1 . 如何创建渐变背景和文本图层
步骤(1)
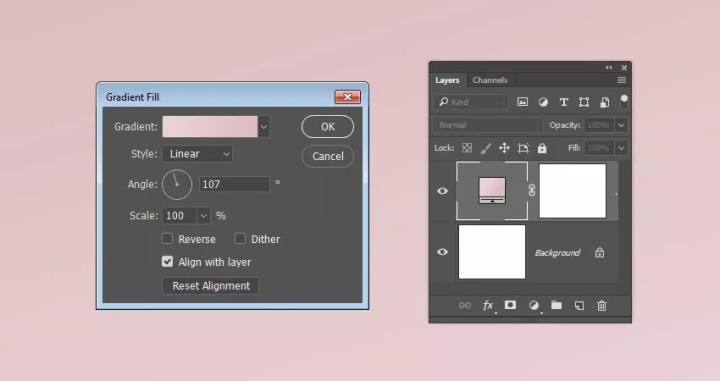
创建一个新的1000 x 800px文档, 然后单击 "图层" 面板底部的 "创建新填充或调整图层" 图标以添加渐变图层。使用 "颜色" #e8d2d6 在左侧创建渐变填充, 将 #ddbcc0 向右, 然后将 "角度" 更改为107。

步骤(2)
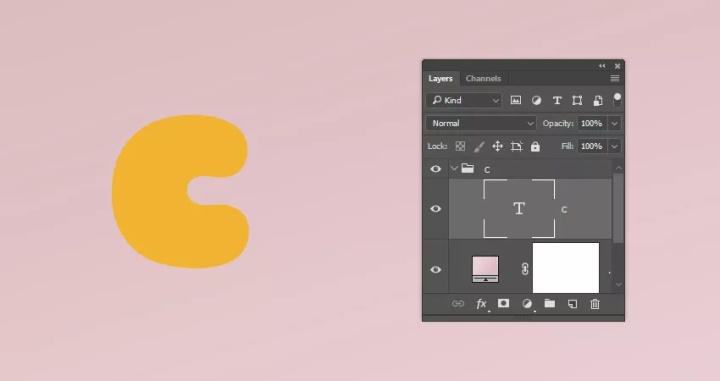
锁定大写,使用Sniglet字体创建文本, 并将 "大小" 设置为250pt。您可以一次创建整个单词,如果您想要更多变换的结果, 可以在单独的图层上创建字母。然后进行变换处理。如果要单独创建字母, 请确保将每个字母的图层放在具有字母名称的组中。(就是的打个组,不要搞的乱七八糟)

2. 如何创建和保存画笔预设
步骤(1)
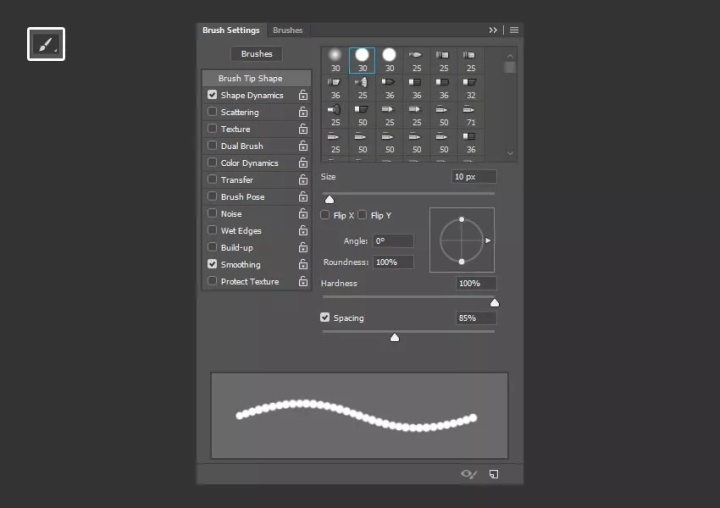
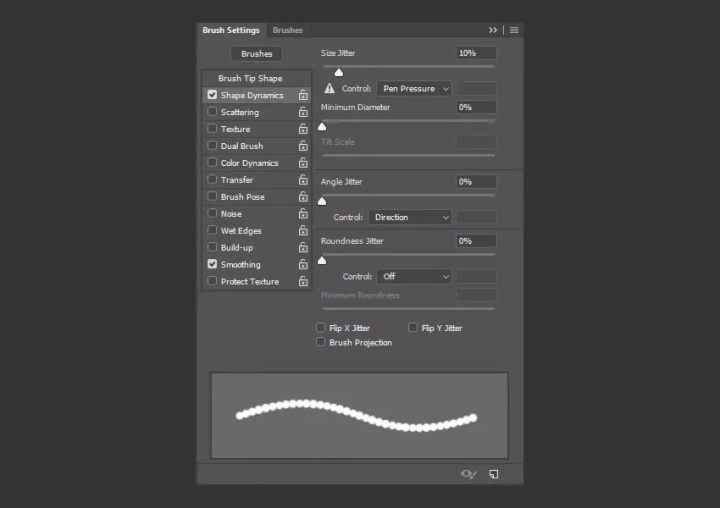
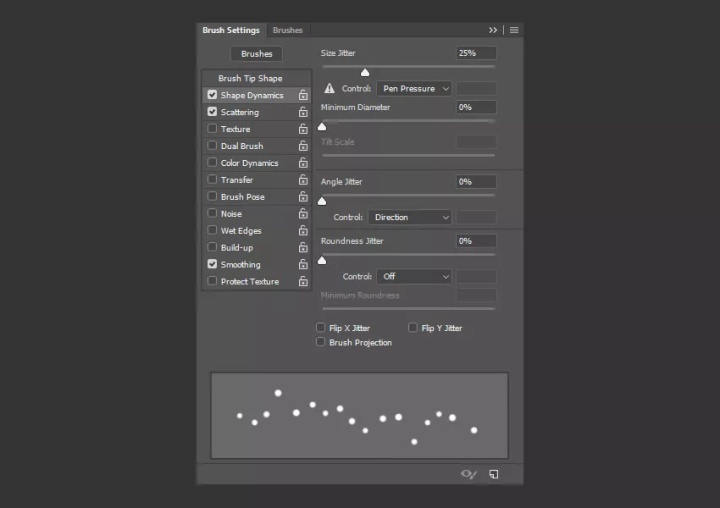
选择 "画笔" 工具, 然后打开 "画笔" 面板。选择一个硬的圆形提示, 并使用这些设置:
画笔笔尖形状:

