
3D hypsometric Map Tutorial
一说起地形图,你们的脑海中会浮现什么?

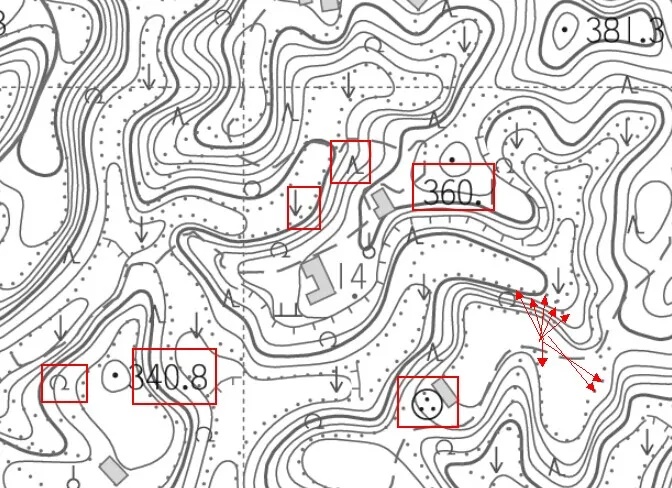
等高线地形图 来源网址

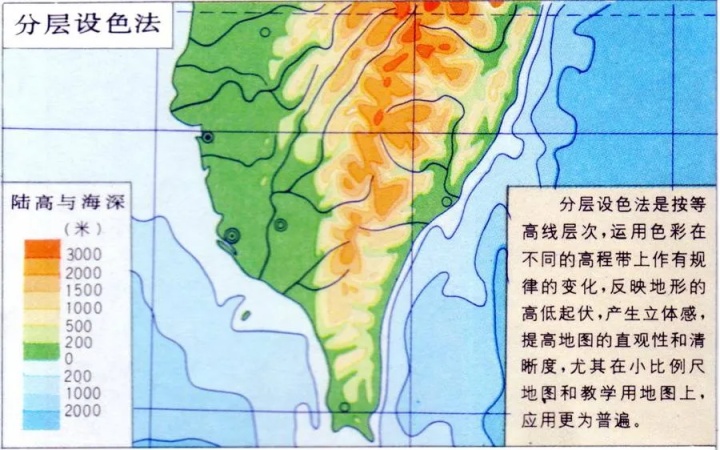
分层设色地形图 来源网址
上面的等高线地形图和分层设色地形图都是地形图的不同表现形式。 前者简洁,可一眼看出山地的缓陡之趋势;后者颜色鲜艳,更具直观性和清晰度,还具有立体感。但作为以 2D 表现 3D 的真实世界的地图,似乎还是缺了些什么~
