1.HTML表单
HTML 表单用于搜集不同类型的用户输入。
2.method和action是什麽意思。
action="result.html"(表示向何处发送表单数据)>
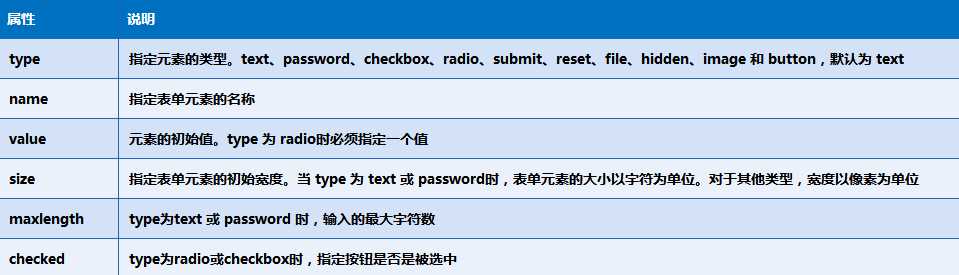
3.表单的元素格式
表单的语法:

4.文本框和密码框。密码框文字呈现*所谓密码框。
代码:

5.重置按钮reset
姓名:

6.单选按钮radio
性别:

7.多选按钮
爱好:
音乐
体育
阅读

8.列表语法两种
下拉列表1
1234
123
12
1

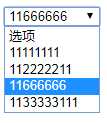
下拉列表2
选项
11111111
112222211
11666666
1133333111

9.普通按钮button
10.图片按钮

11.文件域语法用来上传文件
12.邮箱语法,可以自动检测格式对错
邮箱:

13.网址语法,会自动验证URL地址格式是否正确
请输入你的网址:

14.数字-语法
请输入数字:

15.滑块语法
请输入数字:

16.隐藏域语法:定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
17.只读和禁用语法

18.表单元素的标注,增强鼠标的可用性自动将焦点转移到与该标注相关的表单元素上语法.

19.
(1)
placeholder 1.input类型的文本框提供一种提示(hint) 2.可以描述文本框期待用户输入何种内容 3.提示语默认显示,当文本框中输入内容时提示语消失 4.适合于input标签:text、search、url、email和password等类型
(2)
pattern 用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
(3)
required 1.规定文本框填写内容不能为空,否则不允许用户提交表单 2.适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
原文链接:https://blog.csdn.net/nanjinzhu/article/details/82251110





















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