形状动态(控制:钢笔压力)

步骤2
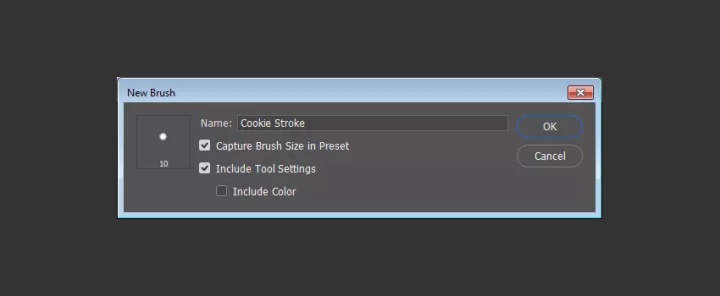
单击面板右下角的 "创建新画笔" 图标, 将 "名称" 更改为 "Cookie 描边", 然后单击 "确定"。

3. 如何创建和描边工作路径
步骤(1)
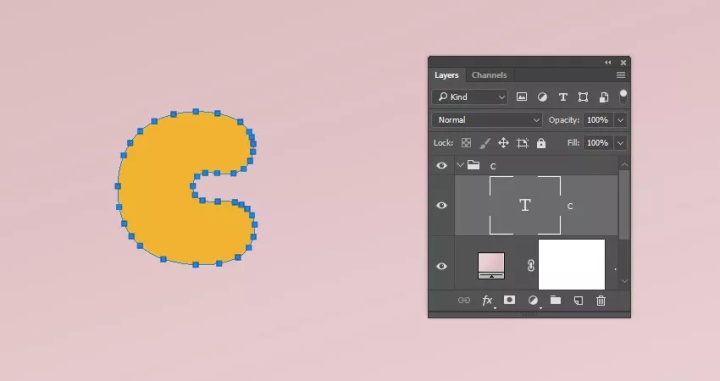
右键单击文本图层, 然后选择 "创建工作路径"。

步骤(2)
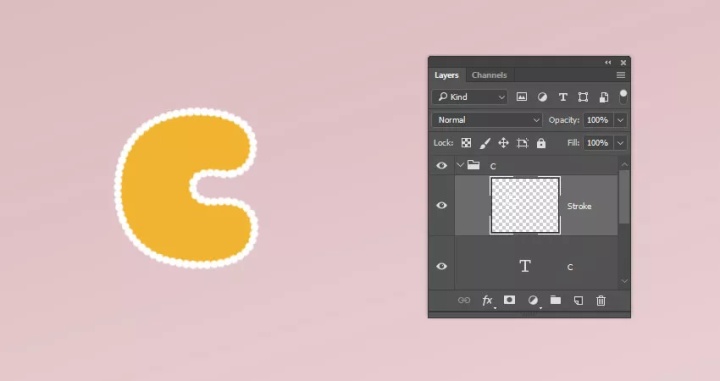
在文本图层的顶部创建一个新图层, 将其命名为 "描边", 确保画笔工具仍处于活动状态, 然后点击回车键就可以应用描边路径了。(一点是要选你改成制作的那个画笔)选择直接选择工具 (A), 然后再次点击回车键以退出工作路径。

步骤(3)
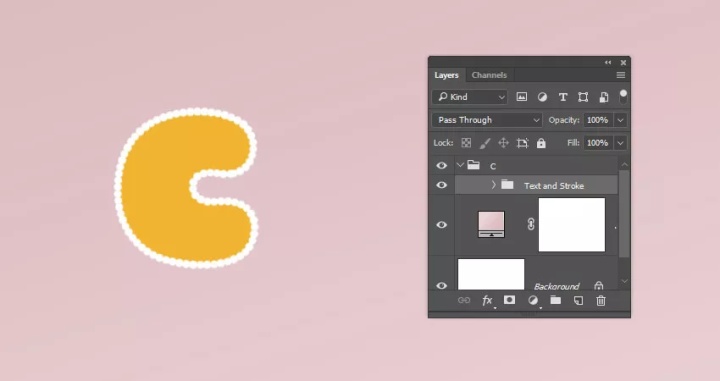
将文本和描边图层放在一个组中, 并将其命名为 "文本" 和 "描边"。

4. 如何设置图层组的样式
步骤(1)
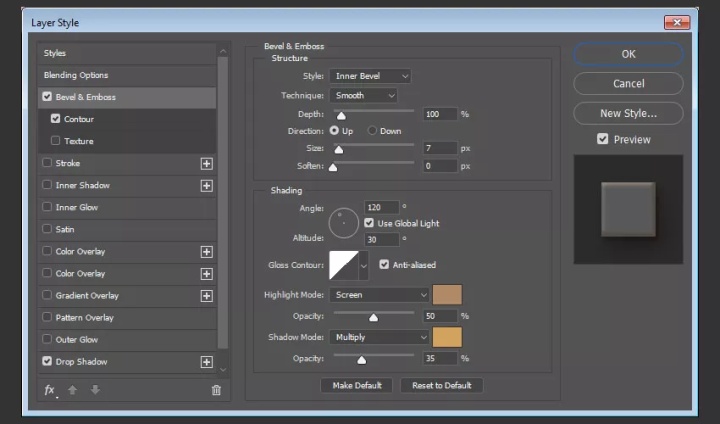
双击 "文本和描边" 组以添加斜面和浮雕添效果并应用以下设置:
大小: 7
勾选 "消除锯齿"
高光模式:
颜色: #b08965
阴影模式:
颜色: #d3a35e
不透明度: 35%(没有写的都是默认值,如果做出来效果不对请查看是否是在默认值情况下设置)

