同学们大家好,我是小伊同学,本节我们将一起学习事件响应与视图层数据获取。

那么首先我们来了解一下什么是事件。事件严格来说并不是js中的一个概念,而是在视图层,是视图层到逻辑层的通讯方式。它可以将用户的行为反馈到逻辑层进行处理。也就是说,事件是在wxml中,通过绑定在组件上,当出现触发事件,就会执行逻辑层中对应的事件处理函数。对应的这个处理函数,就是事件响应,写在页面的js文件中。通过绑定,能够从wxml页面中传递给js很多信息,如id,dataset,touches等。
在所有的事件中,最常用的就是点击事件了。下面,我们以此为例,来讲解如何在wxml中绑定事件,同时在js中定义事件响应。

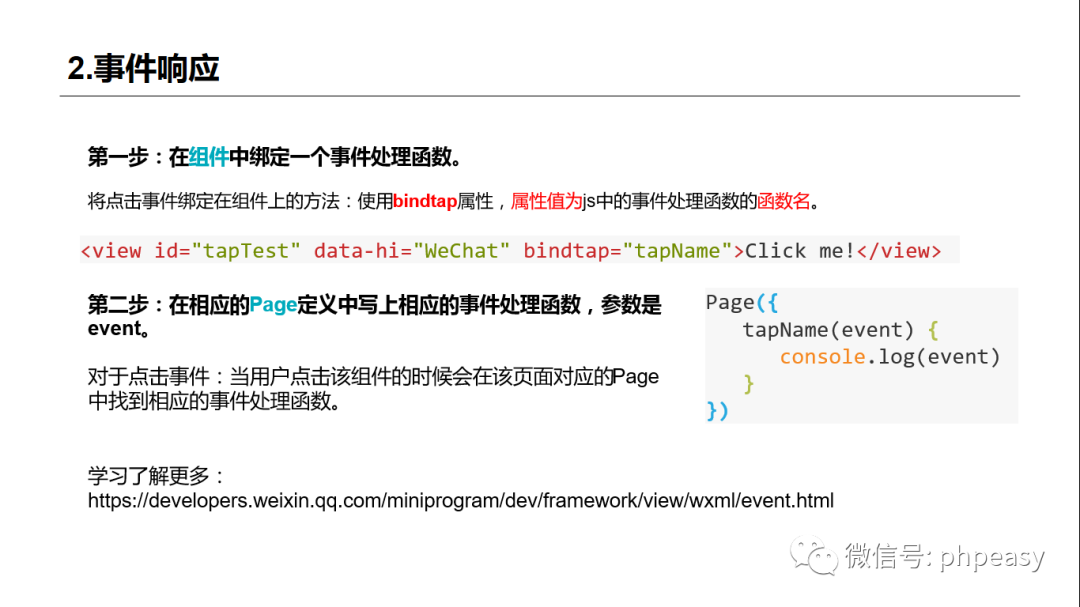
当我们要在小程序中新建一个事件响应时,第一步,要在组件上进行绑定。对于点击事件,我们只要在wxml的组件中添加bindtap属性,并将属性值设置为事件处理函数的函数名即可。
第二步,我们需要在对应页面的js中定义事件处理函数。事件处理函数也是函数的一种,我们之前已经学习过了函数的相关内容,这里的函数没有任何区别,要注意的是,函数名要和在wxml中绑定的bindtap属性属性值一致,这样逻辑层和视图层才能对应起来。对于点击事件,当用户点击该wxml组件的时候会在该页面对应的Page中找到相应的事件处理函数并执行。
这里展示了对于一个view组件的点击响应,在wxml中的代码如上所示,可以看到,这里的事件响应函数名为tapname,在js代码中,我们定义了这个函数,如右边所示。其中的console.log语句将函数获取到的参数打印在了编译器的console口中,括号中的变量即为要打印输出的变量,最终我们能够在console口看到这个变量的值。这是一种我们常用的调试方法。那么获取到的具体内容,请大家自己动手尝试一下,看看有没有在wxml组件中的id属性、data属性等信息。
这就是我们最常用的点击事件的编写方法。如果我们要确保响应能够被触发并执行函数,还要注意这里的view是能够显示在界面上的,如果view组件被设置为hidden,那么这个view组件本身就是不可见的,自然无从点击了,这样就无法触发事件响应。同样,如果view组件的样式设置有问题,比如被其他组件覆盖或者view占据的屏幕位置过小,同样会给点击带来困难。因此,js、wxml和wxss实际上是密切配合的。
此外,大家可以发现,我们这里实现的功能,实际上view可以作为一个button按钮了。通过这种方法我们的确可以将button的实际效果模拟出来,因为bindtap是一个相对大众化的属性,大多数组件都能够使用,比如图片,可以点击图片产生事件响应。因此在小程序开发中,对于同一种效果,可以有很多不同的方法来实现。那么button和view有什么区别呢?既然有了view为什么还会定义button呢?请大家在课后自主探索。
这里我们讲了最常见的点击响应,而对于事件响应还有很多,比如对于输入框组件,就会有聚焦和失焦的事件。用户点击输入框后光标开始闪烁,此时系统输入的定位点在输入框,我们才能输入,这个过程称之为聚焦,相反就是失焦。于是我们就可以利用这两个事件,比如每次失焦后可以获取一下输入内容,获取的代码就要写在失焦事件的响应函数中。关于事件的更多内容,大家可以访问微信开发者文档进行学习,也就是右上方这个链接。
在js部分另一个比较重要的内容就是视图层数据的获取了,我们通过数据绑定的方式可以实现数据流从js到wxml的映射过程,那么我们下面就要看一下从wxml到js的映射是如何完成的,这样我们的数据流才可以形成一个闭环。

