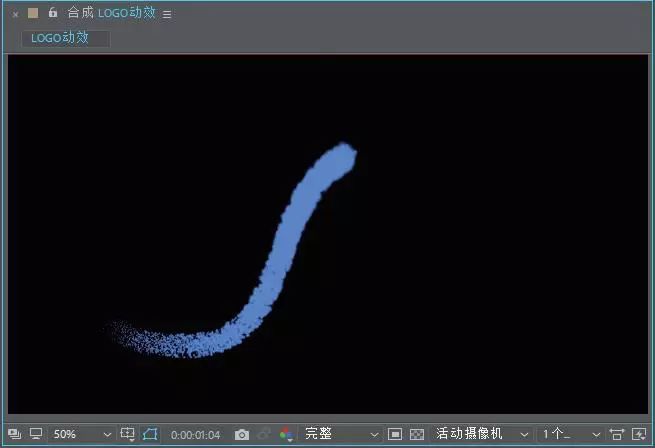
05 在“效果控件”面板中设置“Birth Rate(出生率)”参数为50,设置“Longevity(寿命)”参数为0.6,调整参数后,在“合成”窗口对应的粒子预览效果如图所示。

调整效果参数

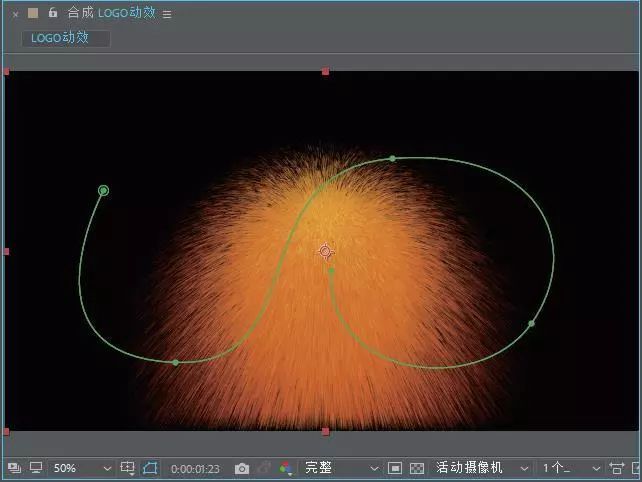
粒子预览效果
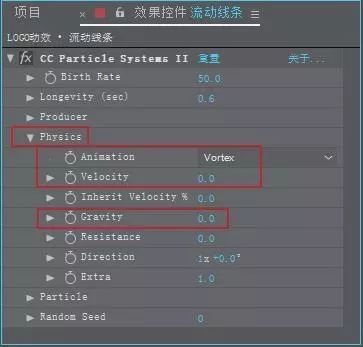
06 在“效果控件”面板展开“Physics(物理学)”属性栏,在该属性栏下设置“Animation(动画)”为“Vortex(旋涡)”,设置“Velocity(速率)”为0,设置“Gravity(重力)”参数为0。完成参数设置后,在“合成”窗口的粒子将变成一个圆点,效果如图所示。

设置动画属性

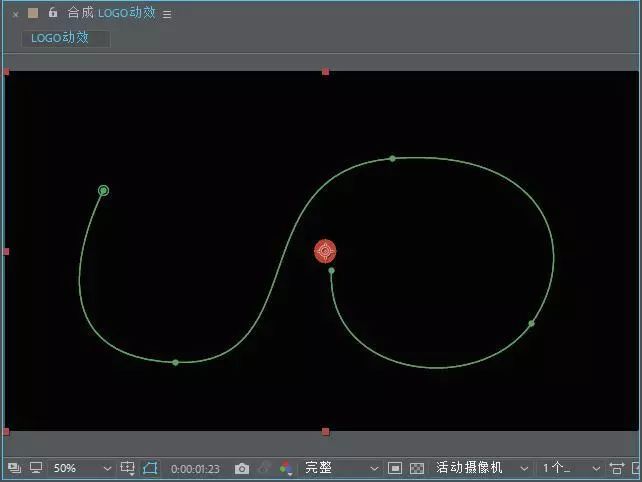
粒子预览效果
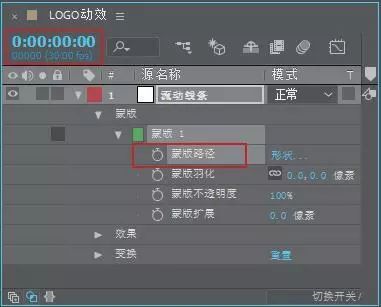
07 接下来需要为粒子设置路径动画,让其随曲线路径运动。在图层面板展开“流动线条”图层的“蒙版”属性,将时间线移到首帧,选中“蒙版路径”属性,按快捷键Ctrl+C复制该属性,如图所示。