步骤(2)
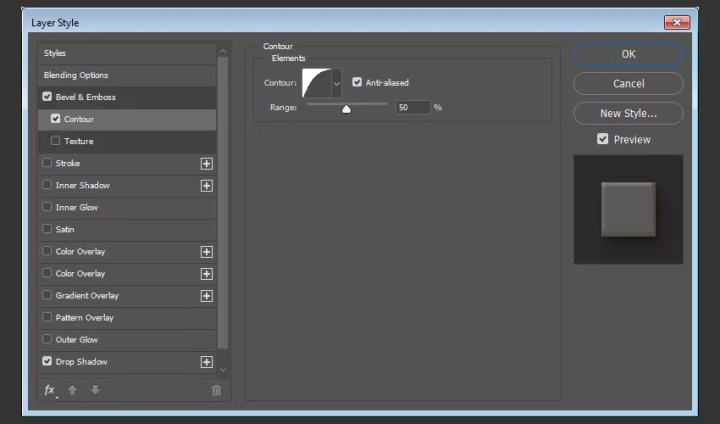
添加具有以下设置的等高线:
等高线: 半圆
选中 "消除锯齿" 。

步骤(3)
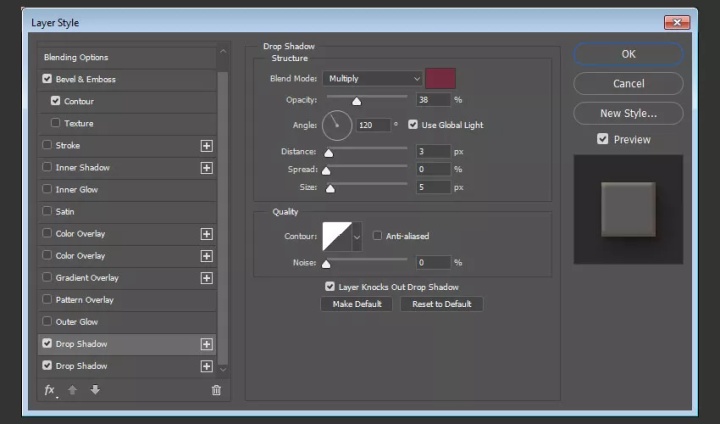
使用以下设置添加投影:
颜色: #762b3d
不透明度: 38%
距离: 3
大小: 5

步骤(4)
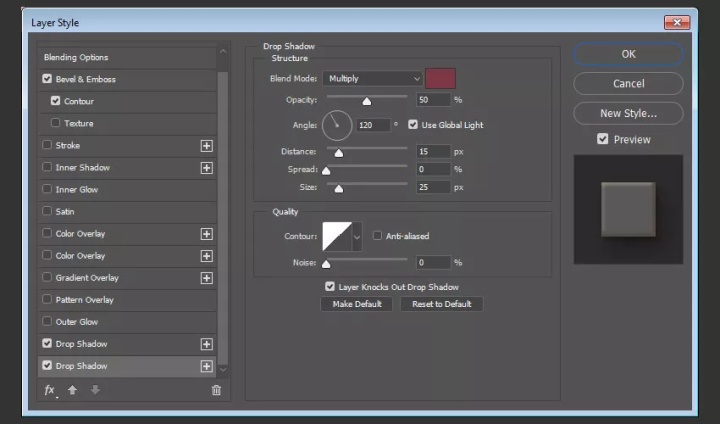
使用以下设置添加另一个投影效果:
颜色: #7d3848
不透明度: 50%
距离:15
大小:25

这就是主cookie的形状样式了。

5. 如何添加纹理图像
步骤(1)
打开饼干图像, 然后选择椭圆选框工具以选择图像中的一个饼干面。您也可以随意的选择!开心就好!转到 "编辑" > "复制" 以复制所选部分。(你也可以ctrl+j快速复制一份出来然后在复制过去!)

步骤2
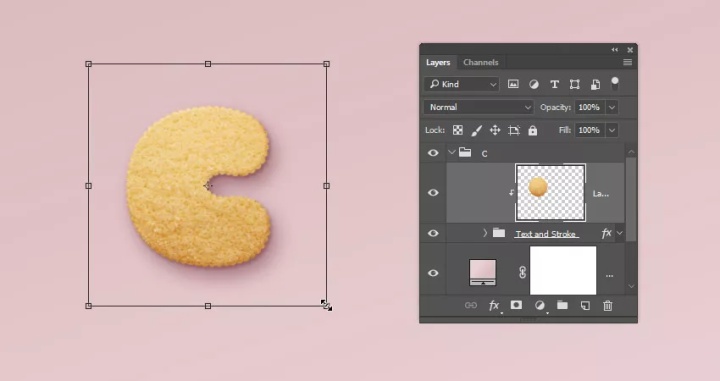
返回到原始文档, 然后转到 "编辑" > "粘贴" 以粘贴复制的饼干纹理。将粘贴的图层放在 "文本和描边" 组顶部的字母组中。然后, 右键单击饼干纹理图层, 然后选择 "创建剪贴蒙版"。按命令 t 进入自由变换模式, 并调整纹理的大小和旋转纹理, 直到您喜欢的外观出现为止,然后回车确认。

6. 如何设置选区大小
步骤(1)
单击文本图层的缩略图以创建所区。

步骤(2)
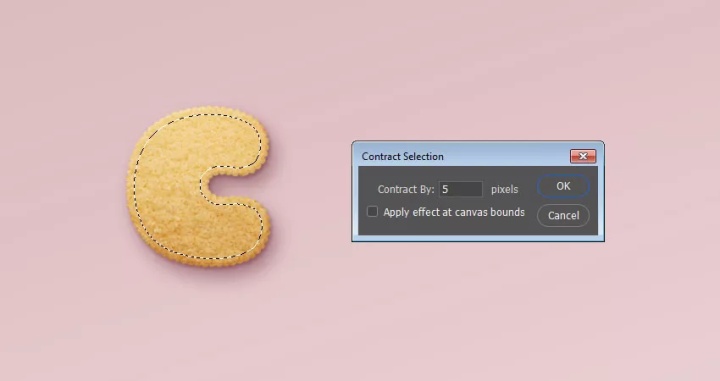
转到 "选择" > 修改 > 收缩, 并然后把值更改为5。这样选区就会变小了!

