前言
在上篇文章中已经提到帆软工具的界面布局和具体数据源配置和简单的查询,本篇文章主要是做一个简单的报表查询,并且美化界面和添加查询条件。

正文
1、打开帆软工具开始设计报表主体页面
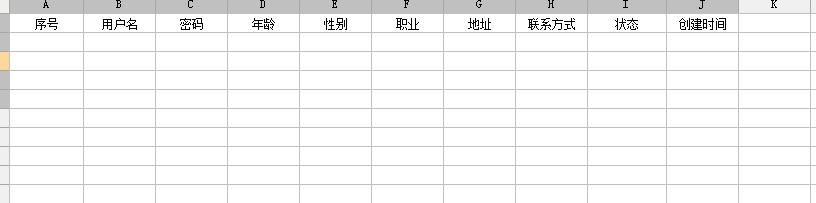
如下图所示报表的主体设计页面是类似于excel表格的形式。

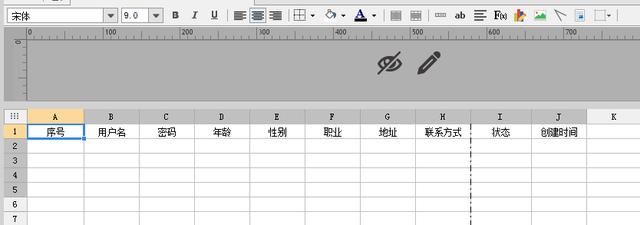
接下来就可以用排版excel的方式来排版此表格了,包括设置列我的宽度、高度、以及字体的大小,背景颜色等属性。好了看下图排版出的效果。

如上图所示,已经将所需要的字段填入并且居中显示了,这里需要展示的字段信息是数据库中模拟数据,开发过程中可根据个人情况而定。
注意:从图中可以看出状态和创建时间溢出了黑线以外,这里只要是黑线以外的字段在具体展示时是显示不出来的,所以要进行一步操作才可以。
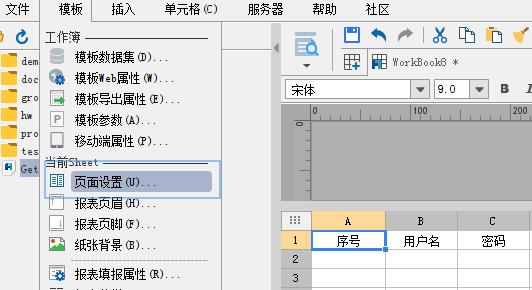
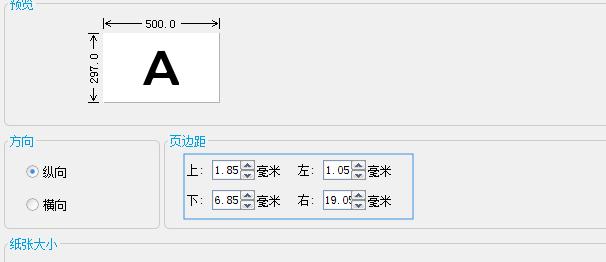
具体操作:点击模板菜单后点击页面设置会弹出一个模式化窗口。

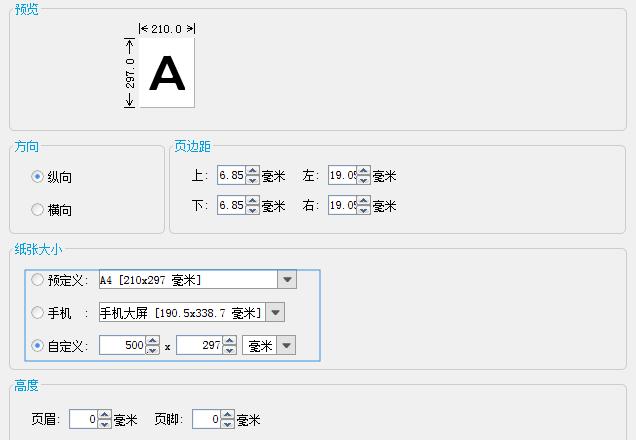
在弹出的模式化窗体里面就可以设置页面的大小了。弹出后选择自定义,然后就可以设置它的高和宽度了,这里我们只设置它的宽度。

设置宽度为500
设置成功后点击确定后可以看到表格页面的黑线已经移动到后面了。

设置后的结果
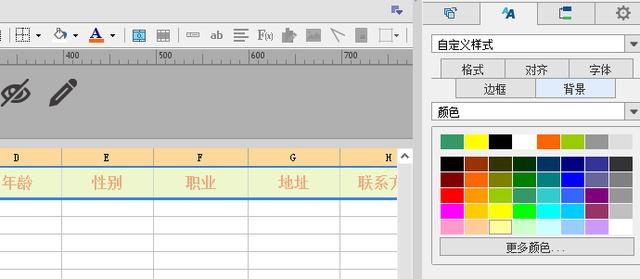
美化界面(颜色字体等):可以在主体栏的上方看到类似于excel的设置属性,对的,那里的内容就是用来改变表格的相关属性设置的,设置后的结果如下图。

