
前言
这篇是接着上一篇的,上一篇里讲到最近发现了一个叫Rakuten Rapid API的地方,以Unirest的方式提供了很多API,上一篇里也介绍了在python里怎么导入Unirest,并不困难,但这个Unirest有个美中不足,虽然它是跨语言的,但如果Unirest不支持你用的语言,就比如Swift,那就很糟糕了,评论中也有不明真相的路人声讨
using normal AJAX request instead of unirest
经过一番探索,发现其实Unirest也不是必须的,甚至也不需要用其他类似的HTTP request库来替代,就普通的AJAX也是完全没问题的,这篇文章就来介绍一下用普通的AJAX来调用Rakuten Rapid API
你需要
- 注册一下Rakuten Rapid API账号,免费的,目的是为了拿到API KEY
- 没了
然后是一些准备工作
打开记事本写下面这一段简单的HTML,如果不好用就改用Sublime吧,因为后来我自己也放弃了
<!DOCTYPE>
写好以后大概就是下面这样

就是输入攻击力,生命值和费用,然后就可以检索出对应的卡牌。。。的这么一个东西
之后写JS的部分
先把库导进来,我直接用的谷歌的地址,大概像这样
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>然后码下面这段
<大意就是点了按钮之后把输入的三个值放进对应的变量中,供之后使用
这样准备工作就完成了
【这里划重点】用JS取到API数据
准备工作做好后,进入正题,先码下面这段代码,之后解释
var - URL就是要请求的API的URL,在这里把输入框中取到的攻击力,生命值和费用作为参数写进去
- API KEY是访问这个API必须的一个认证,重点就是需要把他写进请求的头部而不是作为参数传过去才行
- 然后创建一个叫XMLHttpRequest的东西,具体也不是很懂(具体可以看底下的参考链接),总之就是设置好他的请求方式(这里是GET)和URL,然后把带有API KEY 的头部组装上去(setRequestHeader()),返回形式就选JSON,再发粗去就好了,如果成功返回,我们就打印到LOG里
比如这个样子
[,…]
0: {cardId: "GVG_027", dbfId: "1992", name: "Iron Sensei", cardSet: "Goblins vs Gnomes", type: "Minion",…}
1: {cardId: "BOT_606", dbfId: "49279", name: "Kaboom Bot", cardSet: "The Boomsday Project",…}
2: {cardId: "BOT_251", dbfId: "48185", name: "Spider Bomb", cardSet: "The Boomsday Project",…}
最后把他呈现出来!
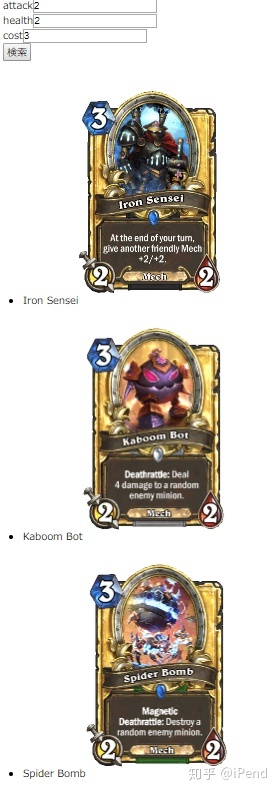
时间关系这里不仔细讲了,但其实也有很多知识点,比如jQuery的each循环,append啥的,这里抛砖引玉,只展示卡牌的名称和图片,然后列印出来,代码和最后的效果如下
var 
总结
重点自然就是XMLHttpRequest()这个东西了,用这个就可以在request请求中安装带有API KEY的头部,这样子的話不用Unirest之类的Request库也完全可以轻松利用Rakuten Rapid API咯 就醬
参考资料
AJAX 教程www.w3school.com.cn XMLHttpRequestdeveloper.mozilla.org






















 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








