本文如何使用github共享Axure生成的html文件,一起来看看~

Axure生成的HTML文件如何发布给开发人员看呢?
传统的有直接打包传给对方,让他本地查看。但是如果有变更,还得再次打包重发,实在是费尽。若遇到大文件,网络接收也是问题。
另外一种是通过SVN管理,这个也是本人一直在用的方法,但大部分SVN都是局域网络,要是外部人查看就不能满足了。
第三种是Axurecloud,但是国内的网速比较慢。
最近研究了如何使用github共享Axure生成的html文件,觉得不错,分享给大家。
注册Github
前往注册gitlab进行账户注册:https://github.com/

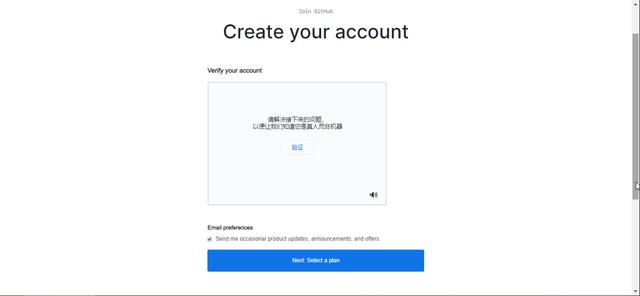
输入用户名、邮箱和密码。注意邮箱为真实邮箱,后面需要做验证。密码是15个字符或者8个字符(包含一个数字和一个大写字母)。

点击“验证”,会让你旋转图片,排除机器人注册。验证通过后,点击蓝色大按钮,进入下一步。

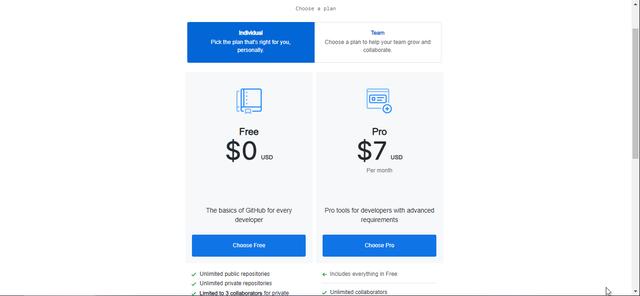
这个根据自己的需要选择免费或者收费版本,我选的免费版本。点击蓝色大按钮,进入下一步。

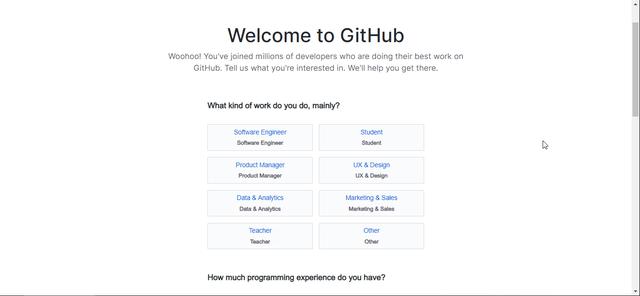
该步骤是为了做一些个人信息的收集,可以直接滑动到底部,点击“skip this step”直接跳过。

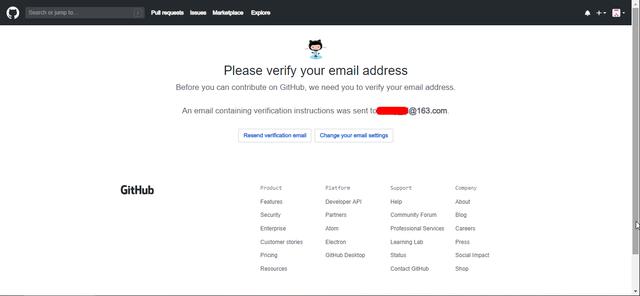
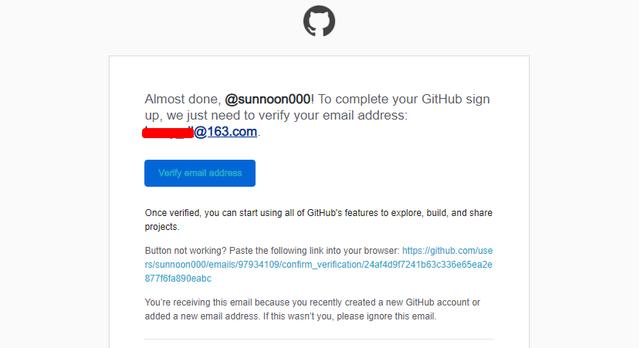
注册成功,需要邮箱验证。这时登录你的注册邮箱,查找github发的验证邮件。

