大家肯定都知道promise是es6中提出的异步操作方法,但是promise.all和promise.rece这两个问题大家就肯定会有疑惑接下来咱们就来看看。
1:promise.all 不多说直接上代码
let run = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`${time / 1000}s后调用`)
}, time)
})
}
let promise1 = run(3000);
let promise2 = run(2000);
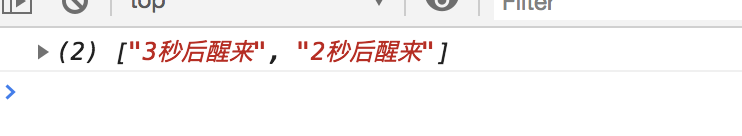
Promise.all([promise1,promise2]).then((res)=>{
console.log(res);
}).catch((error)=>{
console.log(error);
});

let run = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`${time / 1000}s后调用`)
}, time)
})
}
let promise1 = run(3000);
let promise2 = run(2000);
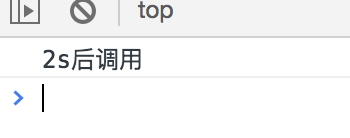
Promise.race([promise1,promise2]).then((res)=>{
console.log(res);
}).catch((error)=>{
console.log(error);
});

相信大家看了这个输出结果大概就知道的差不多了那么咱们总结一下:
Promise.all 不管你的时间只是按照你写的先后顺序来输出的
Promise.race 这个是看时间输出的谁执行的快就输出谁
文章就到这里,溜了溜了!!!





















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








