点击蓝字关注我们
5G时代,因具有跨平台、开发快优势的HTML5技术,获得了更丰富的应用场景,也赢得了更多企业和学习者的青睐。众多人纷纷转战HTML5的学习行列。对于零基础的同学来说,想要的就是适合零基础学习HTML5的教程方法,以达到快速学习的目的。那么,零基础的同学又该怎样去学习HTML5技术呢?
01
HTML5学习途径
很多视频网站
比如思途教育的官网,还有一起牛课堂可以看免费的学习教程视频。通过视频的直观教学,可以更好地加深对于知识的记忆以及掌握效果。
多加练习
新手跟着视频教程学习,需要边学边练,多练习代码,不懂的一定要多看,基础要打牢。
02
HTML5开发工具
HTML5是一个标记类的语言,虽然用文本编辑器也能编写的,但是用一些集成工具还是高效一些。集成工具可用的也很多,如:
Adobe Edge
Adobe Edge 是用HTML5、CSS、JavaScript开发动态互动内容的设计工具。内容可以同时兼容移动设备和桌面电脑。Edge的一个重要功能是web工具包界面,方便确保页面在不同浏览器中的架构一致性,此外Edge还将整合TypeKit这样的字体服务。

动画和图形可以添加到HTML元素中,程序也能通过Edge自身的代码片段库或者JavaScript代码进行扩展。动画可以在独立的时间线上进行嵌套,还能实现互动功能。符合可以服用并通过API和代码片段控制。通过Edge设计的内容可以兼容iOS和Android设备,也可以运行在火狐、Chrome、Safari和IE9等主流浏览器。
Dojo Foundation Maqetta