如图所示选择单元格后在右边的属性栏里面就可以设置具体的属性值了,包括格式、对齐方式、字体、边框、颜色等。

样式设置后
如上图所示样式设置后就可以看到设置的效果了,具体颜色和字体可以按照自定的意愿来设定,这里只是测试展示。

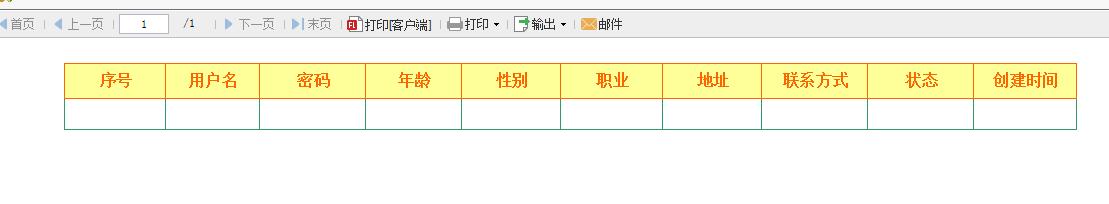
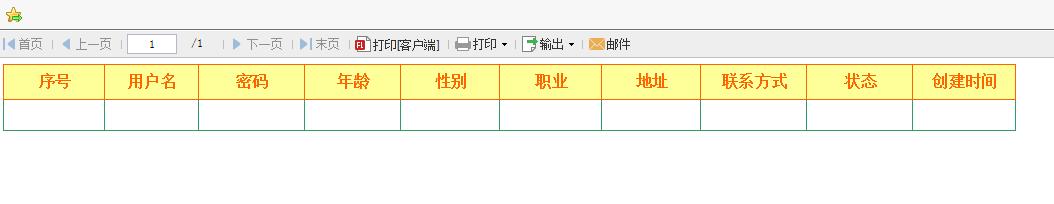
浏览器预览效果
在浏览器预览效果如上图所示,明显位置整个都在中间,看上去不是很美观,那么需要调节上下左右的边距了,调节位置和上图打开的弹框位置一致,不过修改位置不同而已。

修改参数

修改后的预览效果
修改后可以清楚的看到这个展示的位置偏向了左中的位置。到此页面美化做完了,接下来开始设置数据源了。
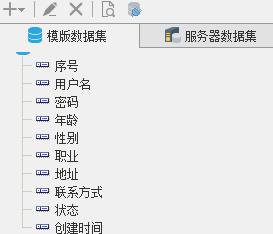
数据源配置:在数据源配置模块也就是左下角位置,点击+号添加数据库查询,将提前写的sql粘贴到里面预览查询即可。

需要查询的sql
将sql粘贴进去后可以点击放大镜的位置预览,如果无误就可以点击确定了。我这里没有错误,确定后如下图。

接下来就可以将对应的字段拖动到右面的表格中去了。

拖动后的效果
紧接着点击预览按钮开始预览报表的结果。

报表结果预览
综合上述可以说一个简单的报表就已经开发完成了,那么如果要添加查询条件该如何去做呢?下面就来添加一个查询条件。
添加查询条件:点击铅笔的那个图标进入到条件添加面板,如图。

条件添加面板
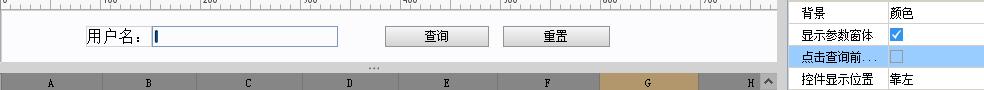
下面就可以拖动上面的组件来添加对应的条件了,添加结果如图所示。

添加条件后
上图所示,圈中的位置表示如果勾选,则页面出来后点击查询才能出结果,不勾选则相反。
重置按钮中可以统一加入如下代码进行form表单的重置
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();} });;
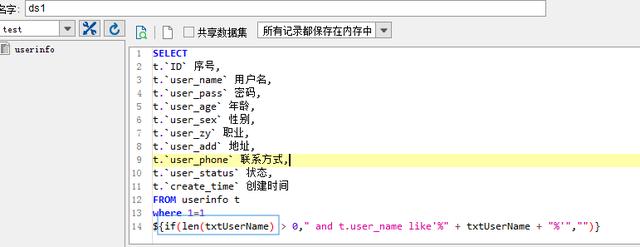
条件窗体做完后就可以修改sql添加条件了。修改后的sql如图所指示

添加条件的sql
这里txtUsername为上图输入文本框的自定义的名称。

输入条件后结果
上图所示,输入查询条件后就可以看到查询结果了。
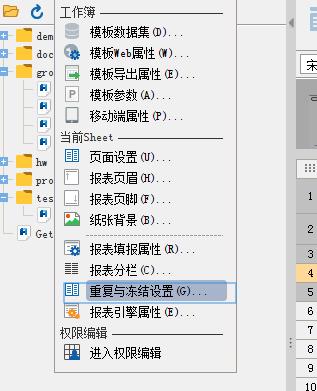
设置分片于冻结:设置分片冻结后在数据量大的情况下,上下滚动时标题可以保持不变,只需要滚动内容即可,具体设置如图所示。

点击模板进入重复冻结设置,然后可以选择要冻结的列。

这里冻结第一行,然后在预览时可以发现上下滚动时标题是保持不动的了。
总结:到此为止一个简单的报表开发已经完成了,包括条件的查询等,当然还有表单、聚合报表、数据钻去等,会在后续的文章中说到。







 本文介绍如何使用帆软工具开发报表,包括报表主体设计、页面设置、美化界面、数据源配置、添加查询条件及分片冻结设置,提供了一个完整的报表开发流程实例。
本文介绍如何使用帆软工具开发报表,包括报表主体设计、页面设置、美化界面、数据源配置、添加查询条件及分片冻结设置,提供了一个完整的报表开发流程实例。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