复制“蒙版路径”属性
08 展开“流动线条”图层的“效果”属性下的“Producer(发生器)”属性栏,选中“Position(位置)”属性,按快捷键Ctrl+D将上述操作中复制的“蒙版路径”关键帧粘贴到该处,如图所示。

粘贴“蒙版路径”关键帧
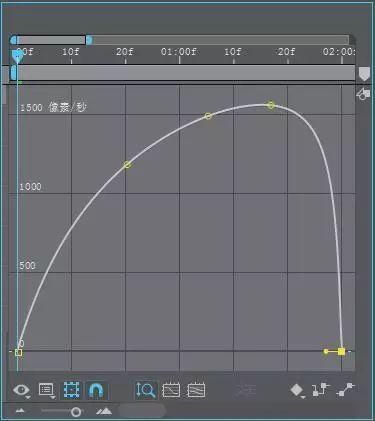
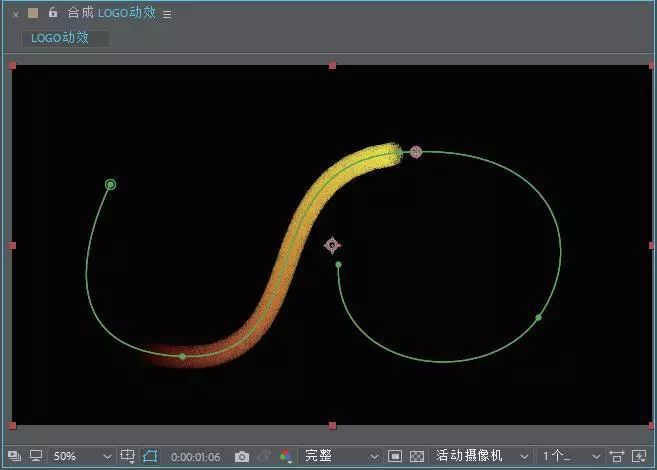
09 在时间线窗口框选粘贴的关键帧,按快捷键F9将其转换为缓入缓出关键帧 。然后单击图层面板右上角的按钮,在图表编辑器中将曲线调节至图所示状态,使动效与开始相比结束得更快一些。设置完成后,在“合成”窗口对应的预览效果如图所示。

编辑速度图表

预览效果
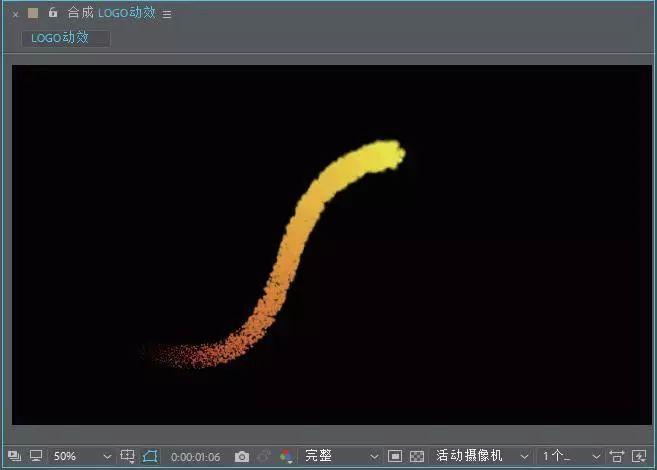
10 再次进入“效果控件”面板,展开“Particle(粒子)”属性栏,设置“Particle Type(粒子类型)”为“Faded Sphere(透明球)”,设置“DeathSize( 死亡大小)” 参数为0, 设置“SizeVariation(大小变化)”参数为100%,设置“OpacityMap(不透明贴图)”为“Constant(常数)”,并将“Max Opacity(不透明度最大值)”参数调整至100%,如图所示。参数设置完成后,在“合成”窗口对应的预览效果如图所示。