3D ?对, 就是 3D!这里就有个案例,可以让分层设色地形图变成 3D 的,这里就和大家分享下制作思路吧!
最终效果
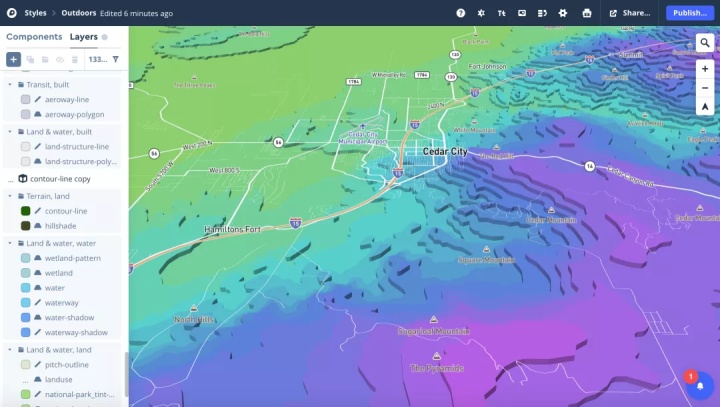
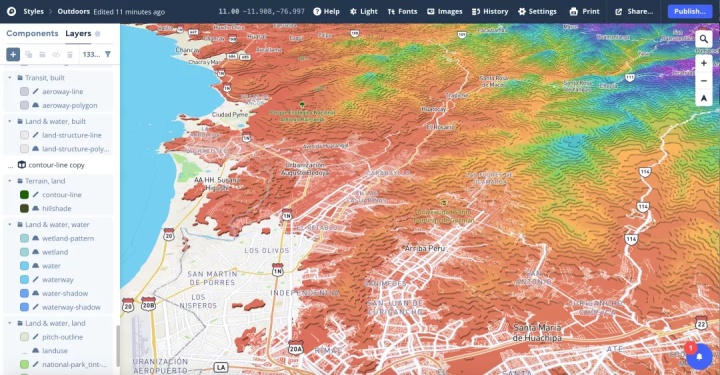
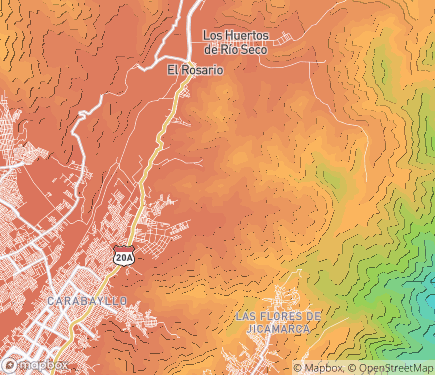
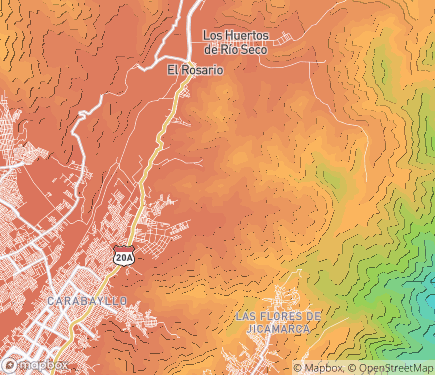
这是我们创建的 3D 分层设色地形图。

