Vue干货第一集:
v-for 循环
- v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
- v-for 可以绑定数据到数组来渲染一个列表:
循环
{{value}}
- 模板中使用 v-for:
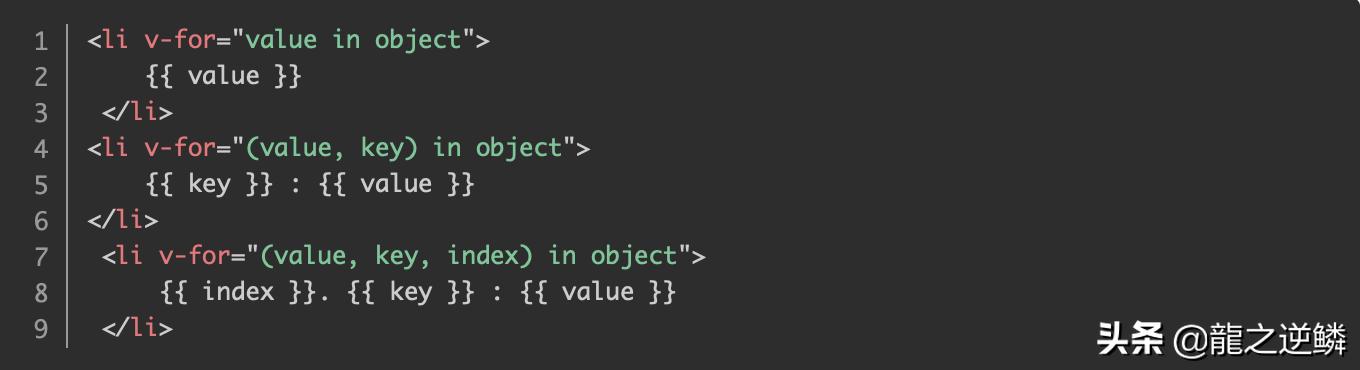
{{ site.name }} -------------- - v-for 可以通过一个对象的属性来迭代数据:

- v-for 也可以循环整数
{{ n }} computed 计算属性
原始字符串: {{ message }}
计算后反转字符串: {{ reversedMessage }}
实例中声明了一个计算属性 reversedMessage 。
提供的函数将用作属性 vm.reversedMessage 的 getter 。
vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。
事件处理器
- 事件监听可以用v-on指令:
增加 1- 我们需要使用一个方法来调用 JavaScript 方法,v-on 可以接收一个定义的方法来调用
Greet methods: { greet: function (event) { // `this` 在方法里指当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if (event) { alert(event.target.tagName) } } }- 除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
Say hi methods: { say: function (message) { alert(message) } }



















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








