近期,小编南风吹根据GitHub、gitee等对当前流行的前端UI框架的进行了小小的整理和汇总。希望对寻找UI框架的小伙伴们提供点帮助。以下对前端UI框架的移动端、PC端和混合APP的应用进行了列举。
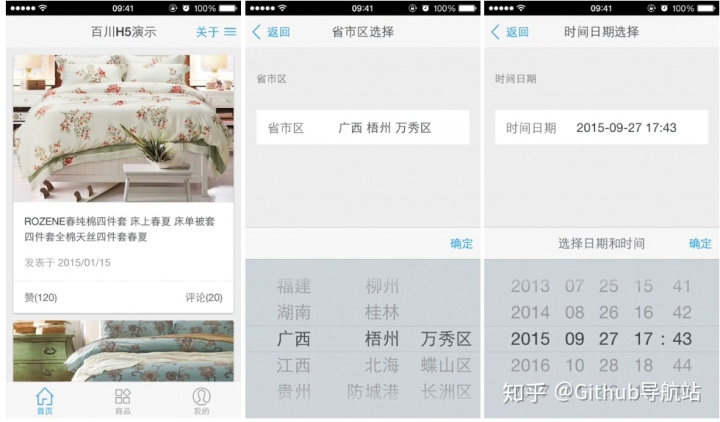
1.SUI Mobile
SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。

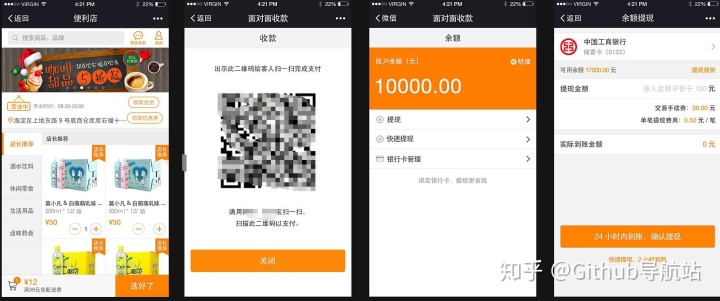
2.MUI
这个UI框架想必是最出名的吧,也不用我多介绍了,官网的描述是【最接近原生App体验的前端框架】

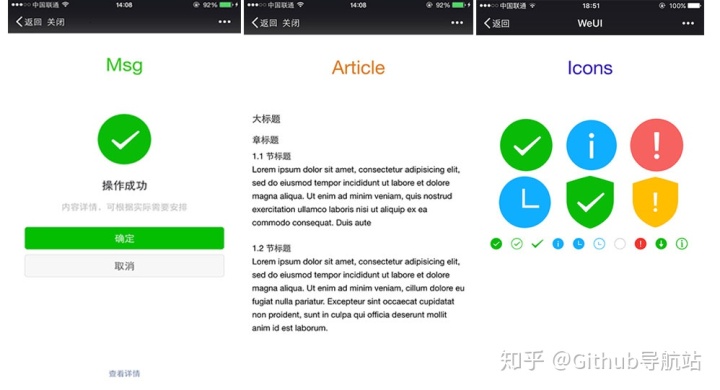
3.weUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。

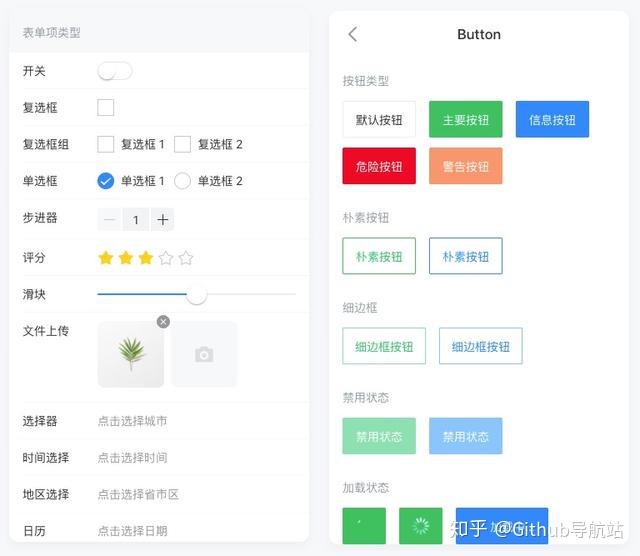
4.Vant
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。

5.Mint UI
Mint UI 由饿了么前端团队推出的 Mint UI,是一个基于 Vue.js 的移动端组件库。Mint-UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。