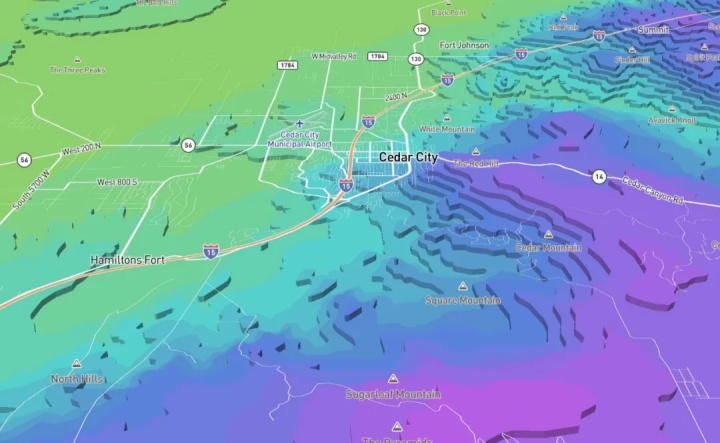
美国犹他州的雪松城:平均海拔超过1500米

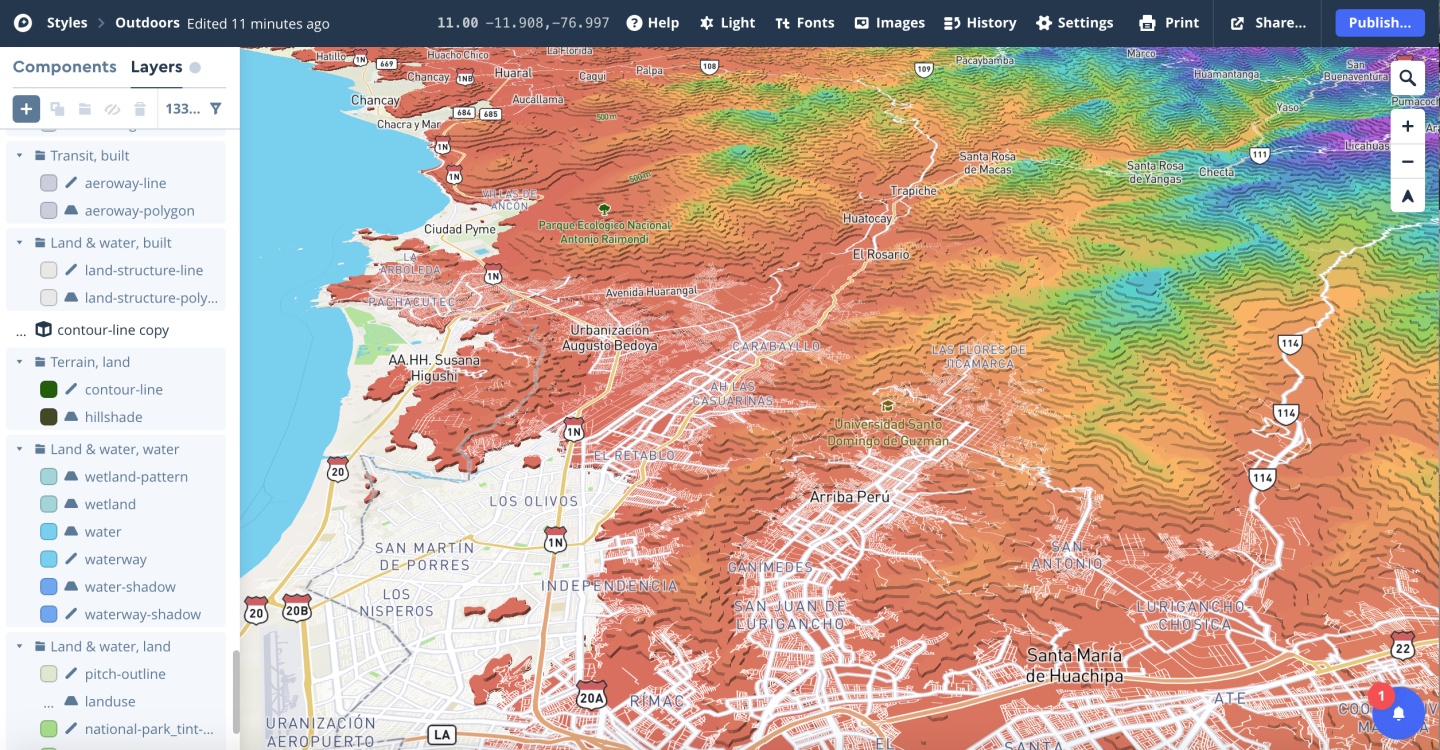
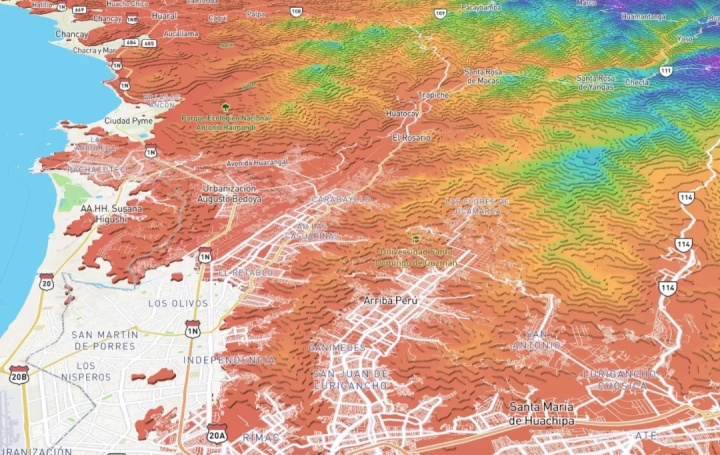
秘鲁的利马:地形高低落差极大

