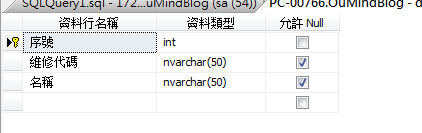
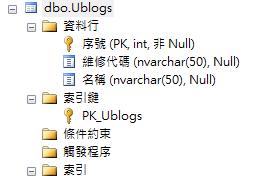
假设现在有一个数据库



显示:
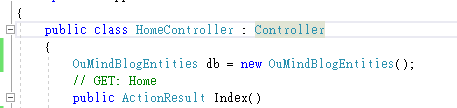
新建一个实体模型,然后建一个Home控制器
在控制器引入模型using WebApplication1.Models;

在控制器新建一个实体对象

在index里写
public ActionResult Index()
{
List<Ublogs> list = (from d in db.Ublogs select d).ToList();
ViewData["DataList"] = list;
return View();
}
鼠标定位到Index,右键新增视图,这里用了layout页面
首先在index页面的开头引入Models
@using WebApplication1.Models
然后用foreach遍历这个table
<table>
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>状态</th>
</tr>
</thead>
<tbody>
@Html.Raw(ViewBag.HtmlStr)@*它在页面加载时显示html块*@
@foreach (Ublogs a in ViewData["DataList"] as List<Ublogs>)
{
<tr>
<td>@a.序號</td>
<td>@a.維修代碼</td>
<td>@a.名稱</td>
</tr>
}
</tbody>
</table>
ViewBag和Html.Raw
ViewBag类似于JavaScript的语法,在赋值时动态赋值,比如ViewBag.Dog=“哈哈” ,这样就会创建一个ViewBag.Dog的对象,供前端页面调用。
在调用时,前台页面用razor方式,@ViewBag 直接使用。
如果直接在前端页面用@ViewBag输出,会连<DIV>标签一起输出,
所以需要使用 @Html.Raw(ViewBag.DogStr) 输出,这样浏览器会将字符串中的<DIV>标签格式化成HTML代码。
@Html.Raw(ViewBag.HtmlStr)@*它在页面加载时显示html块*@
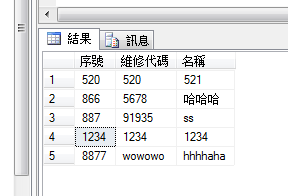
最后显示























 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








