Web 开发中几乎所有的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板,按照标星数量依次列举:
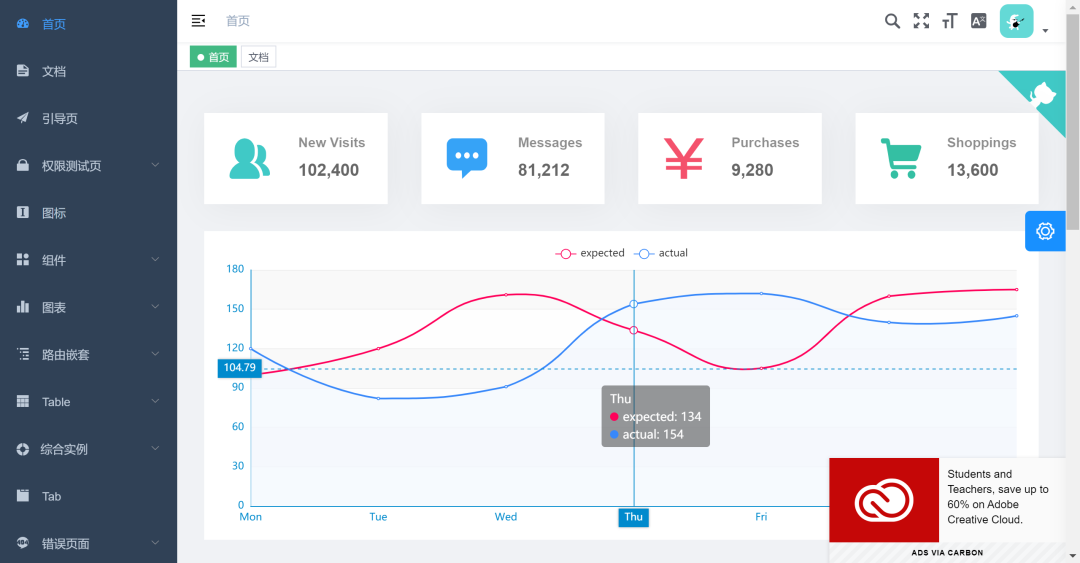
1、vue-element-admin
「Github Star 数 61.1k, Github 地址:https://github.com/PanJiaChen/vue-element-admin」
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。

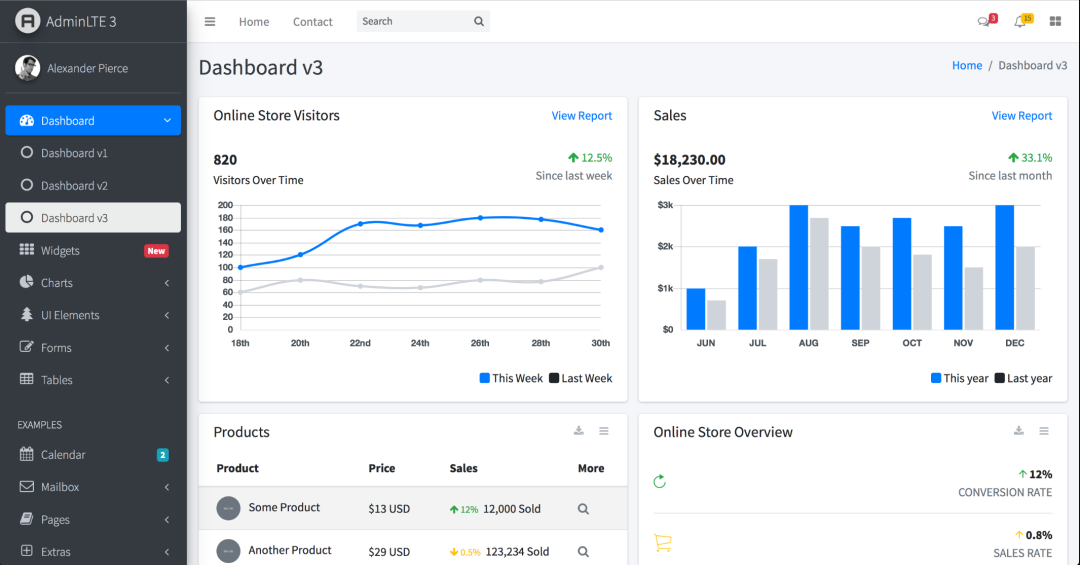
2、adminlte
「Github Star 数 36.5K , Github 地址:https://github.com/almasaeed2010/AdminLTE」
AdminLTE是一个完全响应的管理模板。基于Bootstrap 4.4框架以及JS / jQuery插件。高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。也有基于Vue, Angular, React的版本,但是收费,,具体可以访问官网查看详情。