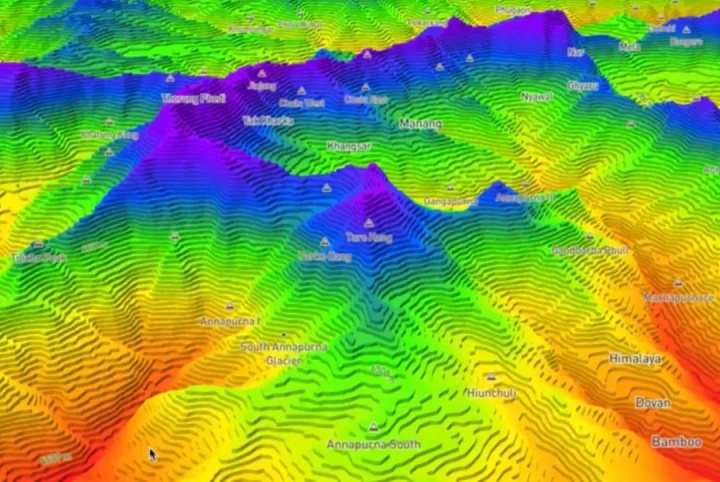
尼泊尔一侧的喜马拉雅山脉:层峦叠嶂,高低起伏。(注:这里的颜色分层设置和上面两张图不一样)
这样的案例,你不需要有任何设计基础,也不需要提前任何定型数据,也不需要有编程知识,只需要跟着 blog 的指引,就能一步一步完成啦。
下面我们会按照“创建含海拔数据的新图层 - 高度拉伸 - 颜色和海拔设置 - 最终出图”思路手把手带你学会 3D 分层设色地形图的创作。
如果对 Mapbox Studio 还十分陌生,建议可以学习一下之前的教程:
- 地图界的 PS — Mapbox Studio 入门指南(中英文教程合集)
- 用 Mapbox 做 3D 地图,这篇文章快说透了 (技术&案例大盘点)
- 这么好看的 Mapbox 3D 地图渐变效果,你确定不要学?
第1步:登陆 Mapbox Studio 创建地图

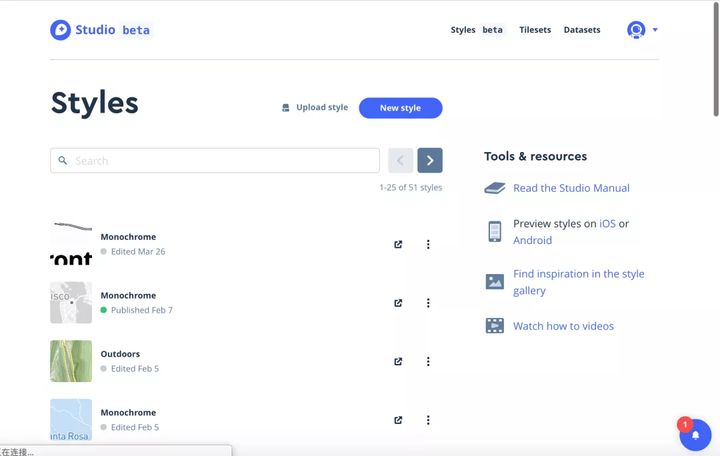
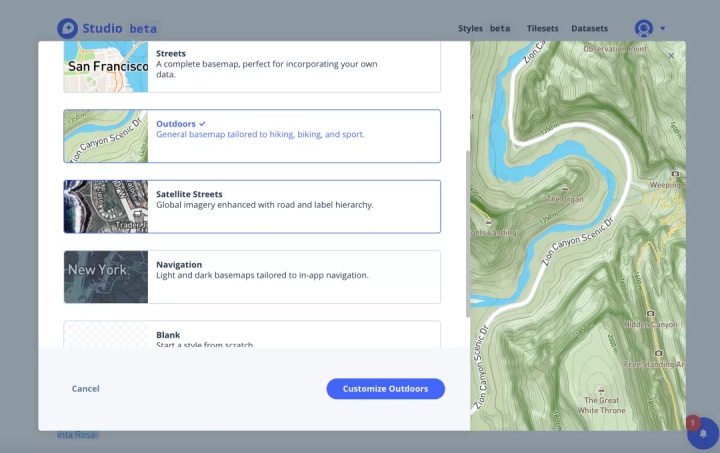
登陆你的 Mapbox Studio 的账号, 进入 style 页面, 选取 Outdoor 户外样式的地图。
选取 Outdoor 地图的原因是,这个样式的地图自带山地海拔数据,无需特地寻找!(不是 Max 自夸,这可是业内独家的地形海拔数据哦!)

