
按钮是交互设计的基本元素。它们在用户与系统之间的对话中起主要作用。本文将和大家分享和回顾创建有效按钮所需了解的七个基本原则。
1.使按钮看起来像按钮
与用户界面进行交互时,用户需要立即知道什么是“可点击的”和什么不是。设计中的每个项目都需要用户努力解码。通常,用户解码UI所需的时间越长,对他们的可用性就越差。
但是用户如何理解某个元素是否是交互式的?他们使用以前的经验和视觉指示符来阐明UI对象的含义。这就是为什么使用适当的视觉指示符(例如大小,形状,颜色,阴影等)以使元素看起来像按钮如此重要的原因。视觉能指持有必要的信息价值-他们协助创造适宜性的界面。
不幸的是,在许多接口中,交互性的指示性很弱,需要交互作用。结果,它们有效地降低了可发现性。
如果缺少清晰的交互功能,并且用户在“可点击”和“不可点击”之间挣扎,那么设计的出色程度将无关紧要。如果他们发现它很难使用,他们会发现它令人沮丧并且最终不是很有用。
对于移动用户而言,符号不足是一个更为严重的问题。为了了解单个元素是否是交互式的,桌面用户可以在元素上移动光标并检查光标是否更改了其状态。移动用户没有这样的机会。要了解某个元素是否是交互式的,用户是否必须点击它-没有其他方法可以检查交互性。
你以为的终究是你以为的
在许多情况下,设计人员有意不将按钮标识为交互元素,因为他们认为交互元素对用户是显而易见的。在设计接口时,应始终牢记以下规则:
您解释可点击性指示符的能力与用户的理解力不同,因为您知道自己设计中的每个元素打算做什么。
使用熟悉的按钮设计
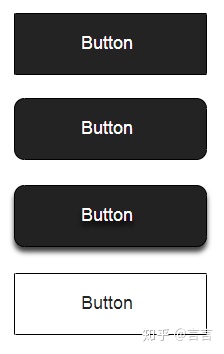
以下是大多数用户熟悉的一些按钮示例:
- 带有方形边框的填充按钮
- 圆角填充按钮
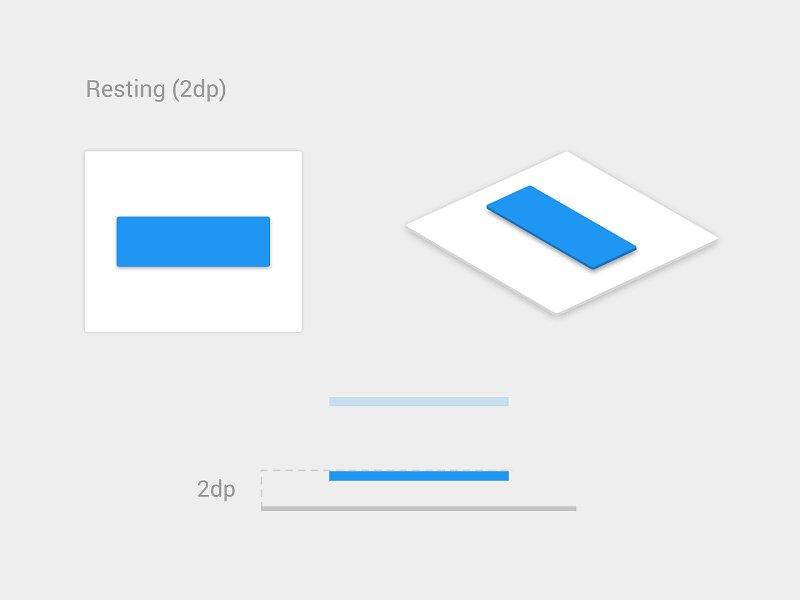
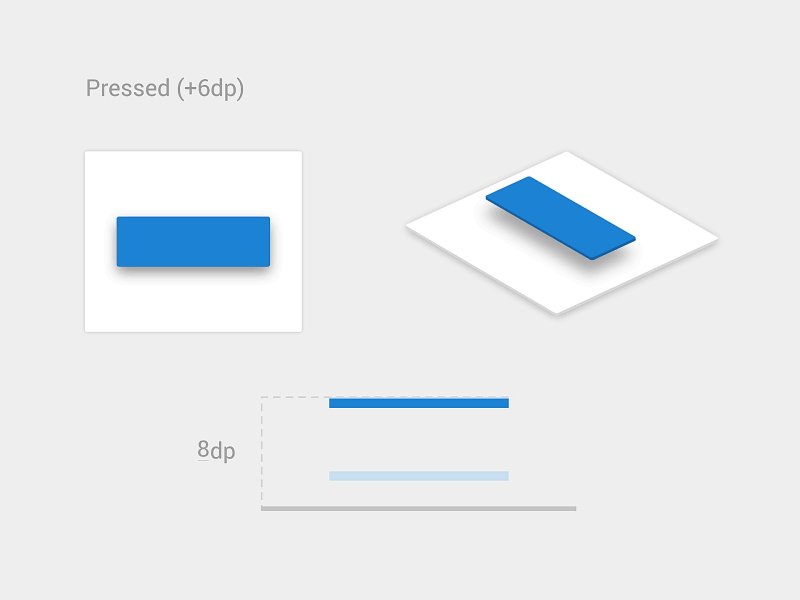
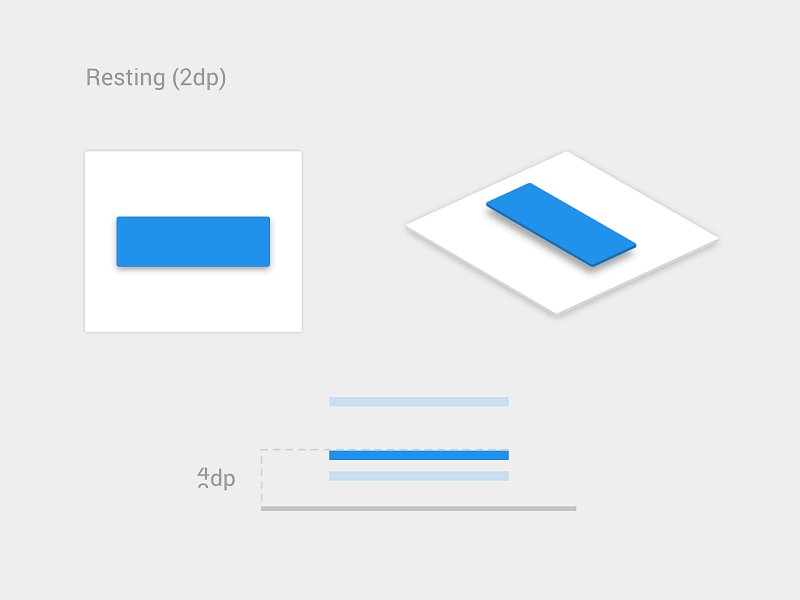
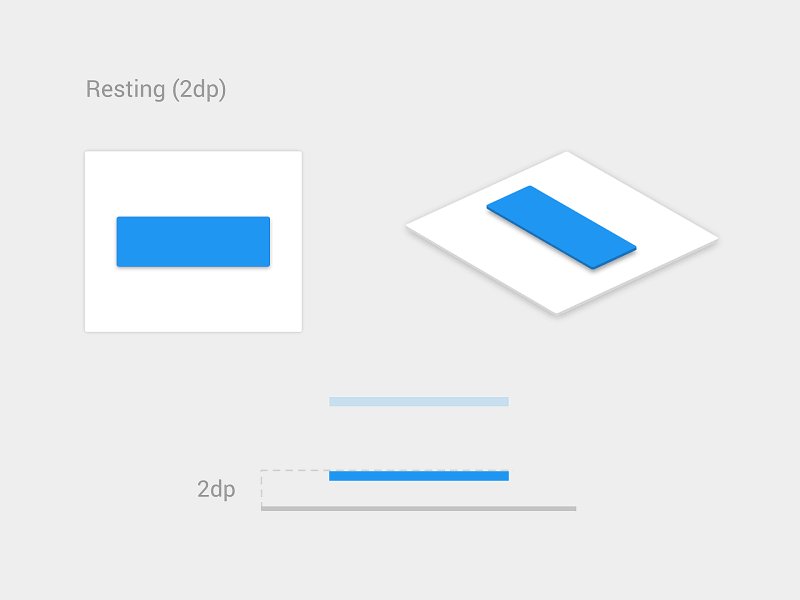
- 阴影填充按钮
- 描边按钮