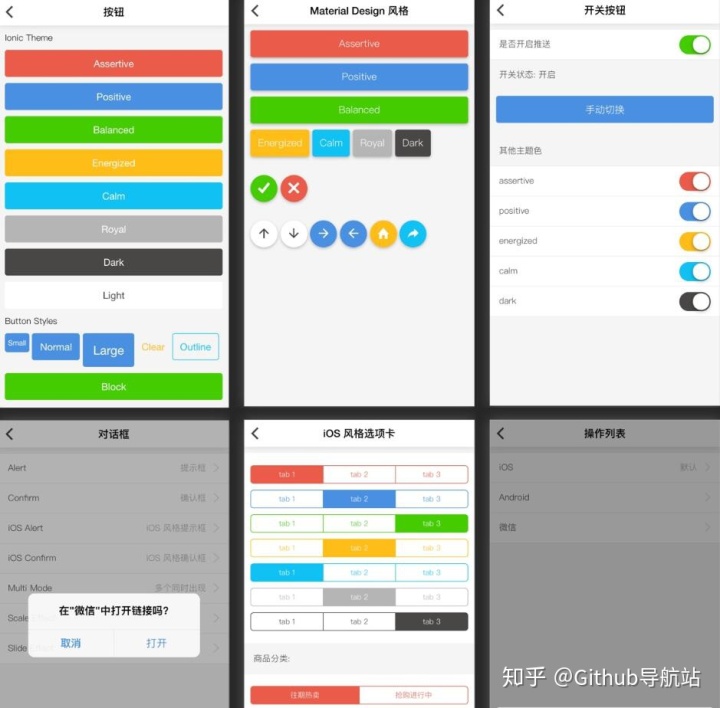
6.vonic
一个基于 vue.js 和 ionic 样式的UI 框架,用于快速构建移动端单页应用

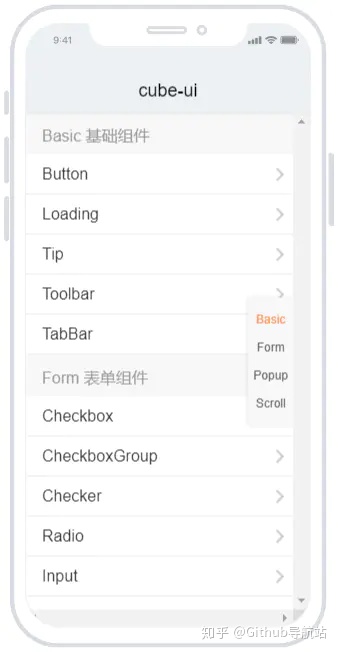
7.Cube-UI
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库

8.vue-ydui
Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本,专为移动端打造,在追求完美视觉体验的同时也保证了其性能高效。目前由个人维护。

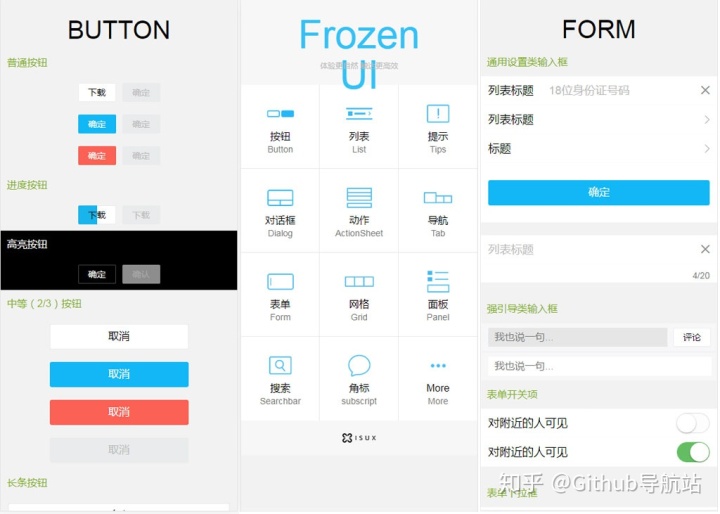
9.Frozen UI
FrozenUI 是一套基于移动端的UI库,轻量、精美、遵从手机 QQ 设计规范。
适用于使用手Q规范设计的Web页面,而针对非手Q规范的页面,可通过修改变量定制界面主题,并且可以按需选择需要的组件。
使用iconfont展示图标,包含了按钮,列表,表单,提示,弹窗等常用组件,新增文本,布局,1px, rem,文字截断,占位,两端留白,两端对齐等解决方案,同时解决了移动端屏幕适配问题。

