什么是宏任务 macroTask,什么是微任务microTask?
宏任务:setTimeout、setInterval, Ajax,DOM事件
微任务:Promise async/await
微任务执行时机比宏任务要早
宏任务、微任务和DOM渲染,在Event Loop的过程?

$('#container').append($p1).append($p2).append($p3)
// 宏任务:DOM渲染后触发
setTimeout(() => {
console.log('length2', $('#container').children.length)//3
alert('setTimeout')//DOM 渲染了
});
// 微任务: DOM渲染前触发
Promise.resolve().then(() => {
console.log('length1', $('#container').children.length)//3
alert('Promise then') //DOM没渲染
});
// 执行顺序
// alert('Promise then')
// 渲染节点
// alert('setTimeout')
在Call Stack空闲时(即每次轮询结束),同步任务执行完
执行当前的微任务
尝试DOM渲染
触发 Event Loop,执行callback Queue里的宏任务
宏任务、微任务和DOM渲染的关系?【macro-micro2.js】
JS是单线程的,而且和DOM渲染共用一个线程
JS执行的时候,得留一下时机供ODM渲染
宏任务:DOM渲染后触发,如setTimeout
微任务:DOM渲染前触发,如Promise
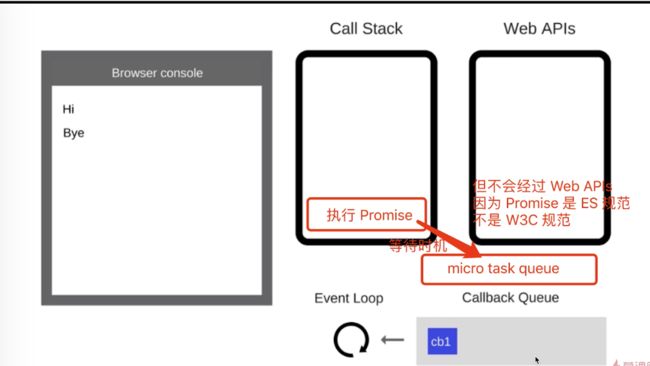
为什么微任务执行时机比宏任务要早?
宏任务:DOM渲染后触发,如setTimeout
微任务:DOM渲染前触发,如Promise
微任务/宏任务的根本区别
微任务是ES6语法规定的,
遇到微任务(如Promise)时,
会等待时机放在 【micro task queue】 微任务队列
不会放在web API处理事件,因为Promise是ES规范,不是W3C规范
宏任务是由浏览器规定的,
遇到宏任务(如setTimout)时,
会放在web API 处理事件等待回调,因为setTimout是是W3C规范
回调后放在【callback queue】回调队列
等待Event Loop





















 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








