
今天向大家介绍一个快应用开发辅助IDE插件——Troll For Ux


(一)主要特点
能够把.ux文件中的部分转变为可视化图形模式,开发人员就可以通过拖放来代替Ctrl+C/V操作,灵活移动标签和属性;
作为文本编辑器的辅助,可在文本编辑器和图形编辑器之间自由切换,开发人员可利用文本编辑和图形编辑的各自优势,提升工作效率;

(二)如何安装
1.在官方市场中搜索“Troll”就能找到它,
2.也可以在github下载VSIX文件,通过IDE的“从 VSIX 安装...”命令来手动安装。

(三)如何使用
1. 启动/切换Troll编辑器
目前支持2种方式启动:
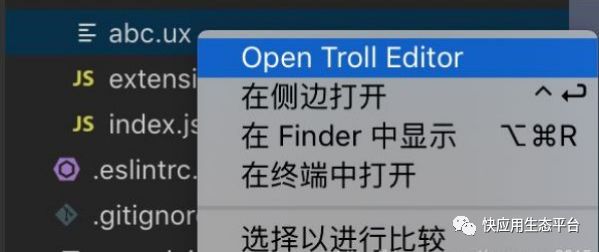
(1)在VS Code的Explorer中选择一个.ux文件, 从右键菜单中中选择“Open Troll Editor

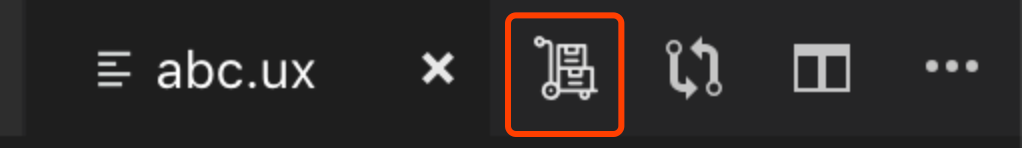
(2)在已打开的.ux文件的文本编辑器中,点击顶部右边的工具图标

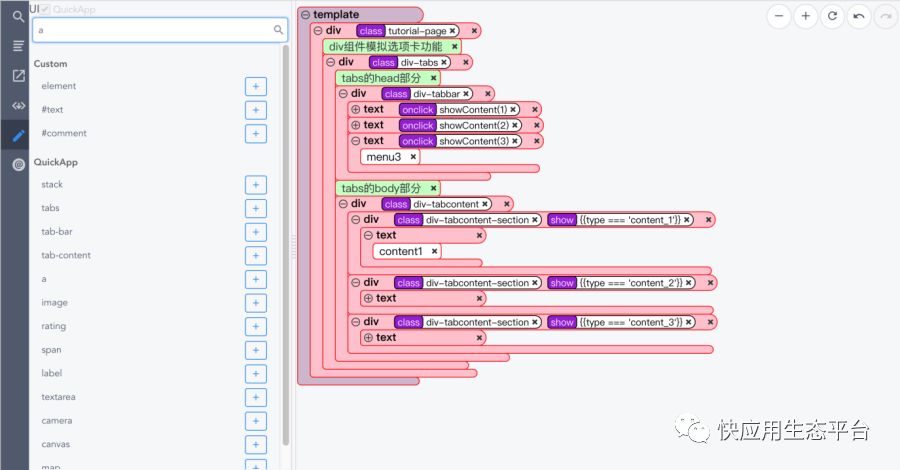
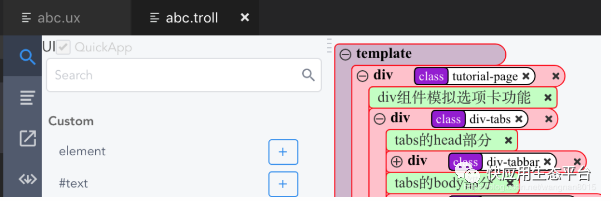
Troll编辑器成功打开后,会自动提取 .ux 文件中的部分并转换为图形显示模式。编辑器的标签格式为 .ux文件名 和 .troll后缀组成,例如abc.ux文件的Troll编辑器标签名为 abc.troll

注意: 每个Ux文件只能打开一个Troll编辑器
Troll工具的目标并不是替代文本编辑器,而是作为文本编辑器的一个补充(文本编辑和图形编辑的各自优劣势网上有不少文章,这里不在啰嗦)。
当开发新内容时,通过文本编辑器强大丰富的功能,让开发人员如行云流水一般的搭建页面;当对已有内容进行修改维护时,图形显示模式既能提供直观的结构视图,也能通过拖放来代替Ctrl+C/Ctrl+V操作实现代码块的移动。如果想切换到文本编辑器,点击左侧菜单图标即可。

