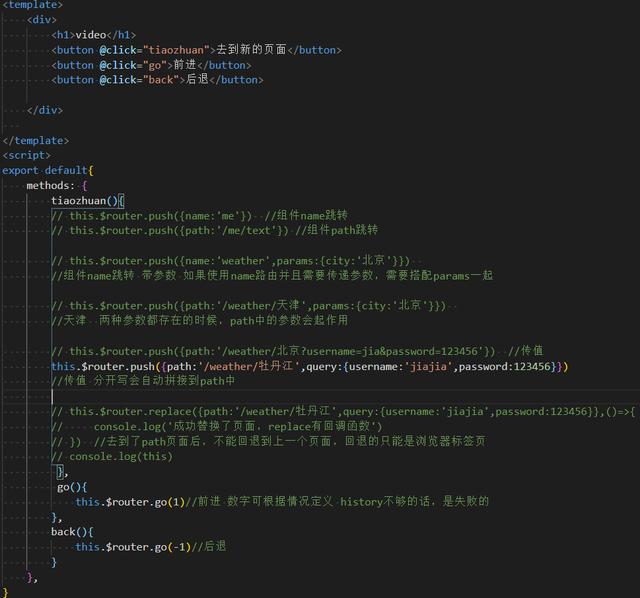
去到新的页面前进后退 methods: { tiaozhuan(){ // this.$router.push({name:'me'}) //组件name跳转 // this.$router.push({path:'/me/text'}) //组件path跳转 // this.$router.push({name:'weather',params:{city:'北京'}}) //组件name跳转 带参数 如果使用name路由并且需要传递参数,需要搭配params一起 // this.$router.push({path:'/weather/天津',params:{city:'北京'}}) //天津 两种参数都存在的时候,path中的参数会起作用 // this.$router.push({path:'/weather/北京?username=jia&password=123456'}) //传值 this.$router.push({path:'/weather/牡丹江',query:{username:'jiajia',password:123456}}) //传值 分开写会自动拼接到path中 // this.$router.replace({path:'/weather/牡丹江',query:{username:'jiajia',password:123456}},()=>{ // console.log('成功替换了页面,replace有回调函数') // }) //去到了path页面后,不能回退到上一个页面,回退的只能是浏览器标签页 // console.log(this) }, go(){ this.$router.go(1)//前进 数字可根据情况定义 history不够的话,是失败的 }, back(){ this.$router.go(-1)//后退 } },




















 3733
3733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