第2步:复制等高线数据的图层,建立新图层

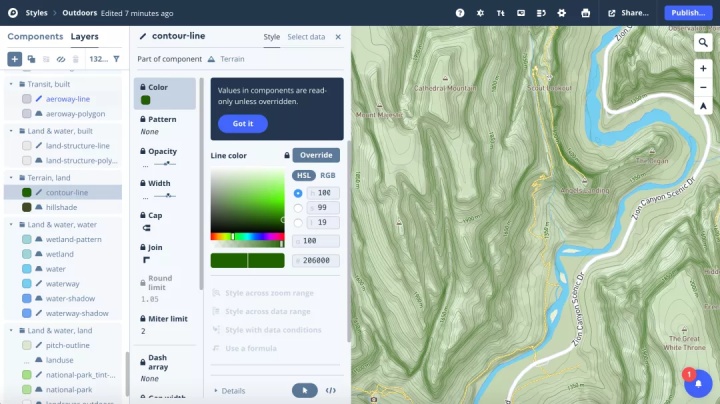
找到 Layers - Terrain land - contour-line 图层,复制该图层。你将得到一个新图层,contour-line copy。
第3步:高度拉升 fill extrusion

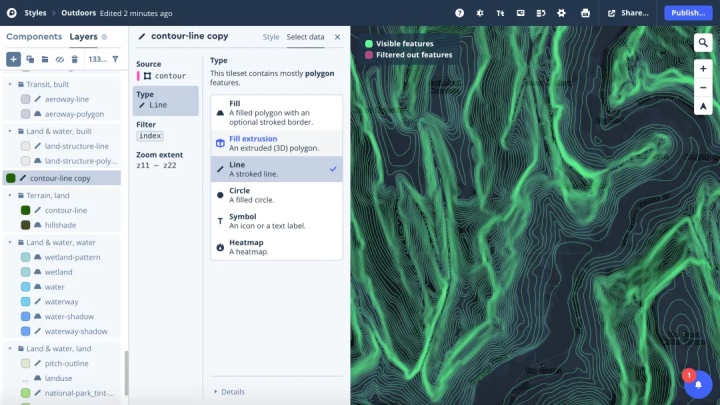
点击 coutur-line copy 图层,选择 Type, 将原来的 Line 切换为 Fill extrusion。这一步的目的是为了能够基于海拔数据进行高度拉伸,从而达到3D 效果。