2. 图形操作
Troll工具采用图形化的拖放操作来调整页面DOM结构,在介绍操作之前,首先说明一下主要的图形元素类型。
(1) 基础图元
a. 模版,无需多说。根模版不能被删除,非根模版可以被删除。

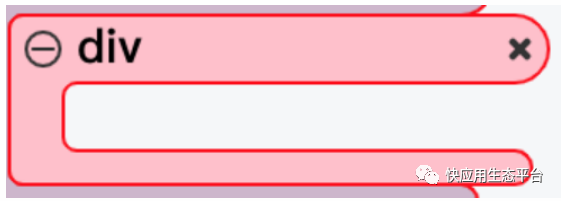
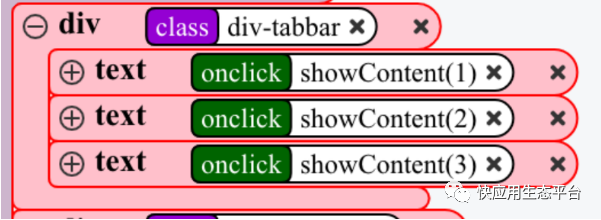
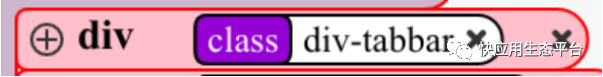
b. 标签元素,例如div,text等

标签元素的属性分为三类,通过不同的颜色进行区分,可让开发人员一目了然。
普通属性

绑定事件

指令

每个元素的最右边都有一个 X(快捷删除按钮,如果没有,则说明不能删除)删除一个元素还可以通过键盘快捷键完成,先选中一个元素,按backspace键删除,默认删除操作会把该元素及其所有子元素一同删除;如果仅仅想删除该元素自己,同时保留其子元素,按alt+backspace键。
c. 文本,对应HTML文件中#text

d. 注释,对应文件中部分

(2) 基础操作
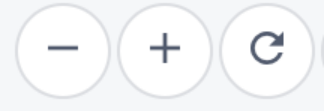
- 视图缩放,位于编辑器右上角快捷工具,从左到右依次为:缩小、放大和重置(缩放比例为1.0,DOM移动在左上角起始位置)
- 撤销/重做,图形编辑器操作比较灵活,如果移动错了,可以通过撤销/重做功能来进行恢复。撤销/重做功能仅仅影响图形编辑器,并不会影响原始.ux文件内容,而且在图形编辑器中任何操作都不会自动保存到 .ux 文件中,需要通过左侧菜单“Write Ux File”来手动实现。

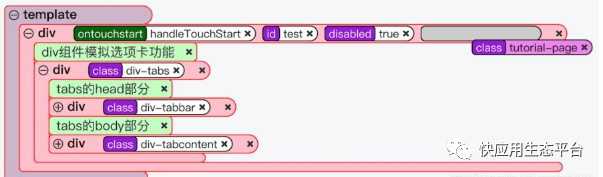
- 元素展开/收起, 每个元素左边的原型按钮用于元素的展开/收起。收起时元素中的子元素将全部隐藏。
展开状态

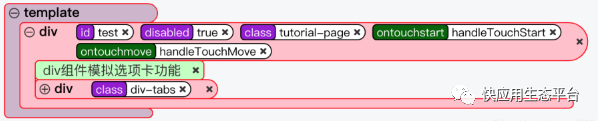
收起状态

- 拖放元素, 当拖选中并拖动一个元素时,根据鼠标位置自动计算元素的插入位置,并通过一个灰色占位图块来表示。如果想把一个元素拖到另一目标元素中,首先确保目标元素处于展开状态。

- 拖放属性, 当拖选中并拖动一个属性时,根据鼠标位置自动计算元素的插入位置,并通过一个灰色占位图块来表示。属性次序并不重要,因此插入位置只有2处:头部和尾部。如果属性数目过多时,为了防止图元过长,属性自动变为多行显示。