步骤(3)
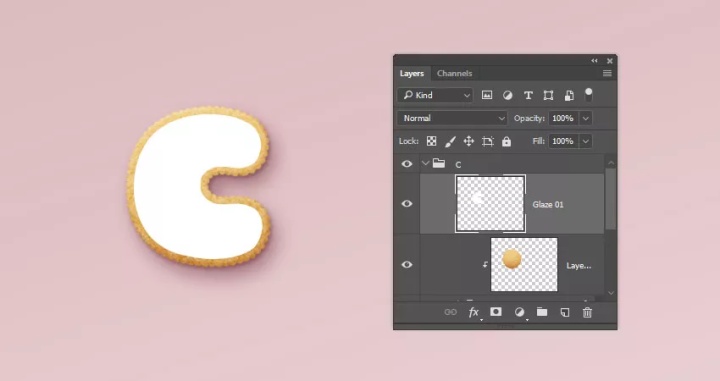
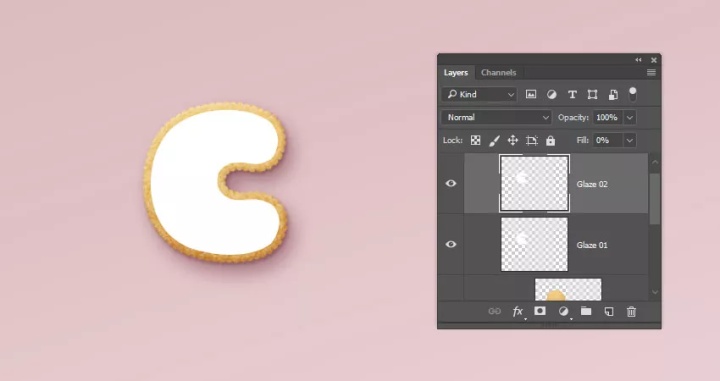
在字母组的顶部创建一个新图层, 并将其命名为 "Glaze 01"。用白色填充所选内容, 然后按命令D取消选择。

步骤(4)
复制Glaze 01图层并命名位Glaze 02, 并将Glaze 02的 "填充" 值更改为0。

步骤(5)
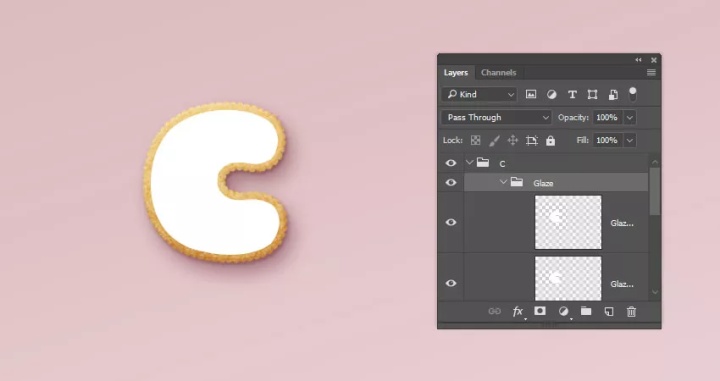
将两个Glaze层放在一个组中, 并将其命名为Glaze( 釉料的意思哈不想翻译)。

7. 如何创建平滑的釉料样式
步骤(1)
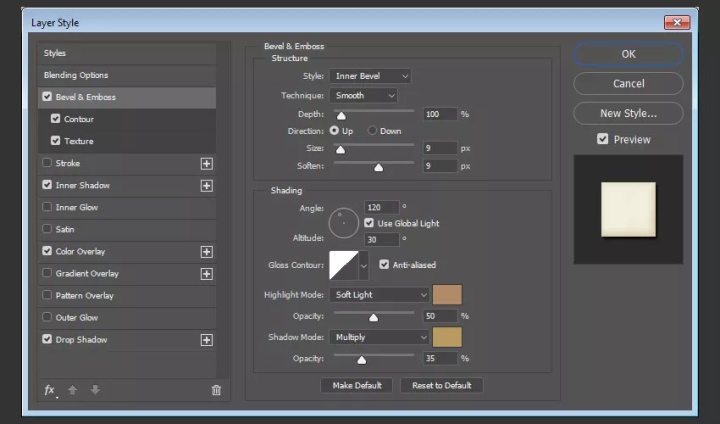
双击 "Glaze 01" 图层以应用斜面和浮雕
大小: 9
软化: 9
勾选"消除锯齿" 框
高光模式: 柔光
颜色: #b08965
阴影模式:
颜色: #b69c5e
不透明度: 35%