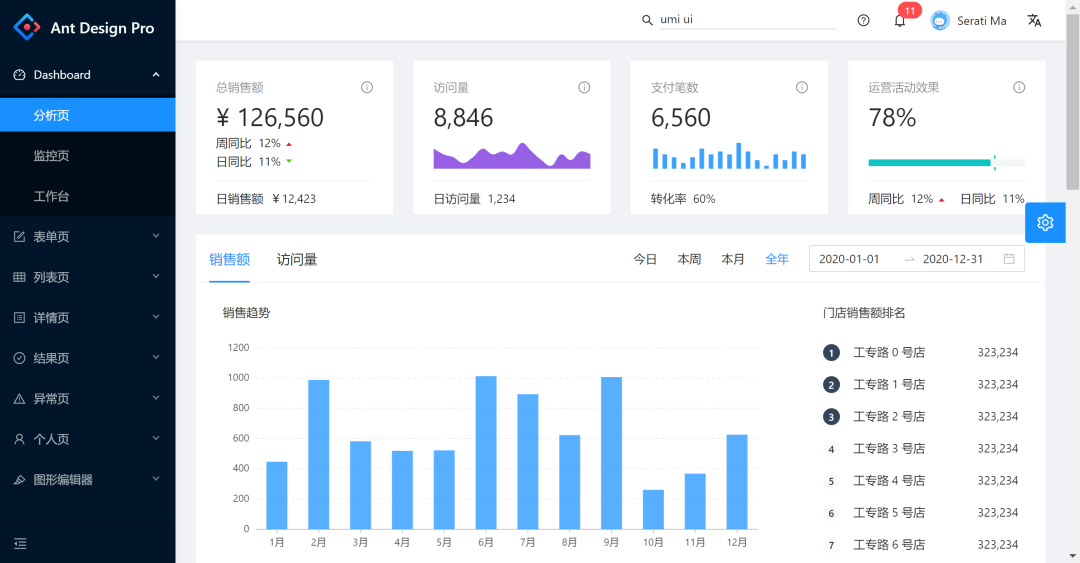
3、ant-design-pro
「Github Star 数 29.6k,Github 地址:https://github.com/ant-design/ant-design-pro」
Ant Design Pro 是一个企业级中后台前端/设计解决方案,使用 React/umi/dva/antd等前端前沿技术开发

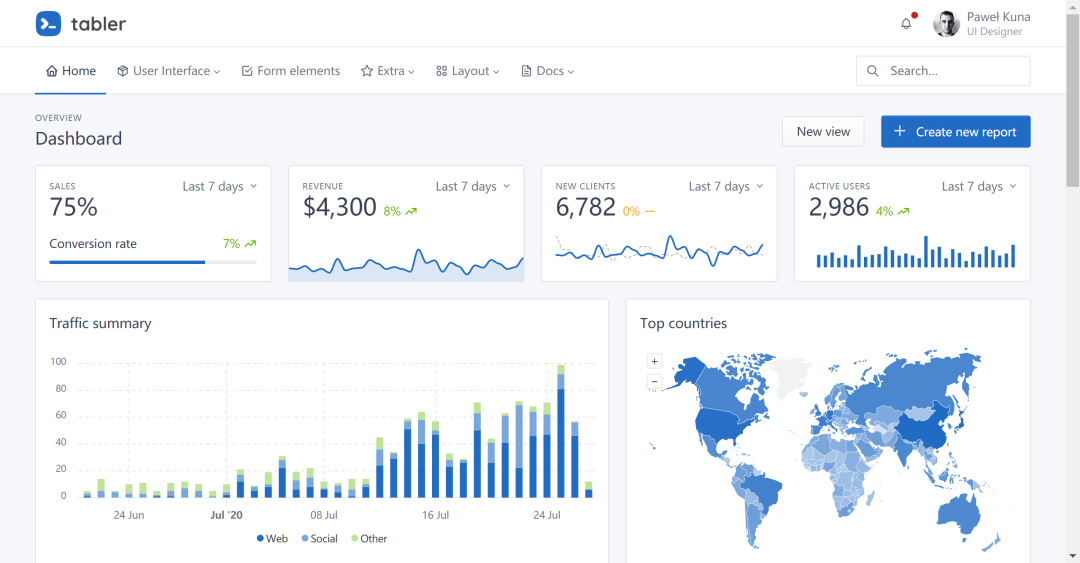
4、tabler
「Github Star 数 22.1k, Github 地址:https://github.com/tabler/tabler」
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架,在Github上也有React、Vue、Angluar三种语言的版本。

