网格布局管理器是 Android 4.0以后新增加的布局管理器。网格布局管理器将容器划分为行x列的网格,每个控件置于网格中,当然也可以通过设置相关属性使一个控件占据多行或多列.
GridLayout 实例及属性详解
GridLayout常用属性
android:rowCount="4" 设置网格布局有4行
android:columnCount="4" 设置网格布局有4列
android:layout_row="1" 设置组件位于第2行
android:layout_column="2" 设置该组件位于第3列
android:layout_rowSpan="2" 设置纵向横跨2 行
android:layout_columnSpan ="3" 设置横向横跨 3 列
布局文件实例如下:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="6"
android:columnCount="4"
android:orientation="horizontal">
android:layout_columnSpan="4"
android:text="0"
android:textSize="60sp"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"/>
android:text="回退"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
android:text="清空"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
android:text="+"/>
android:text="1"/>
android:text="2"/>
android:text="3"/>
android:text="-"/>
android:text="4"/>
android:text="5"/>
android:text="6"/>
android:text="*"/>
android:text="7"/>
android:text="8"/>
android:text="9"/>
android:text="/"/>
android:text="."/>
android:text="0"/>
android:text="="/>
在这个程序中使用了网格布局,用TextView 和 Button控件制作了一个简单计算器的布局。程序中通过androidlayout_rowSpan和android∶layout_columnSpan设置表明组件横跨的行数与列数,再通过∶android∶layout gravity ="filI"设置表明组件填满所横跨的整行或者整列。程序运行效果如图所示:

使用代码控制网格布局管理器
网格布局也可以通过 Android.widget.GridLayout 类来动态控制,所有的参数也可以通过 Android.widget.GridLayout.LayoutParams类来控制。
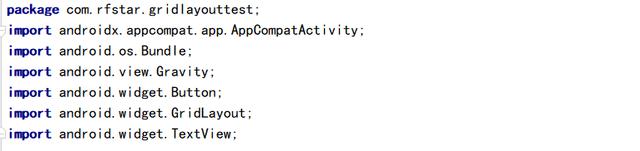
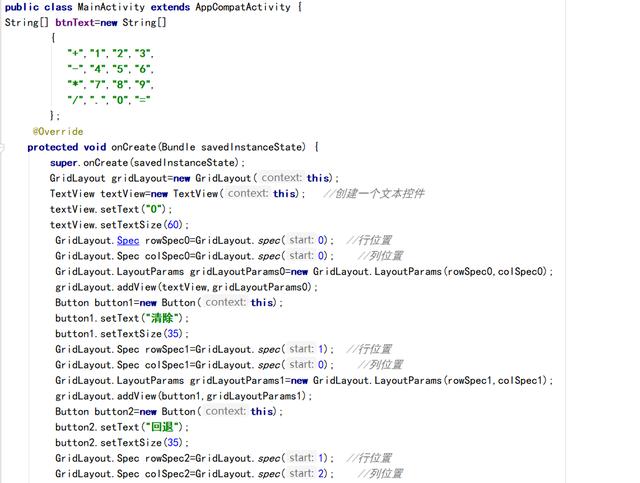
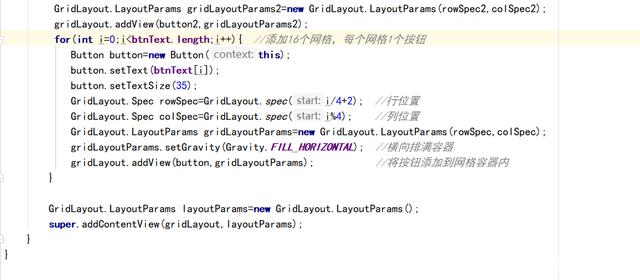
通过Android.widget.GridLayout类和Android.widget.GridLayout.LayoutParams类控制网格布局的代码实例如下∶



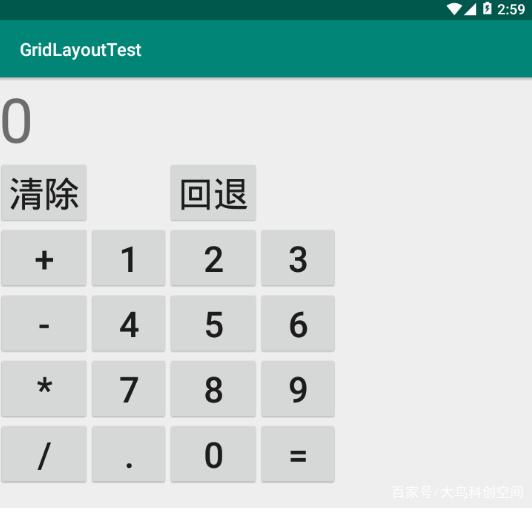
这个程序通过在 Activity 中使用 Java 代码动态操作布局文件的方式定义了网格布局,实现了和使用布局文件同样的功能。效果如图所示。

这里我们在代码里面没有设置清除和回退两个按钮跨2列,所以这两个按钮各自只占了一列。同样文本0也只是占了一行一列。
举报/反馈




















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