步骤(2)
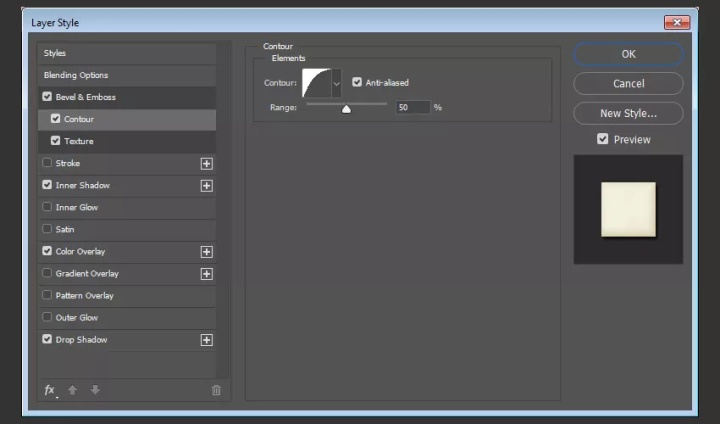
添加具有以下设置的等高线:
等高线: 半圆
选中 "消除锯齿" 。

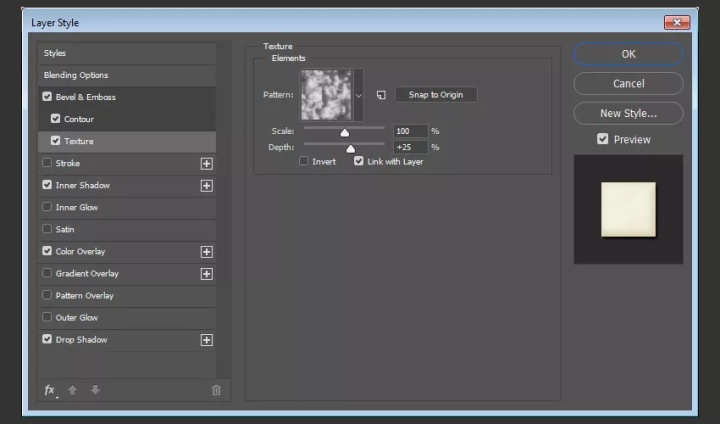
步骤(3)
添加具有以下设置的纹理:
图案: 云(找图案时候用大图预览找)
深度: 25%

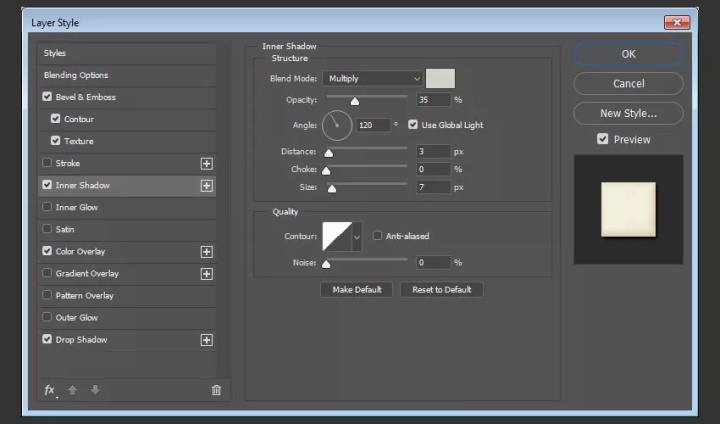
步骤4
添加具有以下设置的内部阴影:
颜色: #d3d1c8
不透明度: 35%
距离: 3
大小: 7

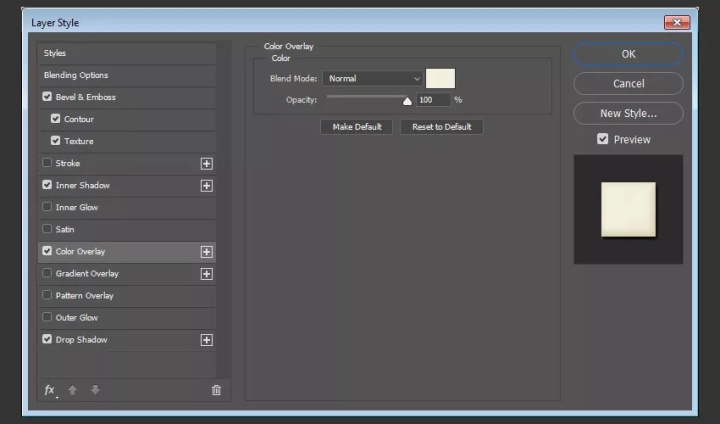
步骤(5)
添加具有以下设置的"颜色叠加":
颜色: #f1efde

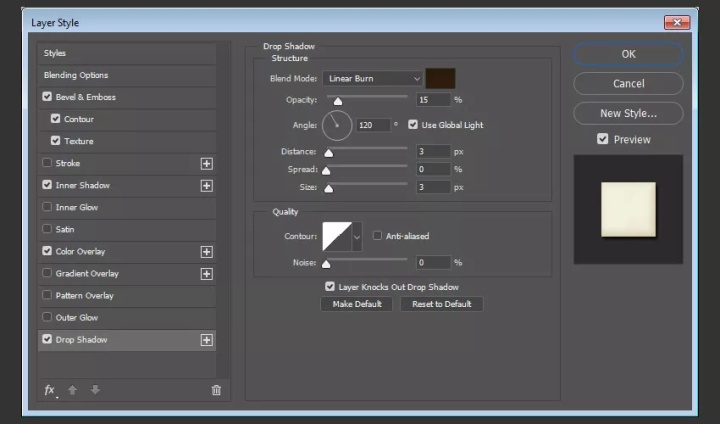
步骤(6)
添加具有以下设置的投影:
混合模式: 线性加深
颜色: #2c1c0b
不透明度: 15%
距离: 3
大小: 3

这将创建一个风格柔软的釉料。

8. 如何创建釉面的纹理样式
步骤(1)
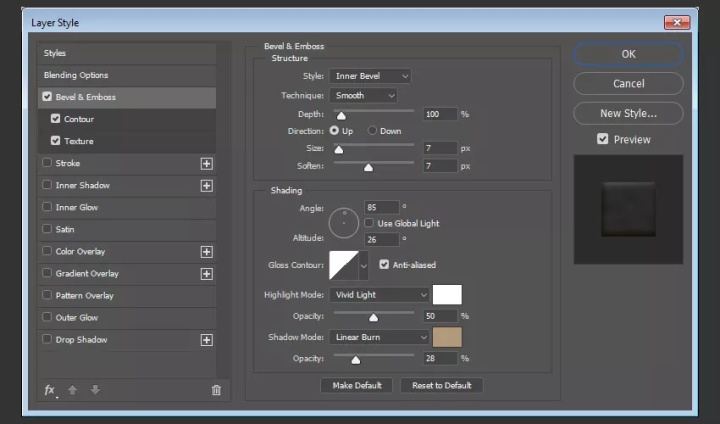
双击 "Glaze 02" 图层以应用斜面和浮雕图层样式:
大小: 7
软化: 7
取消勾选 "使用全局光源"
角度:85
高度:26
勾选 "消除锯齿"
高光模式: 亮光
颜色: #ffffff
阴影模式: 线性加深
颜色: #b1997c
不透明度: 28%