在所有这些示例中,“带阴影的填充按钮”设计对用户来说是最清晰的。当用户看到物体的尺寸时,他们立即知道可以按一下物体。
不要忘记空白
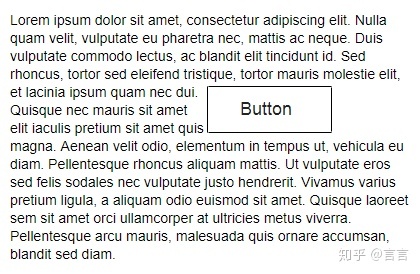
不仅按钮本身的视觉属性很重要。按钮附近的空白量使用户更容易(或更难)理解它是否是交互式元素。在[1]下面的某些用户可能会将按钮与信息框混淆。

2.用户希望按钮在哪里,按钮就放在那里
按钮应位于用户可以轻松找到或期望看到的位置。不要让用户搜寻按钮。如果用户找不到按钮,那我们质疑这个按钮存在的意义。
尽可能使用传统布局和标准UI模式
常规的按钮放置可提高发现性。使用标准布局,用户可以轻松理解每个元素的用途,即使它是没有强符号的按钮。将标准布局与干净的视觉设计和充足的空白相结合,可使布局更易于理解。
不要与用户一起玩寻宝游戏
提示:测试设计的可发现性。当用户首次导航到包含您希望他们执行的某些操作的页面时,应该很容易为用户找到合适的按钮。
3.在按钮上标注其功能
具有通用标签或误导性标签的按钮可能会使您的用户感到沮丧。写下按钮标签,清楚地说明每个按钮的功能。理想情况下,按钮的标签应清楚地描述其动作。
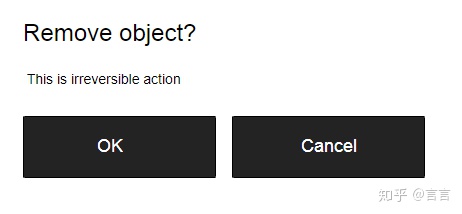
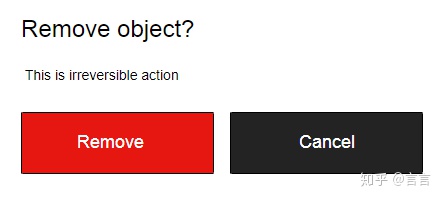
用户应该清楚地了解单击按钮时会发生什么。让我举一个简单的[2]。想象一下,您不小心触发了删除操作,现在您看到以下错误消息。

目前尚不清楚“确定”和“取消”在此对话框中代表什么。大多数用户会问自己“当我单击“取消”时会发生什么?”
永远不要设计仅由“确定”和“取消”两个按钮组成的对话框或表单。
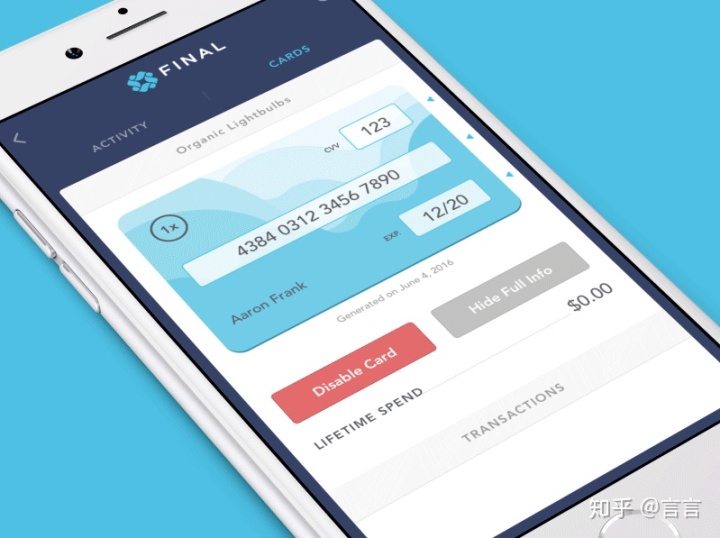
与其使用“确定”标签,不如使用[3]。这将使该按钮对用户的作用明确。另外,如果“删除”操作有潜在[4],您可以使用红色说明这一事实。