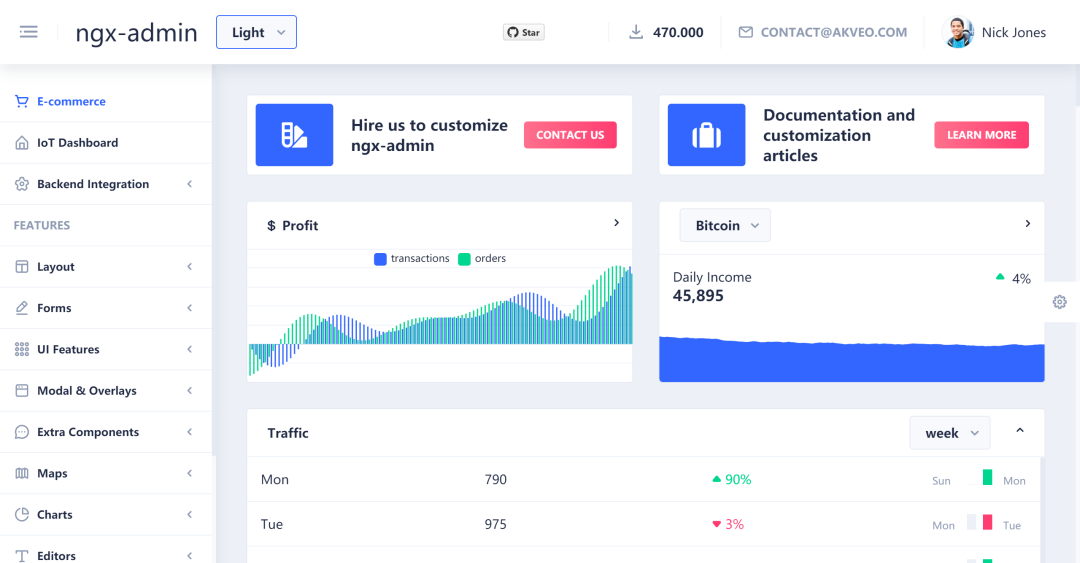
5、ng2-admin
「Github Star 数 21.5k, Github 地址:https://github.com/akveo/ngx-admin」
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

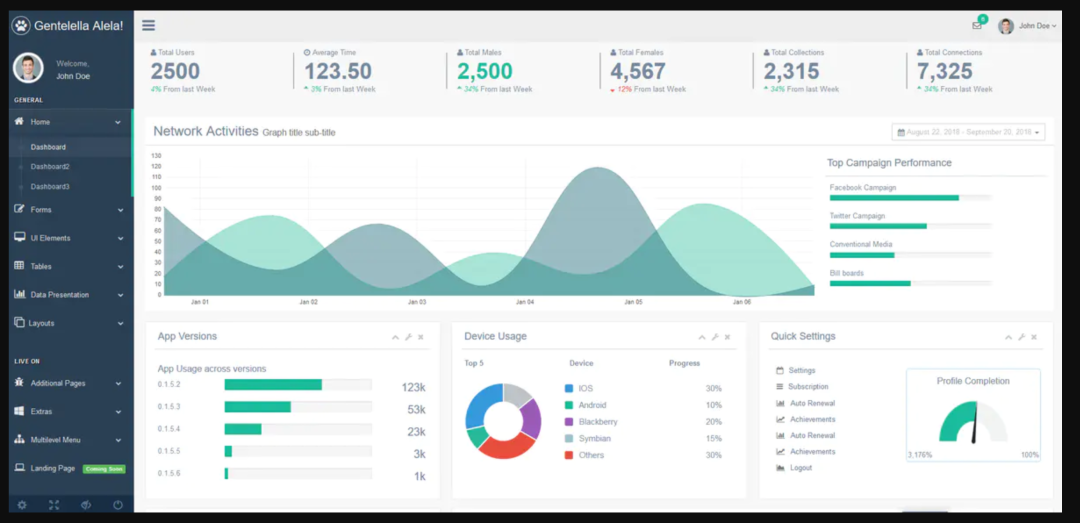
6、gentelella
「Github Star 数 19.6k, Github 地址:https://github.com/puikinsh/gentelella」
Gentelella Admin是可免费使用的Bootstrap管理模板。该模板使用默认的Bootstrap 4样式以及各种功能强大的jQuery插件和工具来创建用于创建管理面板或后端仪表板的功能强大的框架。

7、iview-admin
「Github Star 数15.2k,Github 地址:https://github.com/iview/iview-admin」
基于 iView 的 Vue 2.0 控制面板。