点击“Vertify email address”,进行邮件验证。验证通过后,会自动打开github如下页面:

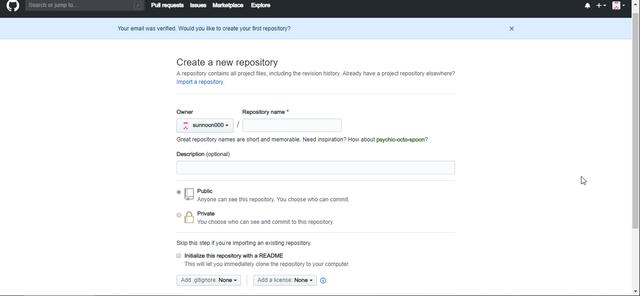
首次使用github,需要创建repository(仓库)。填写仓库名称,这个名称是分享的axure文件的结尾地址,可自行起个标识性强的名字,不要写中文,特殊符号,不识别~,空格会转成“-”。可见范围选择public。要是选择private,别人就看不见了。
点击“Create repository”,进入如下页面:

首次使用github,上面会有github的使用指导,可以点击“Read the guide”,自行学习。
页面下方显示刚刚创建的仓库,现在仓库是空的,没有任何代码和文件。点击第一个红框,下载github电脑客户端。
云端仓库和本地仓库的关联
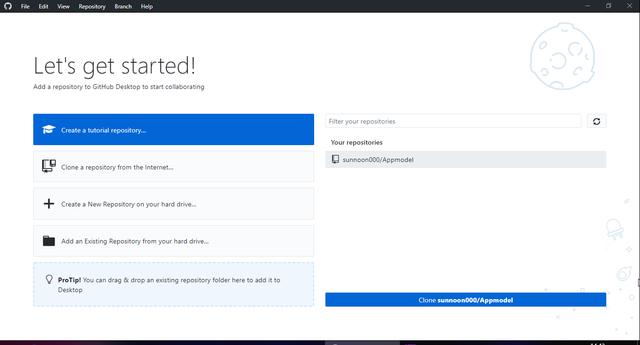
客户端安装完毕后,打开github客户端,用上面的账号密码登陆客户端。

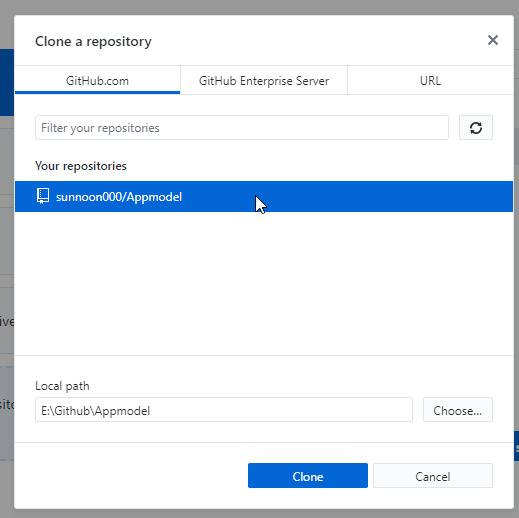
登录后,之前创建的repository会在右侧出现,选中该仓库,点击右下角的长蓝色按钮,弹出如下页面:

