以前我们大部分的Loading动画都是利用gif图片实现的,这种图片实现Loading动画的方法虽然也很不错,但是作为HTML5开发者来说,如果能利用HTML5和CSS3实现这些超酷的Loading动画,那将是一件非常痛快的事情。
1、HTML5 Canvas发光Loading动画
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。

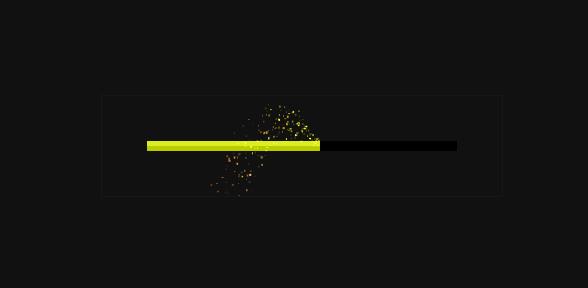
2、HTML5/CSS3粒子效果进度条
今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

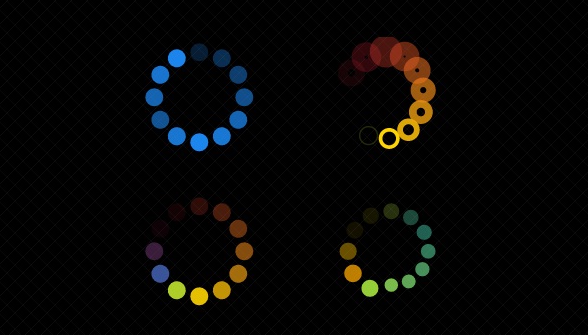
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。每一组Loading动画都非常可爱,他们都非常欢快的转圈,同时又有颜色渐变的动画效果。

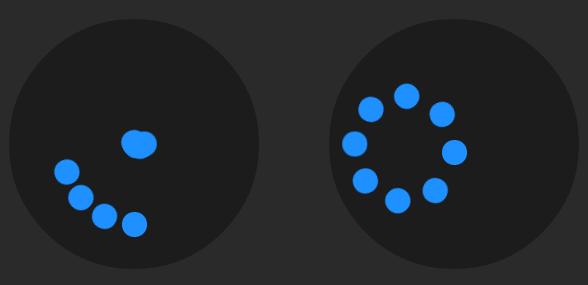
4、四组欢乐的CSS3 Loading加载动画
今天我们又要再分享4组欢乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。

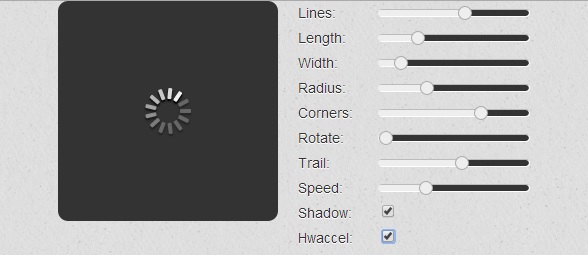
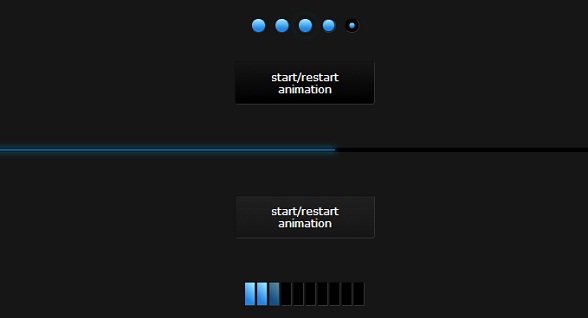
5、jQuery自定义Loading动画插件spin.js
spin.js是一款基于jQuery的Loading动画插件,和之前分享的CSS3 Loading动画应用不同的是,这款Loading动画是基于jQuery的,意味着兼容性更好;还有就是这款Loading动画是可以自定义参数的,比如半径、旋转速度等都可以通过右侧的滑杆来设置。

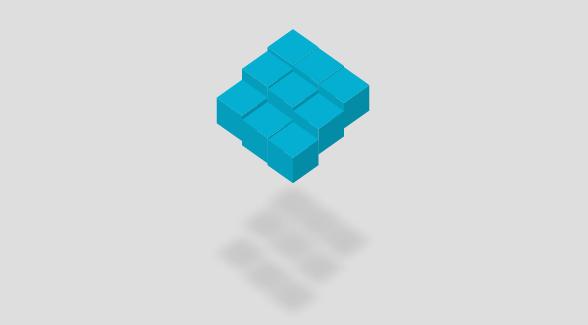
6、CSS3 3D立方体Loading加载动画特效
之前我们分享过一些HTML5和CSS3的3D立方体特效,他们都是可以旋转来展示3D立体的效果。这次分享的这款CSS3 3D立方体确是用来做Loading加载动画的,9个小立方体上下浮动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D色彩。

7、CSS3 Loading进度条加载动画特效 3款绚丽风格
今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

转自【http://www.cnblogs.com/i7758/p/4560085.html】
更多精彩动画可查看【http://www.cnblogs.com/i7758/p/4560085.html】或者【http://www.i7758.com/】





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