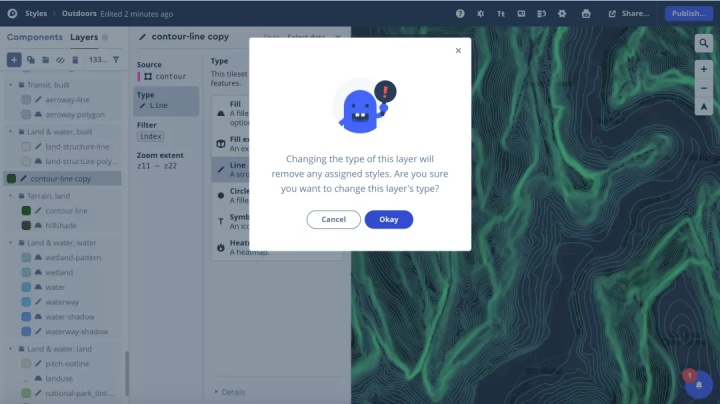
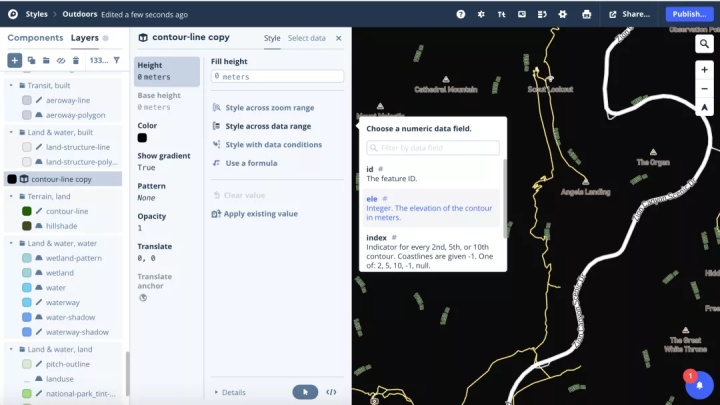
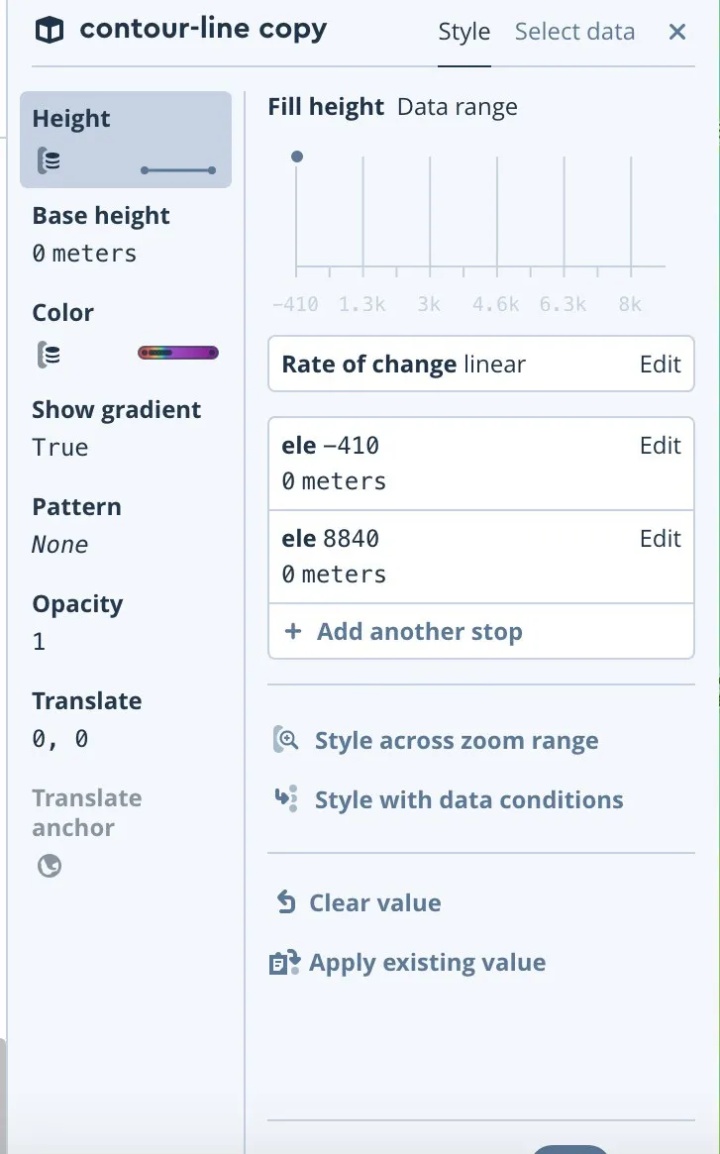
出现新的弹框提示,选择 Okay。紧接着, 点击该图层的 Style 中的 Height, 选择 Style across data range (跨越数据范围的样式), 并选择 ele (即海拔高度)。
点击查看更多关于跨越数据范围的样式

