
所谓【文字无缝循环向上滚动】
就是利用JS和jQuery
无限制的循环指定的一段文字
实现简单实用的网页循环特效
这种循环特效
以其实用性和易学性
深受前端小白们的喜爱
比如在网站开发过程中
通常就会用到
【无限循环滚动功能】来布展内容
既节约了版面空间
还保持了版面的美观
而作为展示和记录的工具
在一些有关排名、报名的软件开发中
通常也会使用【文字无缝滚动代码】
以保证名签的有序排列和流畅展示
今天JC老师为我们带来的
就是这样一组
【排名文字无缝循环向上滚动代码】
其中的类目名称可以任意更换
满足各种应用环境下的编程需求

闲言少叙
快跟小渡一起走进JC老师的直播间
来一场酣畅淋漓的JS实战吧

js-jQuery排名文字
无缝循环向上滚动代码
 主讲老师:JC
主讲老师:JC
01
直播课时间
10月13日 星期二 20:00-21:3001
学习方式如下 图文底部链接 点击图文底部【阅读原文】 即可直接进入直播间学习
02
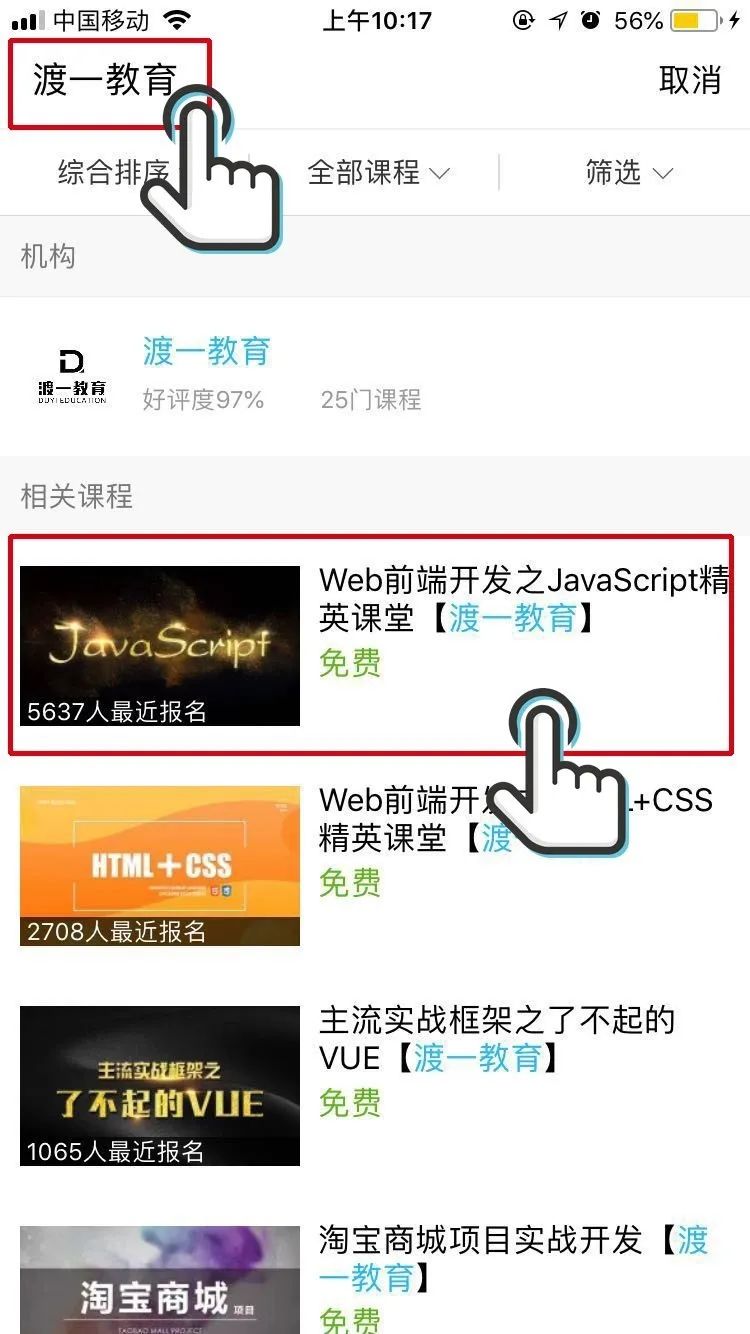
手机端 点击进入腾讯课堂App 搜索关键词【渡一教育】 点击【web前端开发之JavaScript精英课堂】 点击右下角【立即报名】 下拉找到【 js-jQuery排名文字 无缝循环向上滚动代码 】即可进入直播间学习啦



03
电脑端 直接搜索进入腾讯课堂 输入关键词【渡一教育】 选择【正在直播】即可进入直播间
让小渡拉你进群
 另外
不要忘记每天下午2点的渡一微课哦
周一至周五每天下午随到随学
关键知识点解析
每天都有哦
打开【腾讯课堂】
☟☟☟
搜索【渡一教育】
☟☟☟
【直播课】就可观看哦
来吧
和万能的小渡一起
玩转前端
回复【课表】
还可查看当周直播公益课安排哦~
另外
不要忘记每天下午2点的渡一微课哦
周一至周五每天下午随到随学
关键知识点解析
每天都有哦
打开【腾讯课堂】
☟☟☟
搜索【渡一教育】
☟☟☟
【直播课】就可观看哦
来吧
和万能的小渡一起
玩转前端
回复【课表】
还可查看当周直播公益课安排哦~
RECOMMEND
推荐阅读






















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