调整粒子参数

预览效果
11 在“效果控件”面板分别单击“Birth Color(出生颜色)”和“Death Color(死亡颜色)”属性后的色块,在弹出的色板中修改颜色为蓝色(#5686FF),如图所示。设置完成后,在“合成”窗口对应的预览效果如图所示。

修改粒子颜色

预览效果
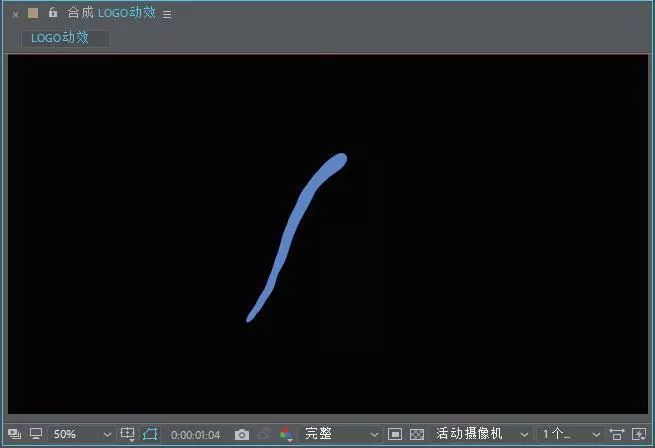
12 选择“流动线条”图层,为其执行“效果”|“遮罩”|“简单阻塞工具”菜单命令,然后在“效果控件”面板设置“阻塞遮罩”参数为40,如图所示。设置完成后,在“合成”窗口对应的预览效果如图所示,粒子已经极具扁平感了。

设置“阻塞遮罩 ”参数

预览效果
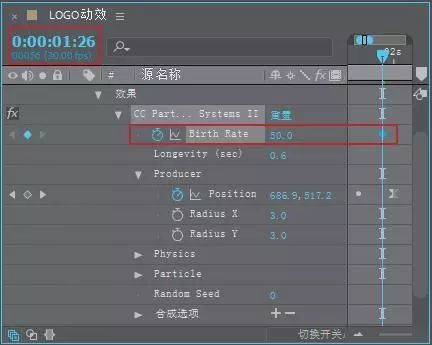
13 接下来设置消失动画。将时间线移动到1秒26帧位置,在该时间点单击“Birth Rate(出生率)”属性前的“时间变化秒表”按钮 ,设置关键帧,默认参数此时是50,如图所示。

设置出生率关键帧
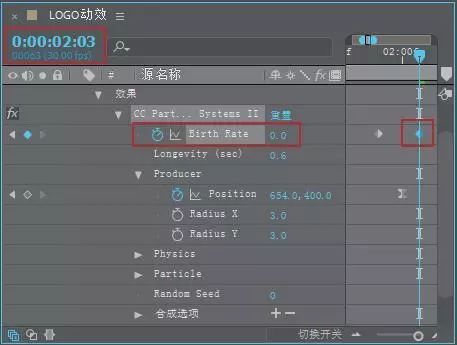
14 移动时间线到2秒03帧,在线条即将变成圆点的时候,设置“Birth Rate(出生率)”参数为0,如图所示。

设置第二个关键帧
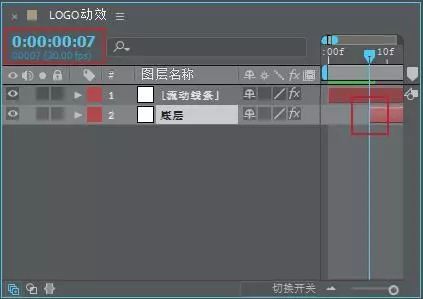
15 选择“流动线条”图层,按快捷键Ctrl+D复制一层,并将复制的图层命名为“底层”,摆放至“流动线条”图层下方,然后在时间线窗口将该图层向后拖动7帧,如图所示。