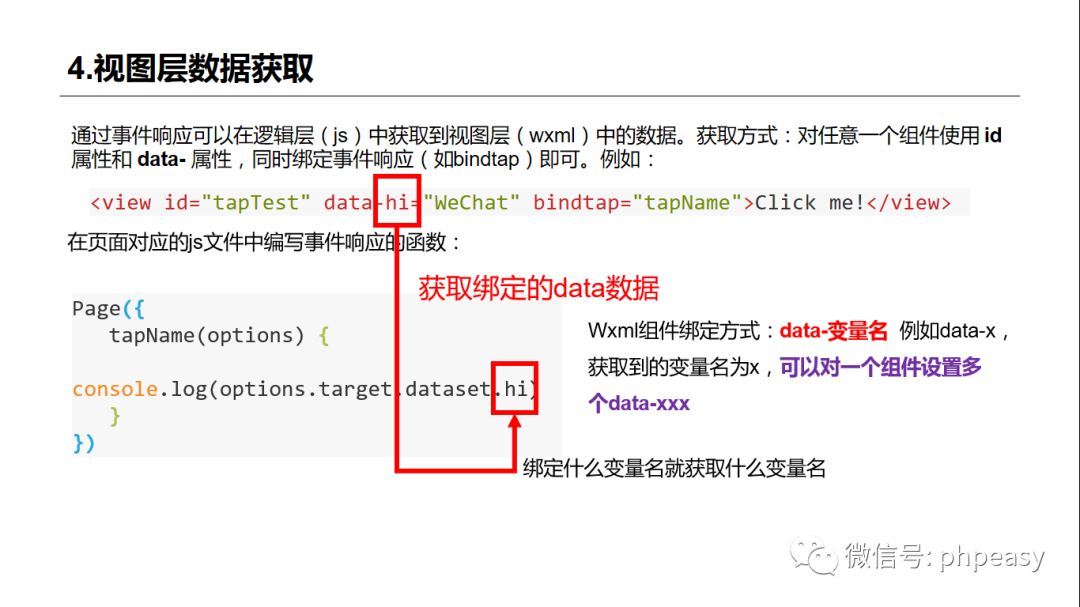
那么,通过事件响应可以在逻辑层(js)中获取到视图层(wxml)中的数据。获取到的数据分为两类,一种是id数据,另一类则是date-数据。获取数据的方式类似,对任意一个组件使用id属性和 data-属性,同时绑定事件响应(如bindtap)即可。
例如id数据的获取如下所示,在页面对应的js文件中编写事件响应的函数,那么我们可以通过函数的传入参数中的options中的target对象中的id字段来获取我们绑定在组件上的id。具体来看,上面这句代码是写在wxml文件中,下面这部分代码我们写在页面的js文件中。

此外,我们也可以在页面对应的js文件中编写事件响应的函数,通过这种方式来获取绑定在组件上的data值。wxml组件绑定方式为data-变量名,例如data-x,获取到的变量名为x,可以对一个组件设置多个data-xxx,横杠后面是变量名称,每一个data杠x都是一个独立的属性,因此我们可以绑定很多变量,绑定什么变量名就获取什么变量名。
一般来说,这两种方式都可以获取视图层数据,区别在于,id数据通常在wxml中对于组件应该是唯一的,同时id数据同一组件只能设置一个。而对于data-类型的数据则相对要灵活的多,可以设置很多个,具体使用需要结合场景进行选择。
好了,本节课的内容就到这里,我们明天继续。如果大家有什么问题,欢迎在文末留言。
想看视频版?
关注公号“微程序学堂”,我们的视频教程即将上线
如果你自己写了好文章想投稿
请联系我们




















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