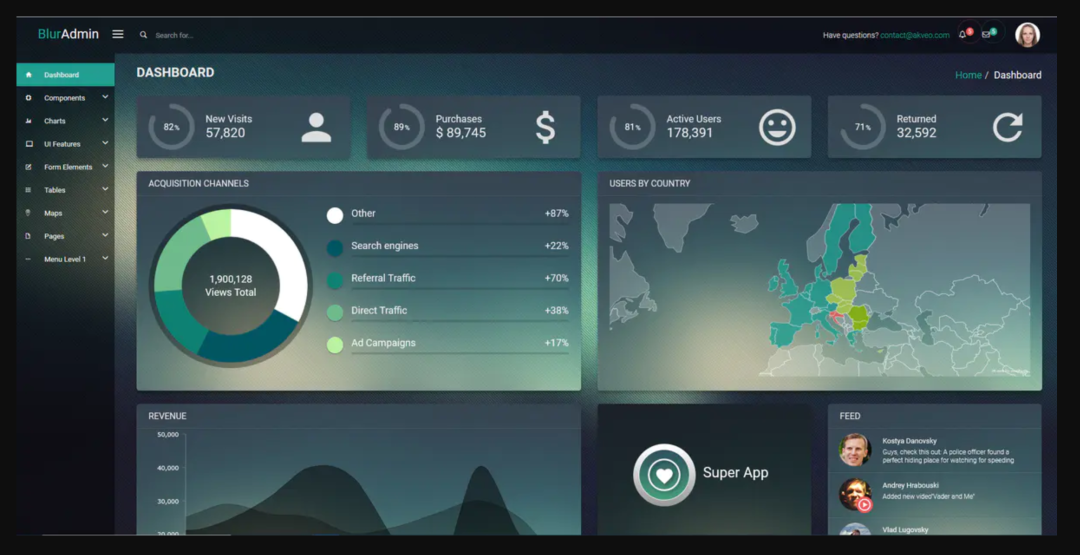
8、blur-admin
「Github Star 数 11.1k,Github 地址:https://github.com/akveo/blur-admin」
基于 Angular 和 Bootstrap 的后台管理面板框架。

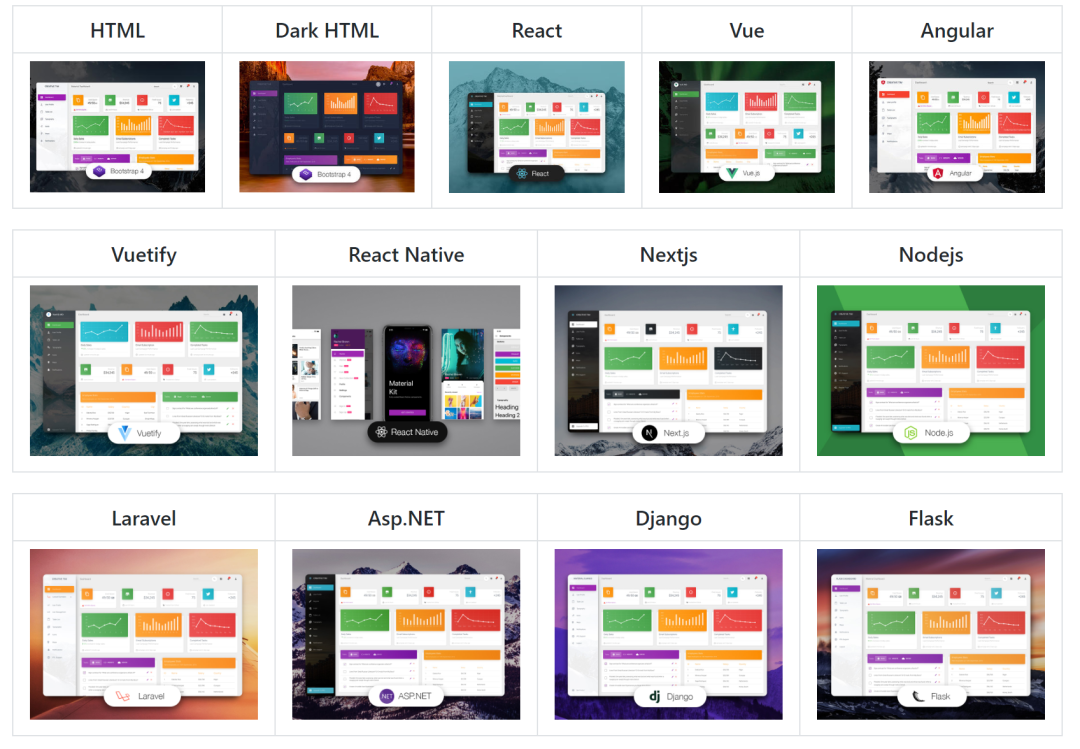
9、material-dashboard
「Github Star 数 9.4k,Github 地址:https://github.com/creativetimofficial/material-dashboard」
最初是基于 Bootstrap 4 和 Material 风格的控制面板,后来不断增加了各种前端语言的版本,详情可以进Github仓库查看。

怎么样,看着是不是都很好,只要是后台应用,真的没必要在重复造轮子了,这些框架对应的各种公共组件都封装得非常多,应有尽有,试试吧~
觉得有用就顺手转发一下,右下角点个在看,非常感谢!
长按/扫码关注我吧,会找到你想要的……

喜欢就点个在看吧




















 1608
1608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