4.适当调整按钮大小
按钮大小应反映此元素在屏幕上的优先级。大按钮表示更重要的动作。
优先按钮
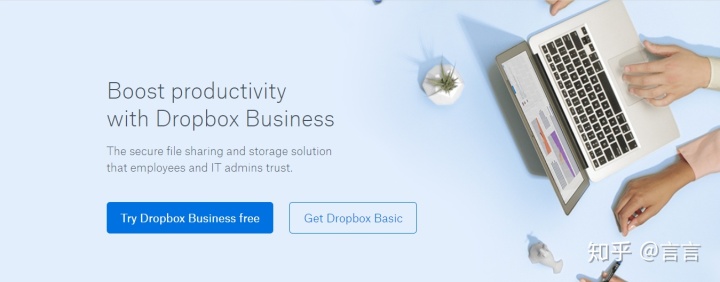
使最重要的按钮看起来像是最重要的按钮。始终尝试使主要操作按钮更加[5]。增大其大小(通过增大按钮的大小,可以使它对用户显得更重要),并使用对比色吸引用户的注意力。

使按钮对移动用户友好
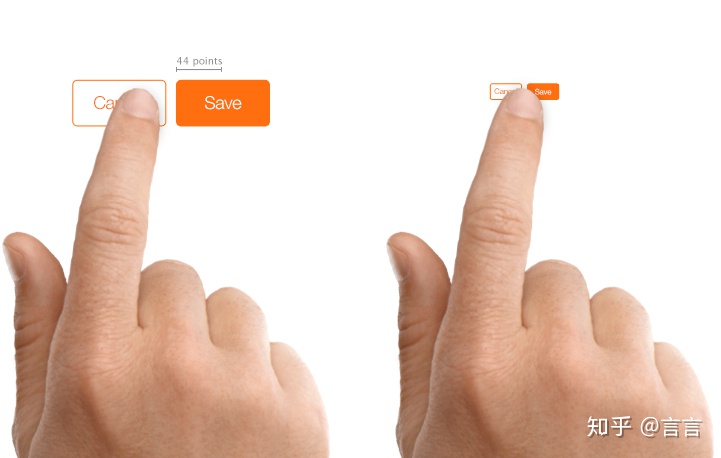
在许多[6]中,按钮太小。这通常会导致用户输入错误的情况。

麻省理工学院触摸实验室的研究发现,指垫的平均值在10-14mm之间,指尖的平均值在8-10mm之间。这使得10mm x 10mm成为理想的[7]。

5.注意顺序
按钮的顺序应反映用户与系统之间对话的性质。问问自己,用户期望在此屏幕上拥有什么顺序并进行相应的设计。
用户界面是与用户的对话地图
例如,如何在分页中对“上一个/下一个”按钮进行排序?逻辑上,使您向前移动的按钮应位于右侧,而使您向后移动的按钮应位于左侧。
6.避免使用太多按钮
这是许多应用程序和网站的常见问题。当您提供太多选项时,您的用户最终[8]。在应用或网站中设计页面时,请考虑您希望用户采取的最重要操作。

7.提供互动的视觉或听觉反馈
当用户单击或点击按钮时,他们期望用户界面将响应并提供适当的[9]。根据操作类型,这可能是视觉或音频反馈。当用户没有任何反馈时,他们可能会认为系统未收到命令,因此将重复执行该操作。这种行为通常会导致多个不必要的操作。
为什么会这样呢?作为人类,我们期望在与物体互动后得到一些反馈。它可能是视觉,听觉或触觉反馈,任何承认交互已被注册的事实。

对于某些操作(例如下载),不仅值得确认用户输入,而且还需要显示进程的[10]。

结论
按钮是交互设计的普通元素,按钮UX设计应始终围绕识别性和清晰度来设计制作。
感谢观看!
转自 尼克·巴比奇(Nick Babich)
参考
- ^作为用户,您无法分辨它是盒子还是按钮。
- ^含糊不清的标签“确定”并没有过多说明操作按钮。
- ^“删除”可清楚说明按钮对用户的作用。
- ^潜在危险的操作“删除卡片”在此界面中以红色显示。图片:运动
- ^Dropbox使用尺寸和颜色对比将用户的注意力集中在“免费试用Dropbox Business” CTA按钮上。 使按钮对移动用户友好
- ^左:适当大小的按钮。右:按钮太小。图片:苹果
- ^图片来源:uxmag
- ^按钮太多
- ^用户界面提供印刷机已注册的视觉反馈。图片:瓦迪姆·格罗莫夫(Vadim Gromov)
- ^此按钮转换为进度指示器,以演示操作的当前状态。图片:科林·加文(Colin Garven)




















 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