复制图层并向后拖动
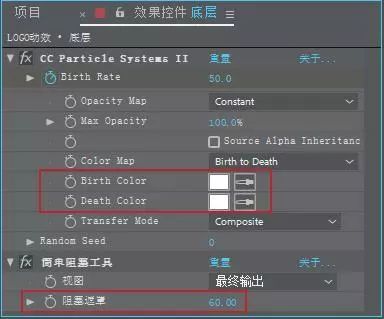
16 进入“底层”图层的“效果控件”面板,展开“Particle(粒子)”属性栏,将“Birth Color(出生颜色)”和“Death Color(死亡颜色)”设置为白色(颜色可以根据需要自行设置),并将“阻塞遮罩”参数调整至60,如图所示。

修改参数
优化动态效果
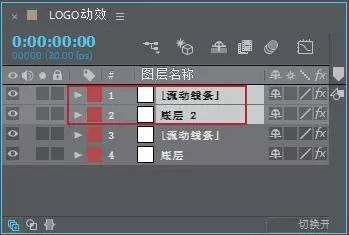
01 接下来设置第二组粒子动效。在图层面板中同时选择“流动线条”和“底层”图层,按快捷键Ctrl+D复制图层,如图所示。

复制图层
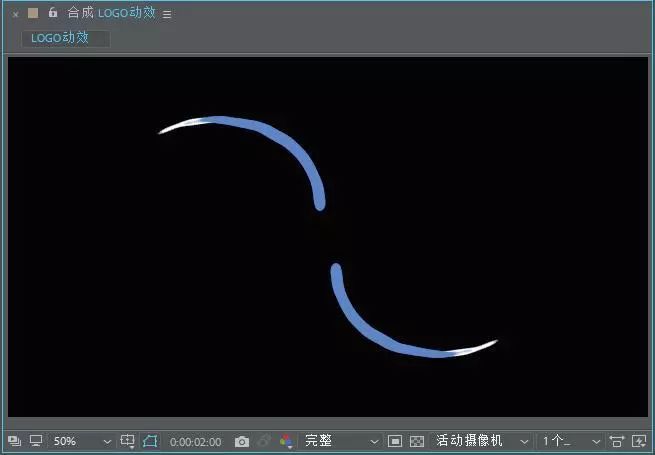
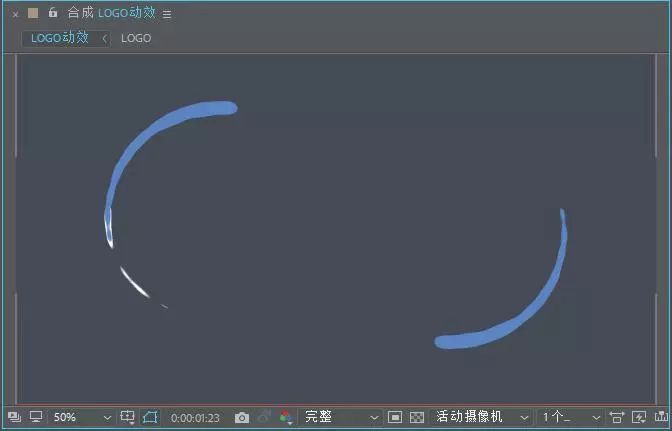
02 为上述复制的图层组执行“图层”|“变换”|“水平翻转”菜单命令,然后执行“图层”|“变换”|“垂直翻转”菜单命令,操作完成后,在“合成”窗口对应的预览效果如图所示。

翻转后的预览效果
提示:选择图层后单击鼠标右键,在弹出的快捷菜单中同样可以选择执行翻转命令。
03 选择“底层2”图层,进入其“效果控件”面板,展开“Physics(物理学)”属性栏,设置“Velocity(速率)”为 0.1,接着调整“阻塞遮罩”参数为55,如图所示。这样调整是为了使线条之间有所差别,参数可以根据需要自行设置。