多行属性显

- 拷贝粘贴,选中一个元素或属性,通过快捷键Ctrl+C/V/X完成拷贝、粘贴、和剪切操作。需要说明的是,Mac 系统下,按Ctrl,而不是Command键。
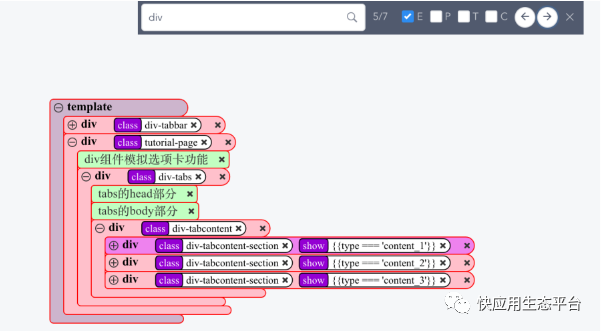
-搜索,在编辑器中按Ctrl+F打开搜索条,输入关键字, 选择搜索类型(四类:E:元素,P:属性,T:文本;C:注释),遍历查找所有包含关键字的元素;使用左右箭头遍历搜索结果,如果该元素不可见时,而且父元素处于收起状态,则会自动将父元素展开;如果该元素位于屏幕可见区域之外,则会将其移动到屏幕中。

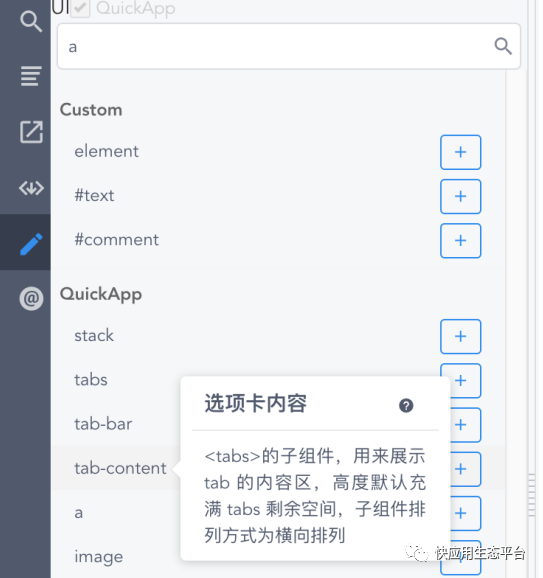
3. 添加元素
除了对Ux的进行调整和删除以外,有时候也会需要添加新元素。当使用这些UI库的组件时,通常都需要经常查看组件文档,因此为了方便使用,Troll工具提供了这些常用UI库的快捷查询功能,通过搜索框来查询相关组件。每个组件的气泡提示中有简要介绍,并且点击“问号”可从外部浏览器中打开组件相关的文档网页。

当添加元素时,首先选中一个元素作为父元素,然后点击‘+’按钮完成添加。
除了UI库提供的标准组件外,开发人员如需添加#text,#comment或者“自定义组件”,则可以通过点击Custom类目下的添加按钮来完成。

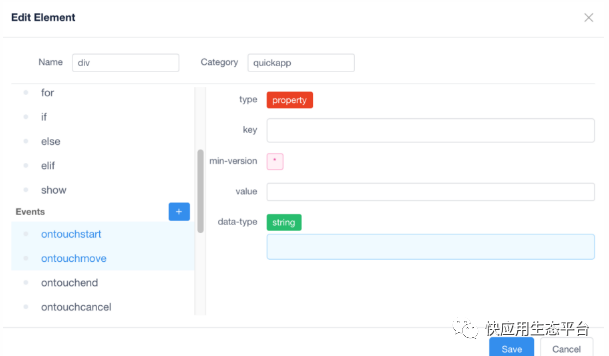
4. 编辑元素属性
Troll工具的定位是作为文本编辑器的补充,因此仅提供一些相对简单的编辑功能。当需要对元素的属性进行简单编辑时,可以双击该元素,弹出编辑对话框。

对话框左边的列表中列出来该组件的可用属性(Property)和事件(event),每个属性或事件,也都提供简单的说明信息。在元素中出现的属性,其右边会多出一个“删除”按钮,点击可删除该属性。当编辑完成后,点击“Save”按钮保存。
5. Ux文件读写
由于Troll编辑器与文本编辑一起配合使用,两个编辑内容的如何同步就变得很重要。当通过文本编辑器修改Ux文件时,如果仅修改

如果忘记重新加载Ux文件,使用Troll编辑器进行了一些编辑操作后,点击“Write Ux File”时,会提醒是否强制覆盖Ux文件(*Ux文件读写仅影响Ux文件的部分,不会对其余内容产生影响)
扫码关注,敬请期待快应用更多精彩内容!
快应用生态平台
赋能开发者
拓展场景未来

快来关注我们吧




















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








