
今天来做一个小案例。
案例1:实现元素的切换
<style type="text/css">
body,
div,a {
margin: 0;
padding: 0;
text-decoration: none;
}
#box>a {
display: none;
}
#box>a:first-of-type {
display: block;
}
#box>a:target {
display: none;
}
#box>a:target+a {
display: block;
}
</style>
<body>
<div id="box">
<a href="#a" id="a">
<p>我是P1的内容</p>
</a>
<a href="#b" id="b">
<p>我是P2的内容</p>
</a>
</div>
</body>
实现的原理就是先让所有的a标签隐藏,让第一个显示,当点击的时候让自己隐藏让它的下一个兄弟元素显示,其实这里有个坑,一开始实现这个效果的时候我以为会出问题,其实光这句话是不够的,刚刚碰巧我使用了
#box>a:first-of-type{
display:block;
}其实很关键,因为+号是匹配不了它的上一个兄弟元素的,不太好解释,自己去想吧。
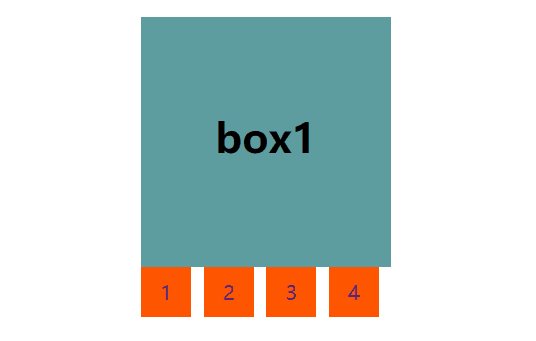
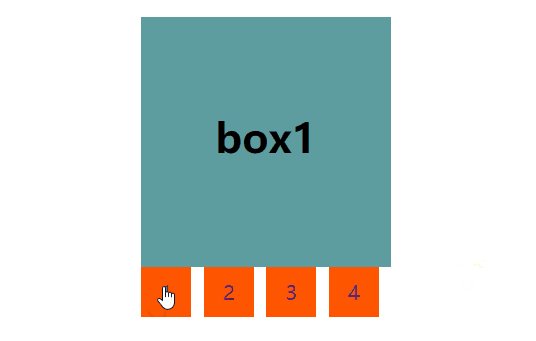
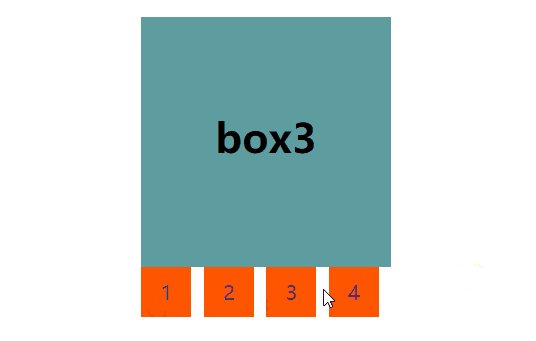
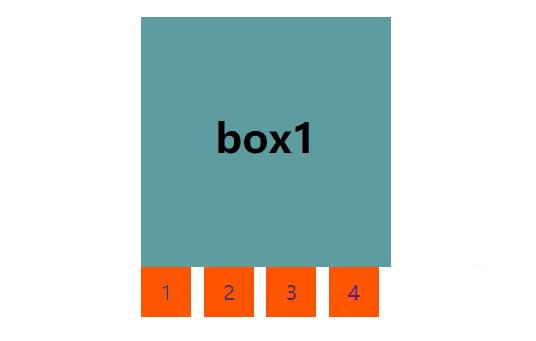
案例2
<style type="text/css">
#coat{
margin: 0 auto;
position: relative;
}
.box{
text-align: center;
line-height: 150px;
}
div {
width: 200px;
height: 200px;
background: #5F9EA0;
position: absolute;
}
p a {
width: 40px;
height: 40px;
display: block;
float: left;
margin-right: 10px;
text-decoration: none;
line-height: 40px;
text-align: center;
background: #ff5500;
position: relative;
top:200px
}
:target {
z-index: 99;
}
</style>
<body>
<div id="coat">
<div class="box">
<div id="box1"><h1>box1</h1></div>
<div id="box2"><h1>box2</h1></div>
<div id="box3"><h1>box3</h1></div>
<div id="box4"><h1>box4</h1></div>
</div>
<p>
<a href="#box1">1</a>
<a href="#box2">2</a>
<a href="#box3">3</a>
<a href="#box4">4</a>
</p>
</div>
</body>
这个就是锚记
大家也可以看我这篇文章 HTML中的锚记(锚点)链接详细介绍




















 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