调整参数
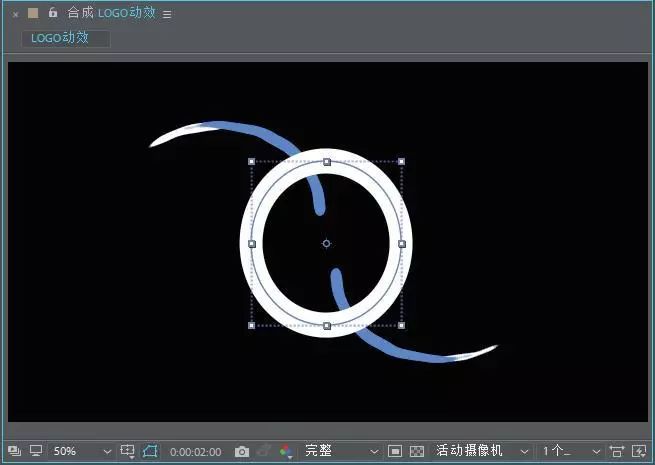
04 将时间线拖动到2秒左右,此时两条线正好汇合在中心点,在未选中图层的状态下,使用“椭圆”工具在“合成”窗口绘制一个无填充、白色描边(描边为 50px)的圆形,并摆放在中心位置,如图所示。

绘制一个圆形
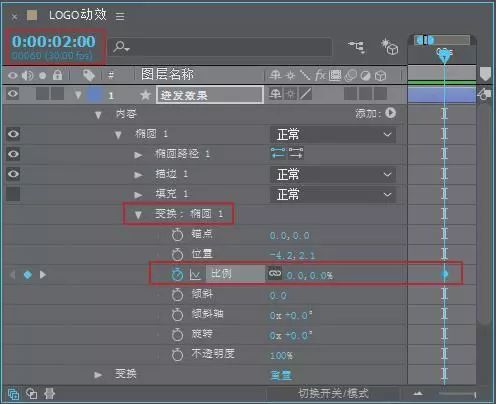
05 将上述创建的圆形形状图层改名为“迸发效果”,在图层面板展开该图层的“变换:椭圆1”属性栏,在2秒处单击“比例”属性前的“时间变化秒表”按钮 ,设置关键帧,并修改参数为0%、0%,如图所示。

设置“比例”关键帧
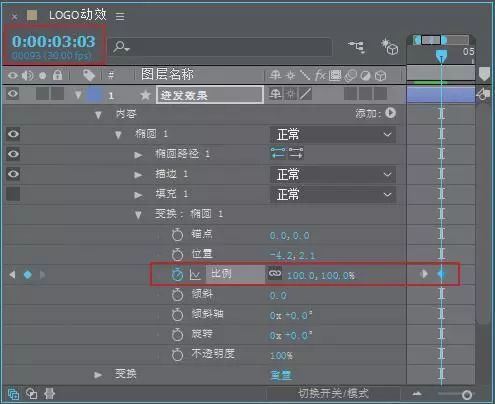
06 拖动时间线到3秒03帧,在该时间点设置“比例”参数为100%、100%,如图所示。然后将上述两个菱形关键帧转换为缓入缓出关键帧 。

插入第二个关键帧
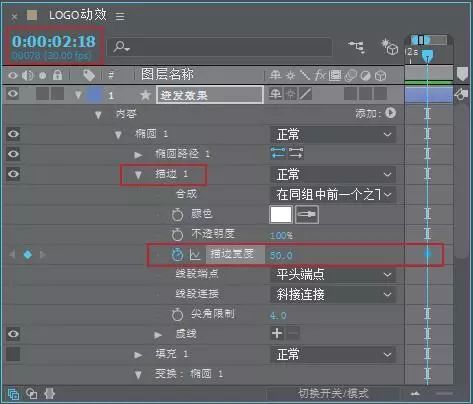
07 展开“描边1”属性栏,将时间线拖动到2秒18帧位置,在该时间点单击“描边宽度”属性前的“时间变化秒表”按钮 ,设置关键帧,参数默认为50,如图所示。