来自于IBM的一个项目,Dojo Foundation Maqetta是为桌面和移动设备开发HTML5应用的开源工具,支持在浏览器中查看HTML5界面。用户体验设计师可以通过拖放组装UI样板。
03
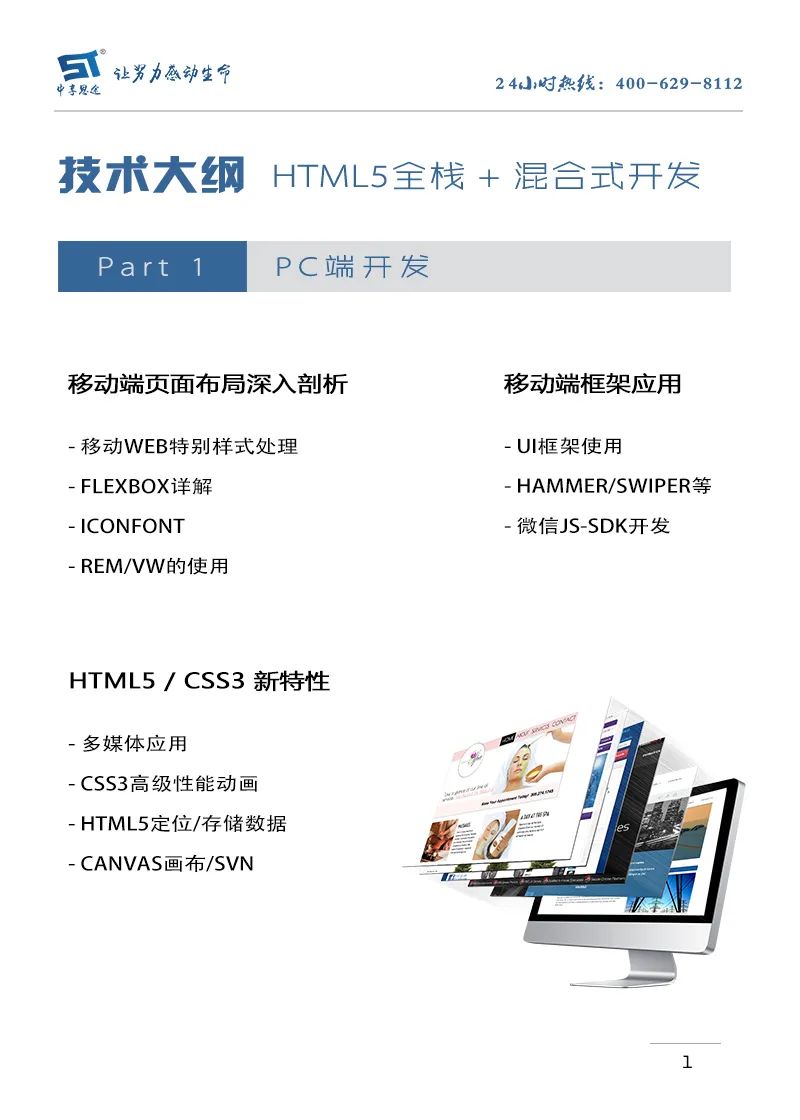
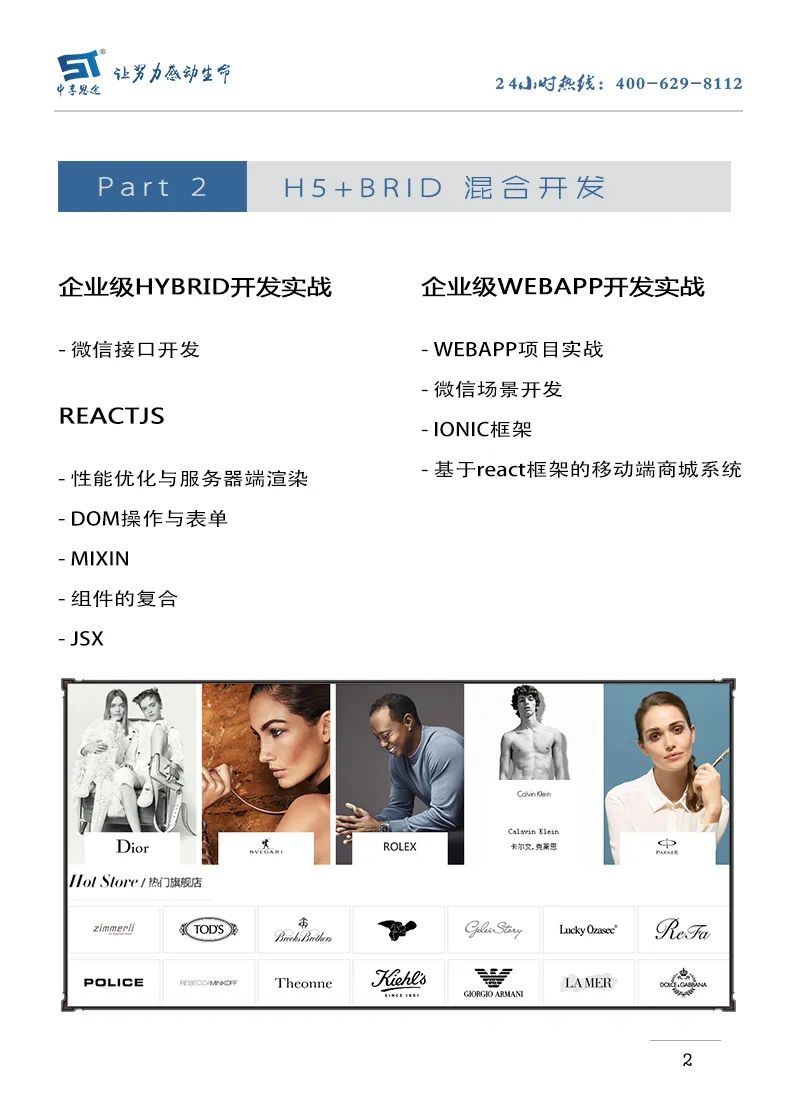
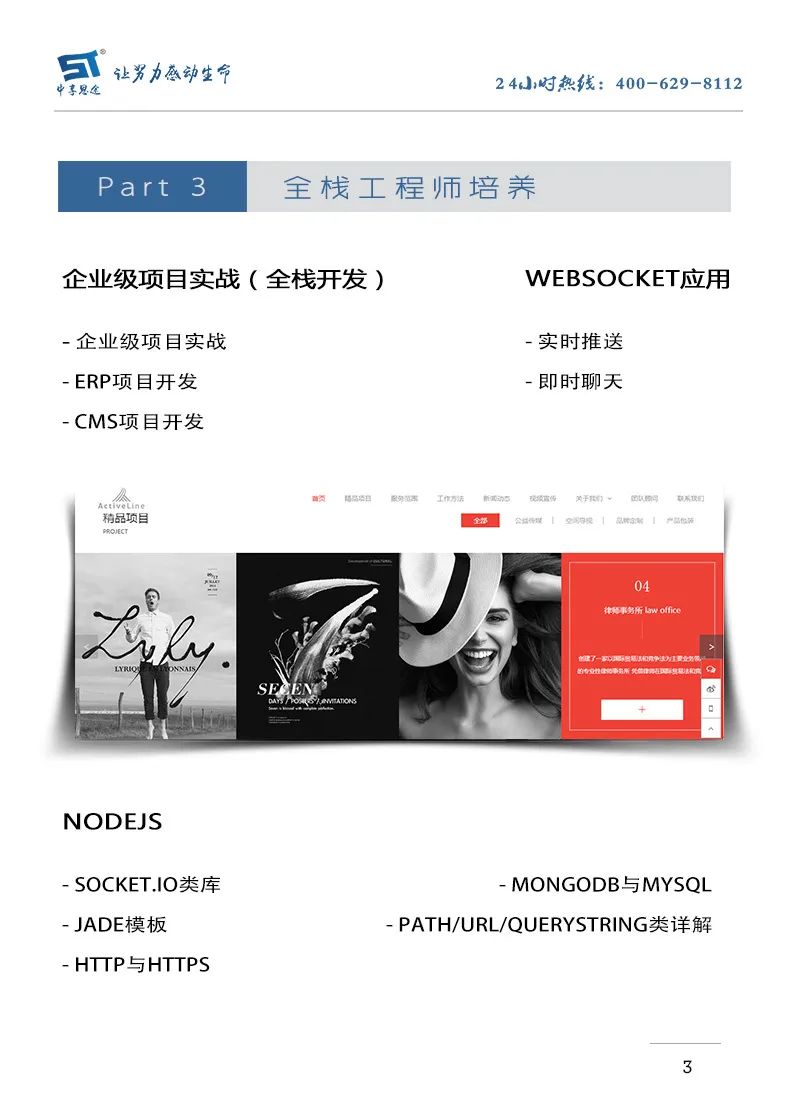
HTML5学习路径













04
HTML5相关书籍
可以找一些不错的HTML5相关书籍来学习,理论知识也需要掌握,而且书籍可以做一些笔记,重点难点可以标记,不懂和重点多看多记,这样能更好的掌握。

推荐五本不错的HTML5书籍,它们确实是学习HTML5的好帮手。分别是《HTML5 + CSS3 从入门到精通》、《响应式web设计:HTML5和CSS3实战》、《HTML5移动web开发实战详解》、《疯狂HTML 5/CSS 3/Java讲义》、《HTML5与CSS3权威指南》、《HTML5触摸界面设计与开发》。
学习HTML5,可以参考小编提供的HTML5学习路线,对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据提供的HTML5学习路线图可以让你对学习HTML5需要掌握的知识有个清晰的了解,并快速入门HTML5开发。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