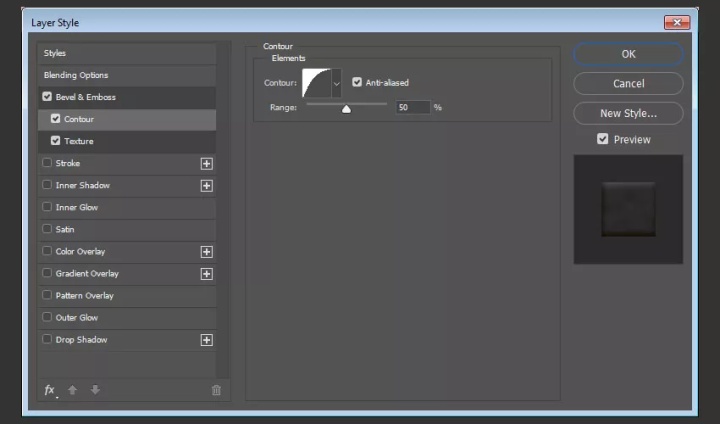
步骤(2)
添加具有以下设置的等高线:
等高线: 半圆
选中 "消除锯齿" 。

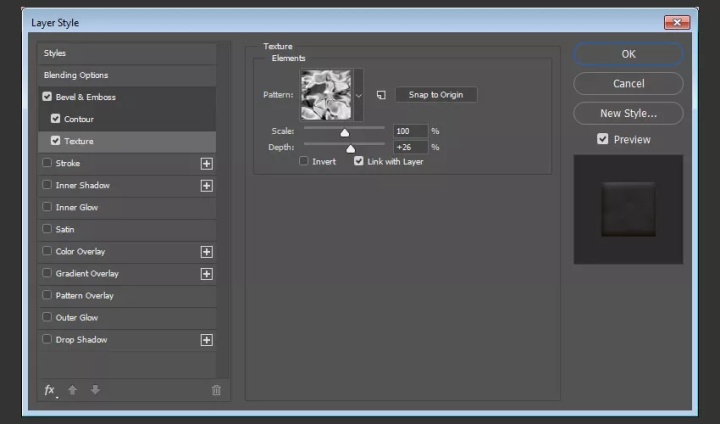
步骤(3)
添加具有以下设置的纹理:
图案: 光泽(没有就在菜单里面追加添加就会找到了)
深度: 26%

这将创建一个更有纹理细节的釉料。

9. 如何创建更多字母
重复相同的步骤, 以创建所需的任何其他字母。使用 "自由变换模式" 旋转或随意放置字母。您不需要为每个图层重新应用所有图层样式。你只需复制拷贝图层样式就好了,最后记得整理到一个组里!

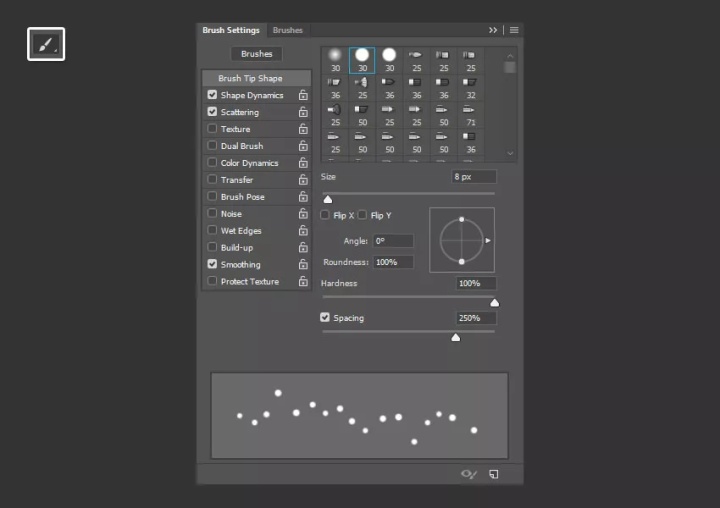
10. 如何创建随机点缀笔刷
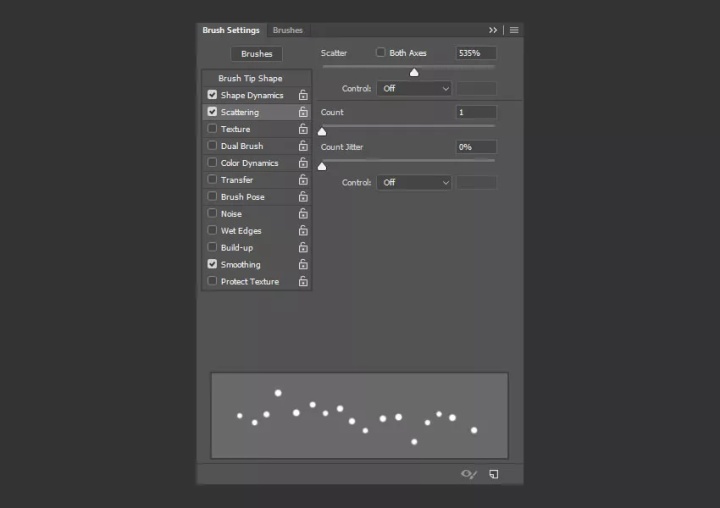
选择 "画笔" 工具, 然后打开 "画笔" 面板。选择一个硬的圆形画笔, 并使用以下设置:
画笔笔尖形状

形状动态

散布

11. 如何创建随机的点缀样式
步骤(1)
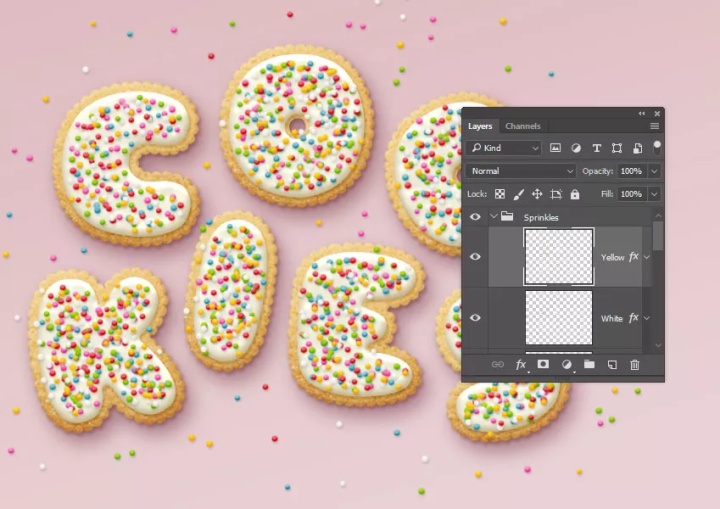
在 "文本" 组的顶部创建一个新图层, 并将其放置在名为 "点缀" 的组中。