紧接着出现下方图片所示信息,将这些数据进行更改。

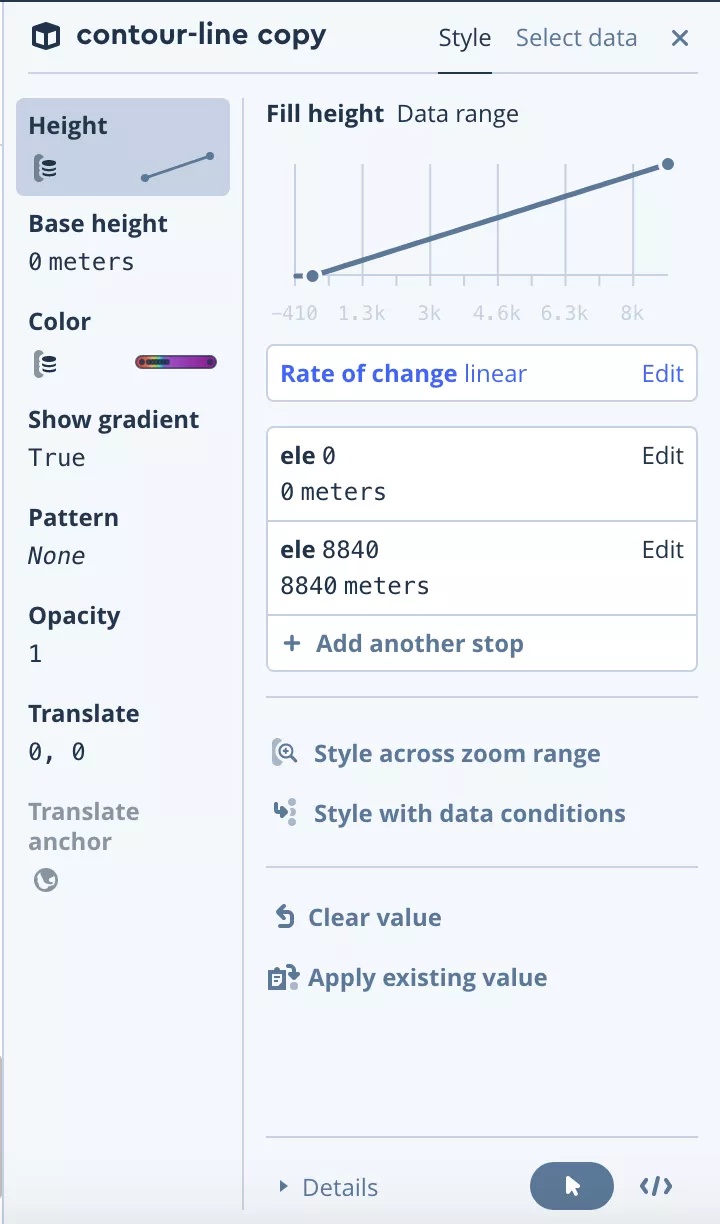
将这些数据进行如下更改,变成下图所示:ele -410 对应 0 meters 更改为 ele 0 对应 0 meters;ele 8840 对应 0 meters 更改为 ele 8840 对应 8840 meters.