此处要选择本地仓库。自行在电脑上创建一个空文件夹(一定是空的),Local path选择该空文件夹,作为本地仓库。至此,github本地仓库和云端仓库已建立联系。
Axure生成的HTML文件commit到云端
打开Axure原型RP文件,点击public→Generate HTML files…,进入如下页面:

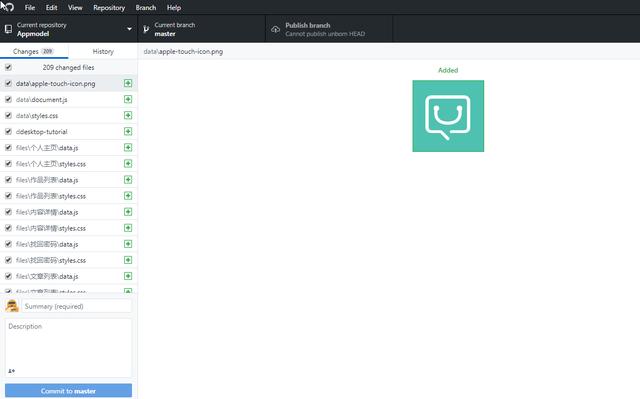
General路径一定要选择上面创建的github本地仓库,然后点击生成按钮。生成完毕,本地仓库就有了Axure生成的HTML文件。此时再打开github客户端,本地仓库的文件会自动被github客户端拾取,左侧出现变更文件。

在Summary处填写描述(必填),点击Commit to master,上传html文件至云端仓库。这个master分支下可以建很多不同的分支,方便大家协作。提交到master分支后,再点publish branch把内容发布到github上(一定要点击publish branch)。
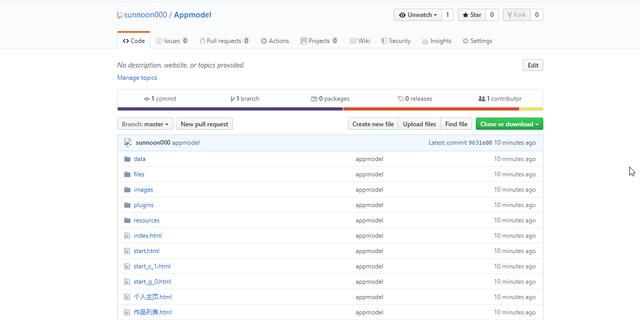
在云端,刷新云端仓库,可以看到html文件已经上传到云端。

若Axure有变化,重复上述步骤,即axure修改后,生成html文件至本地仓库,然后通过github客户端推至云端。
获取云端原型的地址
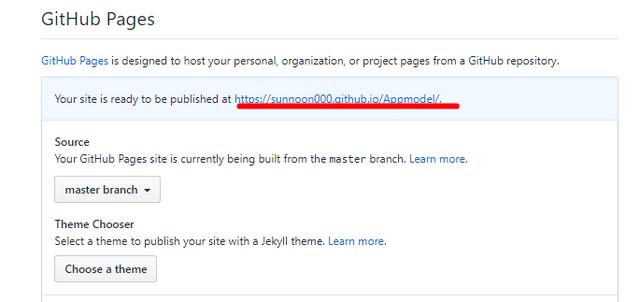
在云端仓库,点击setting,在Options选显卡下找到GitHub Pages,点击none下拉,选择master branch,自动保存后,再到GitHub Pages处,就可以看到该原型地址了。


github共享原型文件,可以让团队随时在web或者手机查看原型文件,团队还不用装Axure插件就可以查看。另外,快捷更新Axure原型到固定网址,进行版本更新,团队打开原来的网址就可以看到最新修改过的原型。如果你有开篇的苦恼,可以试试github。
#专栏作家#
柒柒,人人都是产品经理专栏作家,B端产品经理,《用户至上-用户研究方法与实践》译者,公众号:PM柒柒。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议




















 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