双击新图层以应用以下图层样式:
步骤(2)
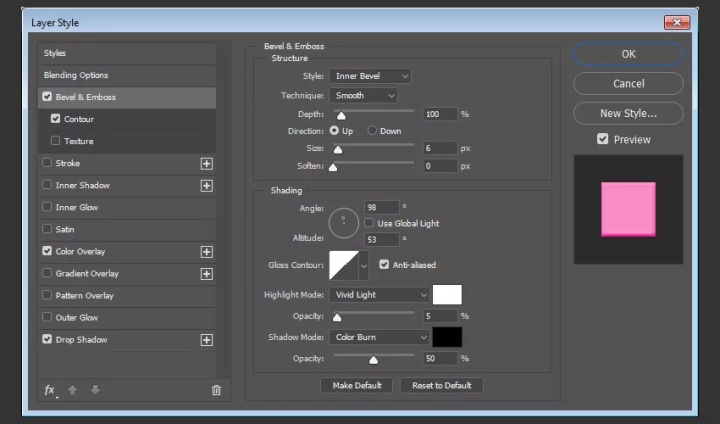
使用以下设置添加斜面和浮雕:
大小: 6
取消选中 "使用全局光源"
角度:98
高度:53
勾选 "消除锯齿"
高光模式:亮光
不透明度: 5%
阴影模式: 颜色加深

步骤(3)
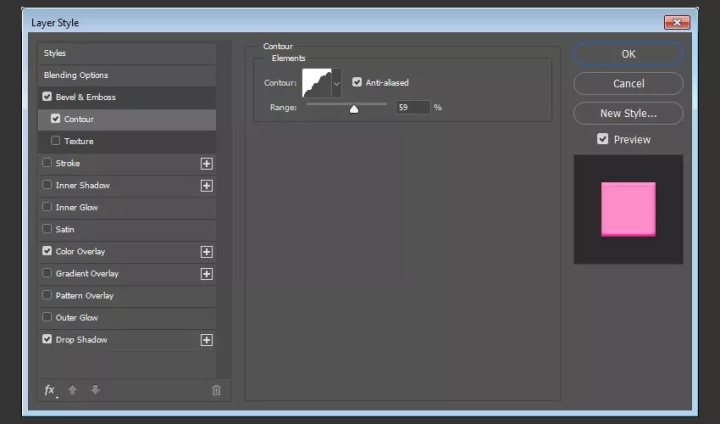
添加具有以下设置的等高线:
等高线: 画圆步骤
选中 "消除锯齿" 。
范围: 60%

步骤(4)
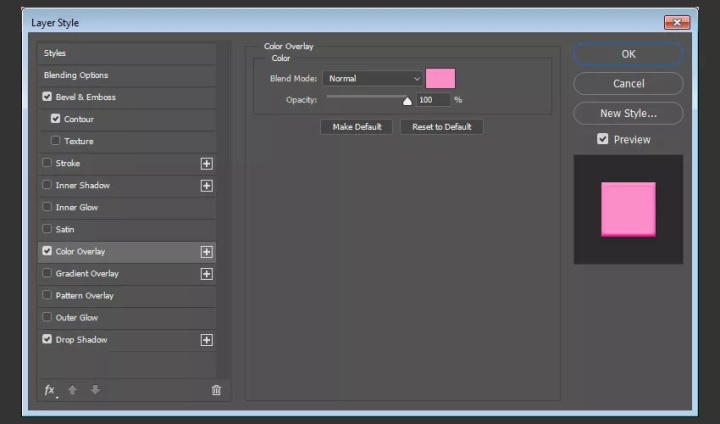
使用以下设置添加 "颜色叠加":
颜色: #f88dc7
在这里, 您可以选择您喜欢的任何颜色。

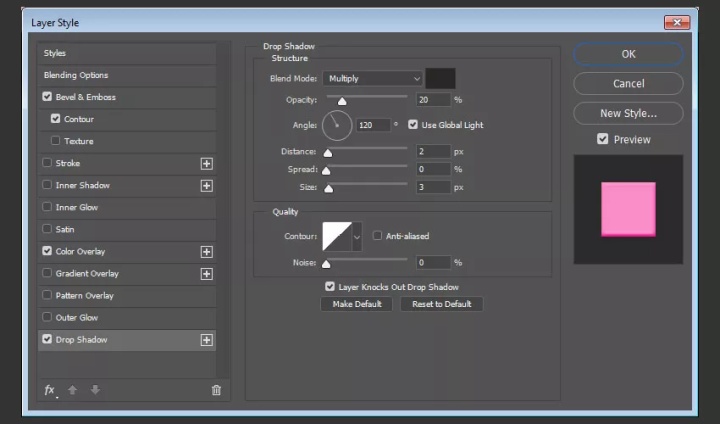
步骤(5)
使用以下设置添加投影:
颜色: #2a2826
不透明度: 20%
距离: 2
大小: 3