现在基于海拔高度而拉伸的3D效果将是随着海拔升高而线性变化,即等高线海拔数据增高,拉伸高度也等比例增高。(在这里负海拔高度不被考虑入内)
第4步:设置分层颜色
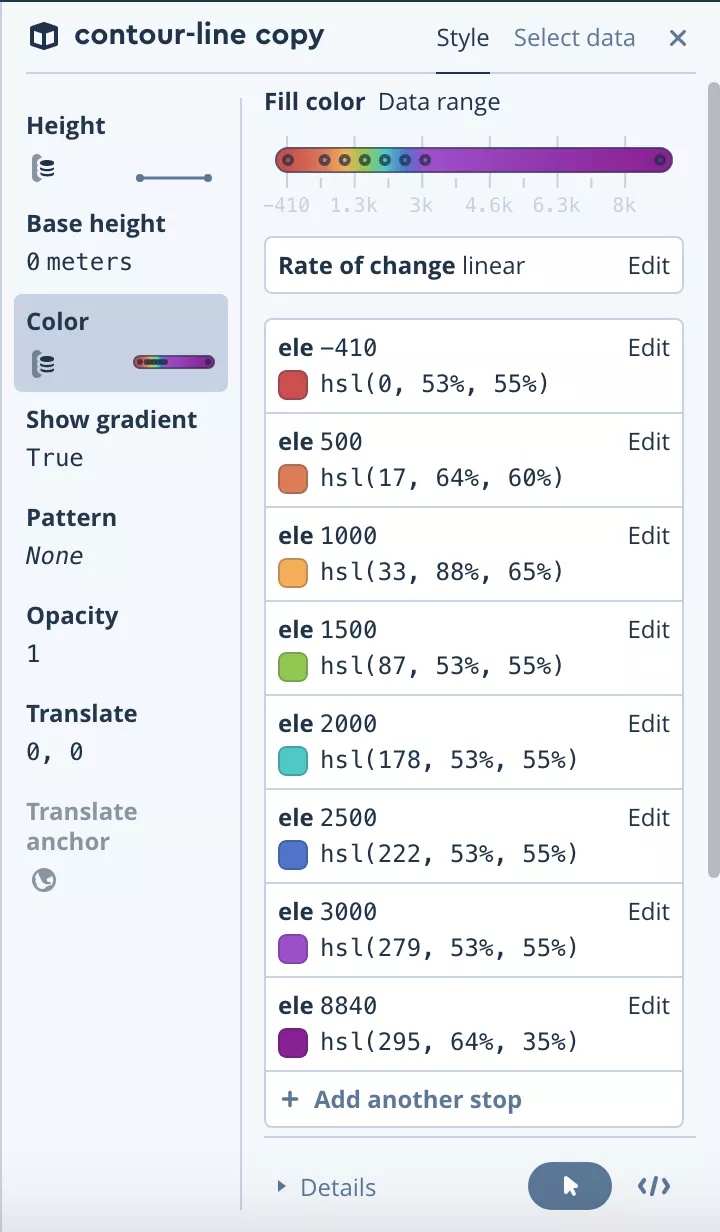
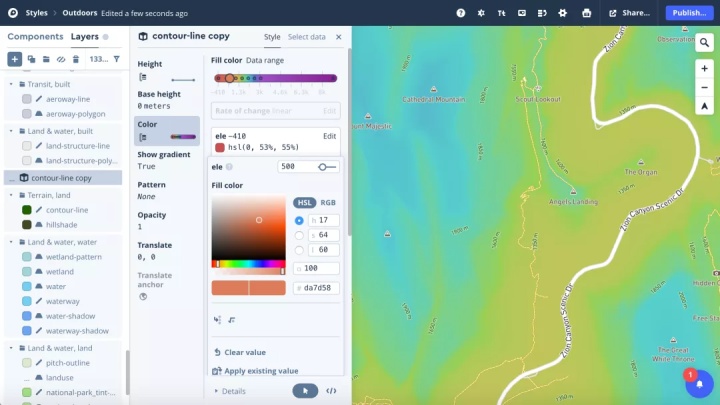
现在,点击 Color,将不同海拔高度对应的颜色进行添加与更新(如下图所示)。

在添加新的海拔高度和对应色彩时, 我们是按照彩虹的颜色进行设置的,红橙黄绿青蓝紫,海拔越高越偏向紫色。关于颜色的选取,建议选择饱和度更高的颜色,效果会更好。

第5步:最终完成,分享你的作品
做完上面4步,你的 3D 分层设色地形图就快要完成了,但显然这个俯视的视角无法查看成品。那么按住 Ctr + Click + Drag, 拖动并倾斜地图, 你就可以看见一个正真的 3D 地形图了, 有着渐变色的效果,高程显示一目了然,你可以根据效果进行调试更改,以达到最终效果。

在犹他州看看

去秘鲁的利马看看效果
这样, 一个 3D 分层设色地形图就做完了, 是不是很简单呢?
修改整个 Style 的名称,点击右上角的 Publish 做个发布,并 share 一下生成预览链接,分享给别人“炫耀一下“吧!
点击下方直接查看这个作品
Outdoorsapi.mapbox.com
点击下方,可以将本文的案例加入自己的 Mapbox Studio 账户中,进行进一步学习。
Outdoorsapi.mapbox.com
在此基础上,你可以分享 Style URL 到自己的其他应用中,调用 Mapbox API 实现交互效果哦。
如果你想获得更多关于地图的内容教程,欢迎添加 Max(Mapbox_max) 加入开发者群。
欢迎您进入 http://Mapbox.cn 留下你的问题、建议、产品想法等,我们会在 1- 3 个工作日内回复你哦!





















 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