设置“描边宽度”关键帧
08 拖动时间线到3秒12帧位置,在该时间点设置“描边宽度”为0,如图所示。然后将上述两个菱形关键帧转换为缓入缓出关键帧 。

插入第二个关键帧
提示:播放动效时如果觉得过快,可以在时间线窗口选中关键帧后,按住Alt键向后(右)拖动关键帧,使距离拉大,以延缓播放效果。但需要注意的是,该操作会令时间点发生变化。
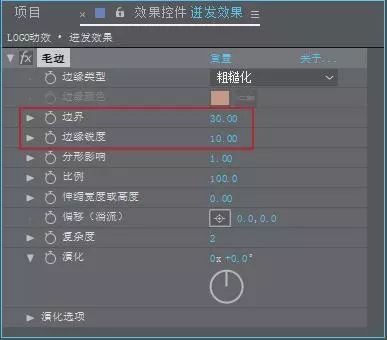
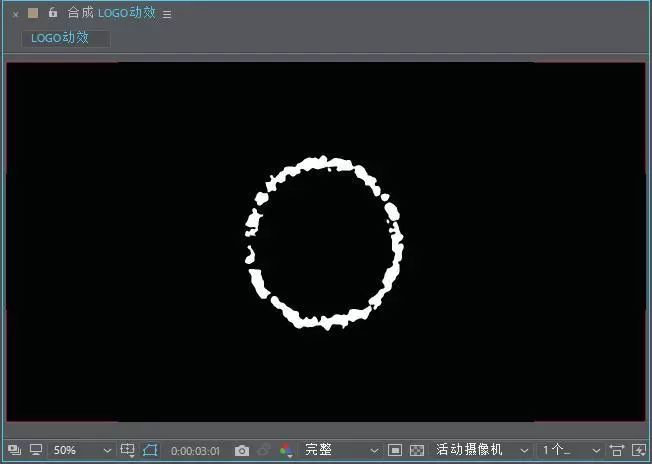
09 选择“迸发效果”图层,为其执行“效果”|“风格化”|“毛边”菜单命令,并在“效果控件”面板设置“边界”参数为30,设置“边缘锐度”参数为10,设置完成后,在“合成”窗口对应的预览效果如图所示。

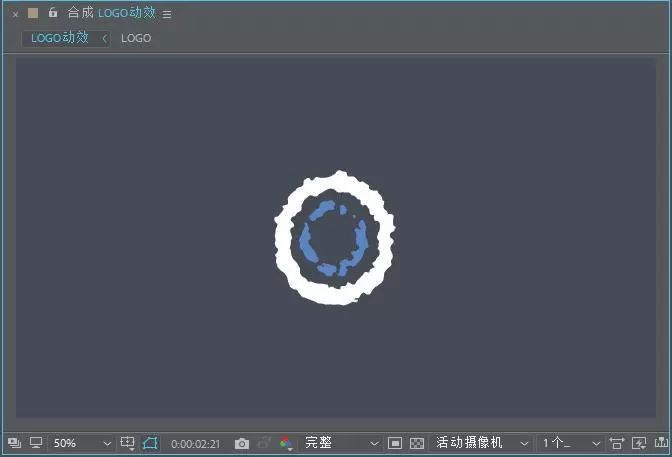
调整“毛边”效果

预览效果
10在图层面板选择“迸发效果”图层,按快捷键Ctrl+D复制一层,然后将复制出来的“迸发效果2”图层向后拖动7帧,并放置在“迸发效果”图层下方,如图所示。

