什么都不说直接上代码:
infobox的弹框.main_infobox {
margin: 50px auto;
position: relative;
width: 450px;
height:300px;
background-color: #2d6fa7;/*总背景颜色*/
border: 5px solid #beceeb;/*边框的颜色*/
color: #FFFFFF;/*字体颜色*/
}
.main_infobox .title{
width: 100%;
height:40px;
background-color: #6699CC;/*标题栏的背景颜色*/
}
.title span.title_name{
position: relative;
top: 7px;
left: 10px;
font-size: 18px;
}
.main_infobox .title .close_img{
position: absolute;
top:10px;
right: 10px;
width: 20px;
height: 20px;
background-color: #FFFFFF;/*关闭按钮的颜色*/
}
.main_infobox .title .close_img .min {
width: 0;
height: 0;
font-size:0;
overflow:hidden;
position:absolute;
border-width:10px;
}
.main_infobox .title .close_img .top_img {
border-style:solid dashed dashed;
border-color:#6699CC transparent transparent transparent;/*颜色要和标题栏的背景颜色一致*/
top:-2px;
}
.main_infobox .title .close_img .right_img {
border-style:solid dashed dashed;
border-color:transparent #6699CC transparent transparent;/*颜色要和标题栏的背景颜色一致*/
left:2px;
}
.main_infobox .title .close_img .bottom_img{
border-style:solid dashed dashed;
border-color:transparent transparent #6699CC transparent;/*颜色要和标题栏的背景颜色一致*/
top:2px;
}
.main_infobox .title .close_img .left_img{
border-style:solid dashed dashed;
border-color:transparent transparent transparent #6699CC;/*颜色要和标题栏的背景颜色一致*/
left:-2px;
}
.main_infobox span.cancle{
width:0;
height:0;
font-size:0;
overflow:hidden;
position:absolute;
}
.main_infobox span.bot{
border-width:20px;
border-style:solid dashed dashed;
border-color:#beceeb transparent transparent; /*颜色要和边框颜色一致*/
left:80px;
bottom:-40px;
}
.main_infobox span.top{
border-width:20px;
border-style:solid dashed dashed;
border-color:#2d6fa7 transparent transparent; /*颜色要和总背景颜色一致*/
left:80px;
bottom:-33px;
}
.main_infobox .content{
margin-top: 50px;
}
.main_infobox .content .content_table{
}
标题1
| 姓名: | XXX |
| 性别: | X |
| 年龄: | XX |
| 职位: | XXXXXX |
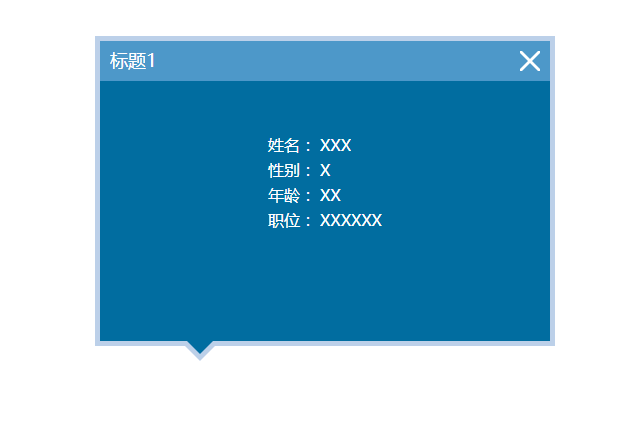
效果图:






















 2884
2884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