10.Muse - UI
一套 Material Design 风格开源组件库,旨在快速搭建页面。

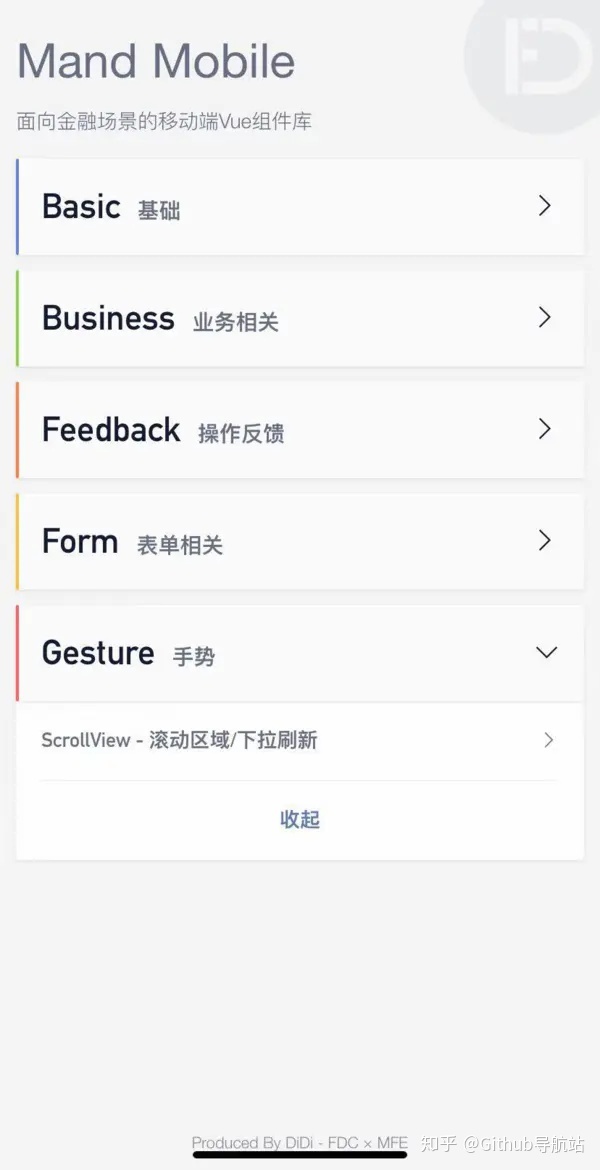
11.Mand-Mobile
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品。

12.Weex-ui
Weex Ui 是一个基于 Weex 的富交互、轻量级、高性能的移动端 UI 组件库

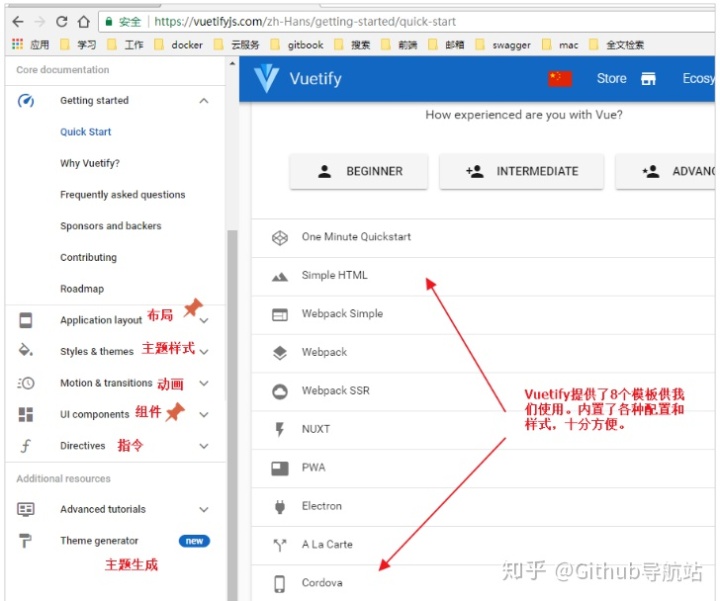
13.Vuetify
一款非常精致的UI框架,它提供了很多常用的组件,依靠Material Design的设计优势,让你无需编写一行css代码就可以得到非常美观的界面功能。






















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