复制图层并向后拖动
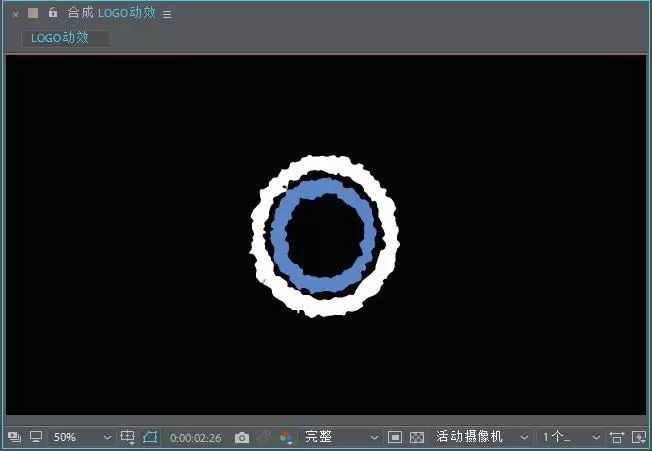
11 选择“迸发效果2”图层,在工具栏修改描边颜色为蓝色(#5686FF),设置完成后,在“合成”窗口对应的预览效果如图所示。

预览效果
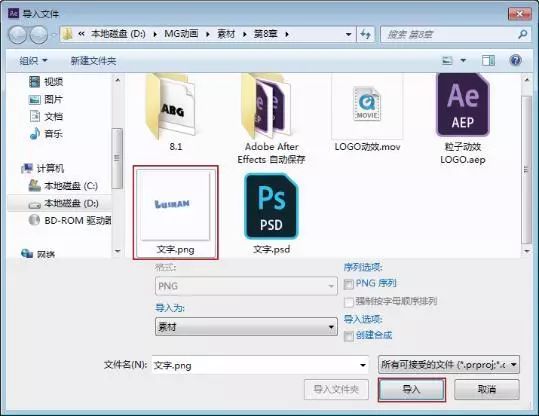
12 执行“文件”|“导入”|“文件”菜单命令,在弹出的“导入文件”对话框中选择如图所示的“文字.png”素材,然后单击“导入”按钮。

导入素材
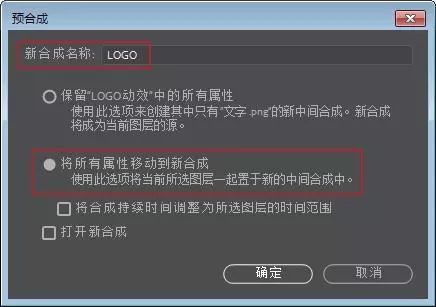
13 将“项目”窗口中的“文字 .png”素材拖入图层面板,并置于顶层。然后选择文字图层,按快捷键Ctrl+Shift+C创建预合成,在弹出的对话框中设置新合成名称为“LOGO”,同时选择“将所有属性移动到新合成”选项,然后单击“确定”按钮,如图所示。

创建预合成
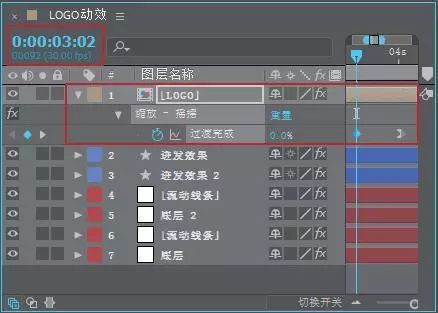
14 为文字图层创建预合成后,将时间线拖动到3秒02帧位置,然后为文字图层执行“ 效果”|“Transitions-Movement”|“缩放 - 摇摆”菜单命令。执行该命令后,在图层面板展开关键帧属性,可以看到效果自动添加了关键帧,如图所示。

效果关键帧
15 选择上述关键帧,单击图层面板右上角的按钮,进入图表编辑器,将速度曲线调节至图所示状态。

调节速度曲线
16 按快捷键Ctrl+Y创建一个与合成大小一致的蓝灰色(#3B3E47)固态层,并将其命名为“背景”,然后单击“确定”按钮,如图所示。

创建固态层
17 将上述创建的“背景”图层放置在最底层,此时在“合成”窗口对应的预览效果如图所示。

预览效果
18 至此,通过粒子打造的爆破文字就制作完成了,将工作区域缩短至第5秒,按小键盘上的0键可以预览效果,如图所示。



最终效果




















 2104
2104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