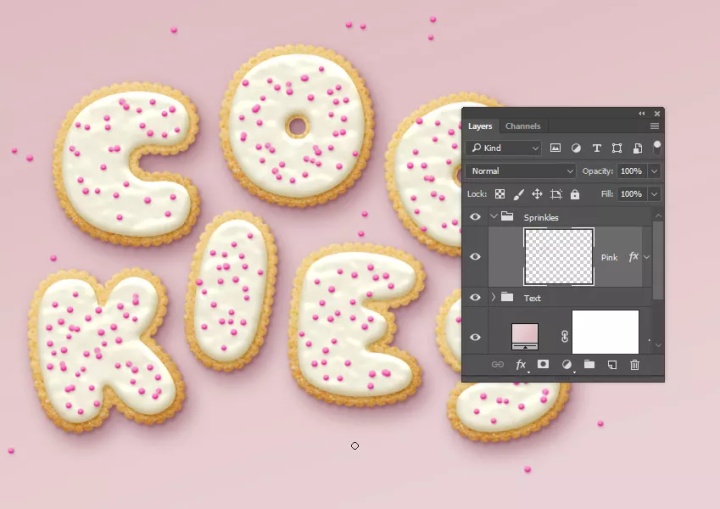
12. 如何添加点缀
步骤(1)
将已设置样式的图层重命名为您为颜色覆盖效果选择的颜色,并复制其图层样式。
单击鼠标轻轻拖动以添加点缀。可以根据需要更改画笔笔尖的间距和散射值,以创建您喜欢的效果。

步骤(2)
创建新图层, 使用所需的颜色命名每个图层, 并将图层样式粘贴到其中。要更改点缀的颜色, 只需双击点缀层, 并为 "颜色叠加" 效果选择新的 "颜色" 值即可。

步骤(3)
您可以添加任意数量的点缀图层和颜色。

13. 如何进行全局调整
步骤(1)
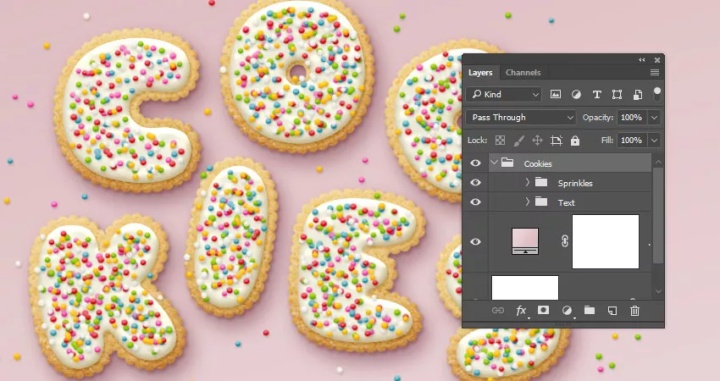
一旦你完成添加点缀, 把文本和点缀组放到另一个新的组中, 并命名为 Cookie。

步骤(2)
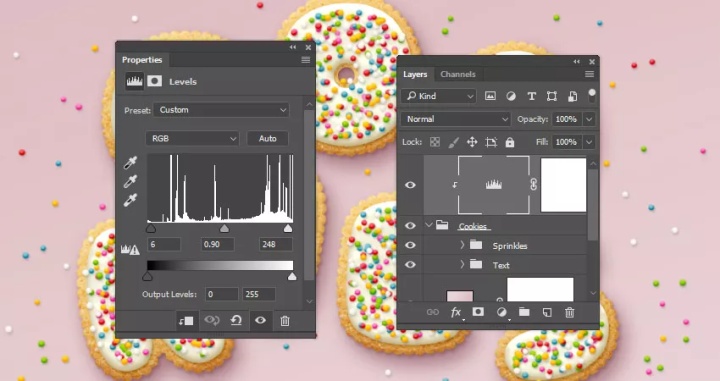
添加 "色阶调整图层" 并将其剪贴到 "Cookie" 组中。然后, 将 "高光显示" 值更改为 6, 将 "伽玛" 更改为 0.90, 将 "阴影" 更改为248。

步骤(3)
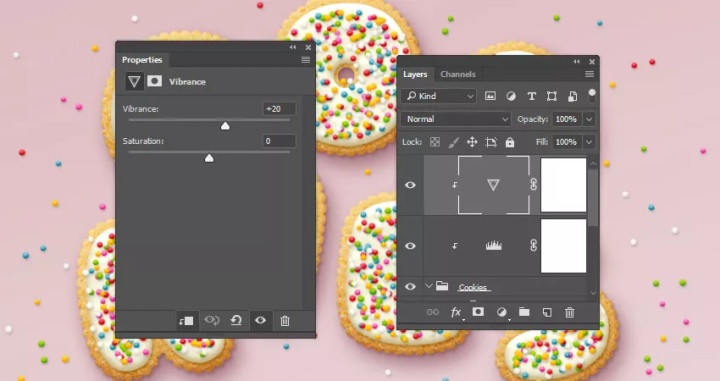
添加 "自然饱和度调整图层" 并将其剪贴到 "Cookie" 组中, 并将 "自然饱和度" 值更改为20。

步骤(4)
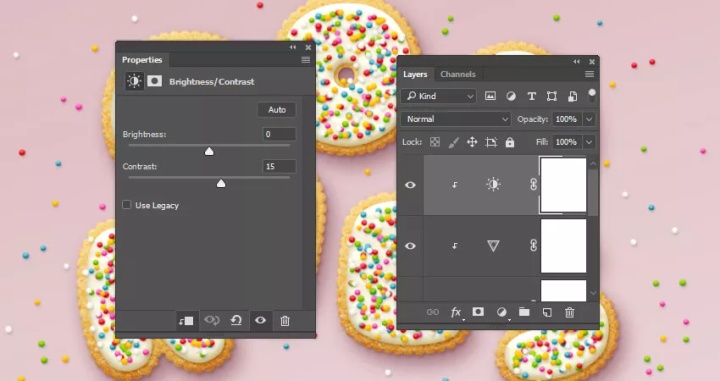
添加 "亮度/对比度" 调整图层, 并将其剪贴到 "Cookie" 组中, 并将 "对比度" 值更改为15。

步骤(5)
将水泥纹理图像放在渐变填充图层的顶部, 调整其大小以适合文档, 并将其图层重命名为 "纹理叠加"。将纹理叠加图层的混合模式更改为线性加深, 并将其不透明度更改为50%。

祝贺!你成功的完成了好看饼干字体!


作者:米夏小雨




















 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








