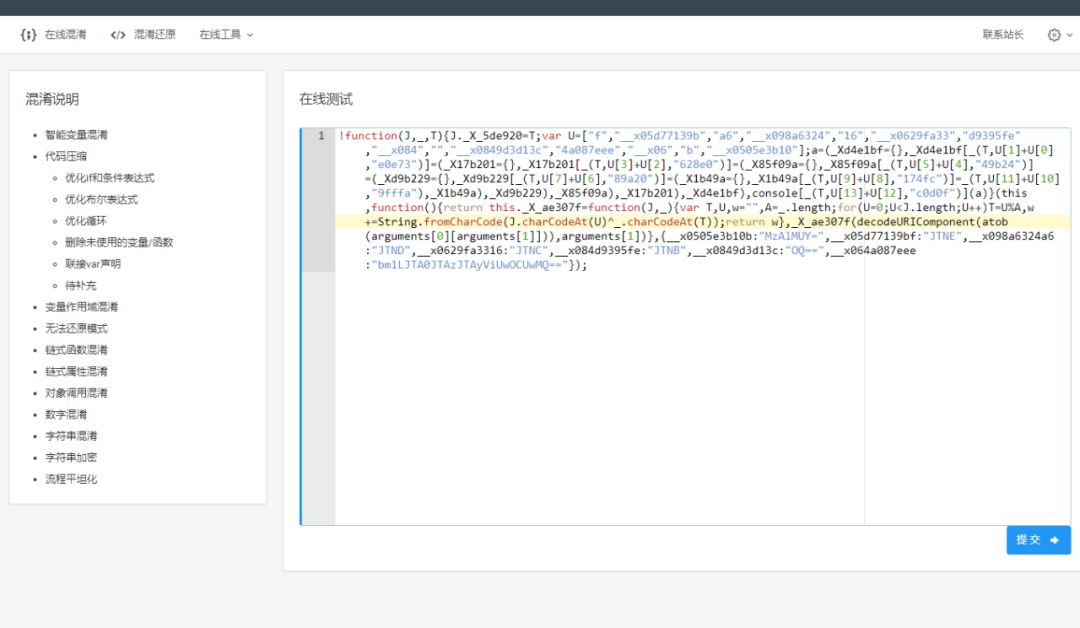
地址:http://108.61.183.177:8081/
刚增加了对象混淆,具体效果呢
混淆前:
a={b:{c:{d:{e:{f:"123456789"}}}}}console.log(a)混淆后:

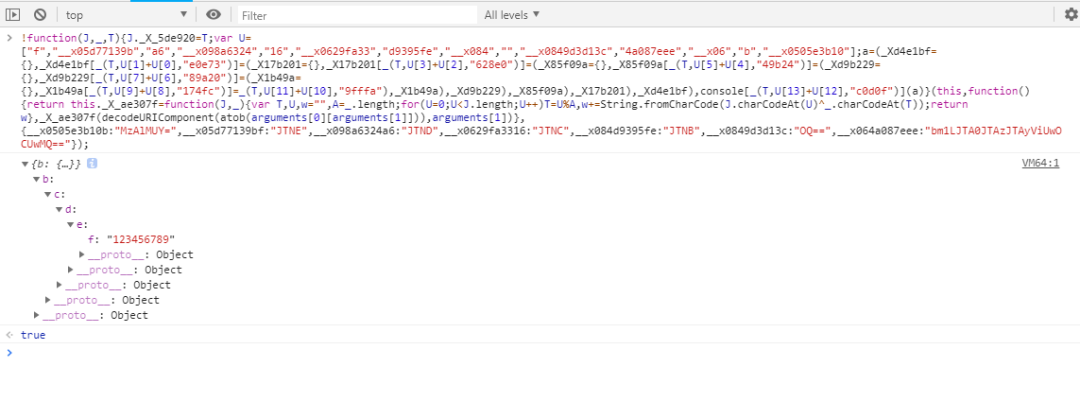
运行结果


大家可以分析一下或者自己混淆试试:
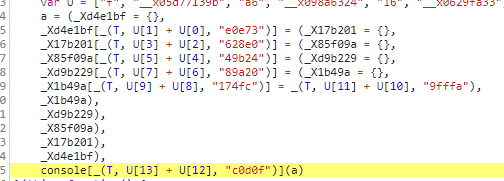
!function(J,_,T){J._X_5de920=T;var U=["f","__x05d77139b","a6","__x098a6324","16","__x0629fa33","d9395fe","__x084","","__x0849d3d13c","4a087eee","__x06","b","__x0505e3b10"];a=(_Xd4e1bf={},_Xd4e1bf[_(T,U[1]+U[0],"e0e73")]=(_X17b201={},_X17b201[_(T,U[3]+U[2],"628e0")]=(_X85f09a={},_X85f09a[_(T,U[5]+U[4],"49b24")]=(_Xd9b229={},_Xd9b229[_(T,U[7]+U[6],"89a20")]=(_X1b49a={},_X1b49a[_(T,U[9]+U[8],"174fc")]=_(T,U[11]+U[10],"9fffa"),_X1b49a),_Xd9b229),_X85f09a),_X17b201),_Xd4e1bf),console[_(T,U[13]+U[12],"c0d0f")](a)}(this,function(){return this._X_ae307f=function(J,_){var T,U,w="",A=_.length;for(U=0;U<J.length;U++)T=U%A,w+=String.fromCharCode(J.charCodeAt(U)^_.charCodeAt(T));return w},_X_ae307f(decodeURIComponent(atob(arguments[0][arguments[1]])),arguments[1])},{__x0505e3b10b:"MzAlMUY=",__x05d77139bf:"JTNE",__x098a6324a6:"JTND",__x0629fa3316:"JTNC",__x084d9395fe:"JTNB",__x0849d3d13c:"OQ==",__x064a087eee:"bm1LJTA0JTAzJTAyViUwOCUwMQ=="});我们可以看到将对象每个属性都分开混淆结果返回一个对象,这样可以极大的阻止有人分析我们js明文搜索,看到这段就有人有疑问了,这样不是很明显吗代码逻辑,但是我们看到了混淆前的,如果换成正常业务代码,那基本上不好调试看逻辑。我们这样写一个混淆工具,后面就可以根据混淆实现混淆还原工具





















 4815
4815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








