欢迎来到人人都可写代码,大家好,我是杨晓华,今天我们的课程内容是,项目实操,开发一个登录界面的H5。
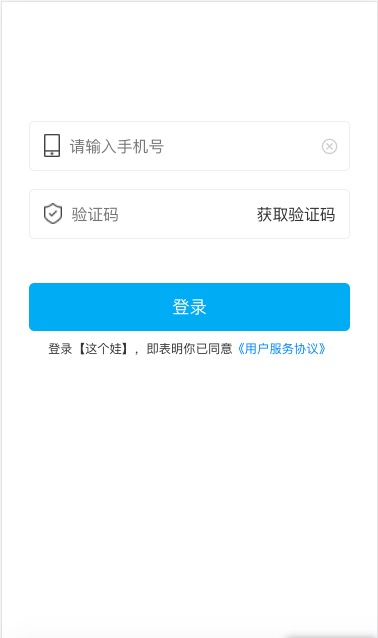
这是要实现的H5登录界面展示效果,手机号+验证码的登录方式;下面就是教大家如何制作的步骤:

1、在views的项目smart-zgw目录下,新建login.vue文件。这个文件由三部分style、template、script组成。stytle用于绑定样式、template用于设计标签界面、script用于数据交互操作。
2、template部分里编写的代码是:
<template>
<div class="page-login">
<div class="login-form">
<div>
<img src="../../assets/img/[email protected]" style="width: 0.176rem">
<input style="width: 90%" type="text" placeholder="请输入手机号" v-model="phone" maxlength="11" ref="input">
<i class="icon-roundclose" @click="handleClear"></i>
</div>
<div>
<img src="../../assets/img/[email protected]" alt="">
<input type="text" placeholder="验证码" v-model="code" maxlength="4">
<div class="getcode" v-if="time == 0" @click="getCode">获取验证码</div>
<div class="getcode" v-else>{ {time}}秒后重试</div>
</div>
<mt-button class="submit" size="large" type="primary" @click="onSubmit">登录</mt-button>
<p cl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6616
6616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








