

本文总结了App弹窗设计体系,以及不同弹窗的使用方法和误区。案例丰富,适合UI设计师进阶学习。
这一篇你将看到:
1、弹窗的定义
2、不同类型弹窗的特点及使用场景
3、常见使用误区
一、弹窗的定义:
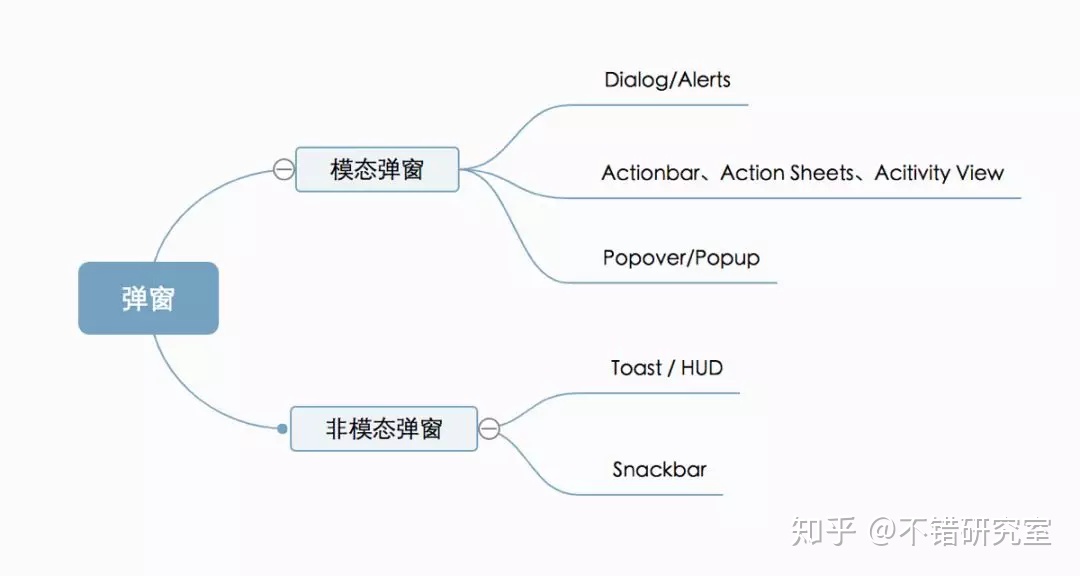
弹窗是App中一种常见的交互方式,主要具有“传递信息”和“获取反馈”两大功能。按类别划分,可分为“模态弹窗”和“非模态弹窗”两大类。

模态弹窗:
强制打断用户当前操作行为,传递给用户信息,同时用户必须进行操作回应,否则无法使用其他功能。
包含:Dialog/Alerts(警告框、对话框); Actionbar、Action Sheets、Acitivity View(动作栏、操作列表、活动视图); Popover/Popup(弹出框、浮层)
非模态弹窗:
不影响用户当前操作行为,传递给用户信息,用户不用对其进行回应,一般出现几秒后消失。
包含:Toast / HUD(提示框);Snackbar(底部弹窗)
二、弹窗介绍:
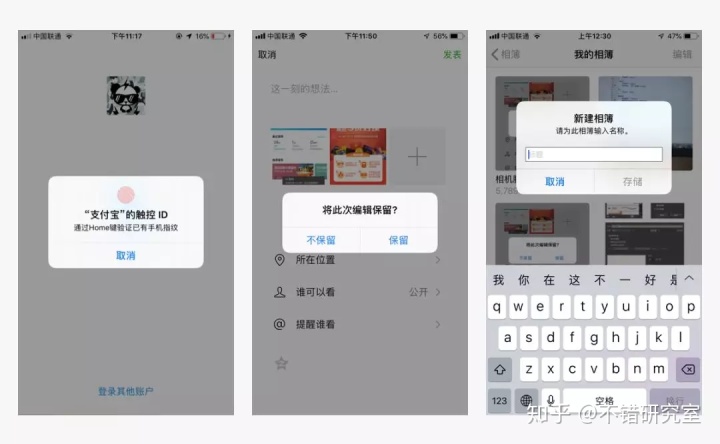
1.1、Dialog/Alerts(警告框、对话框)
顾名思义此类弹窗具有通知、警告的作用,往往会打扰到用户正常操作。用户必须对弹窗进行回应,才能继续其他任务。此类弹窗在安卓中称为Dialog,在ios中称为Alerts。

(1)样式:
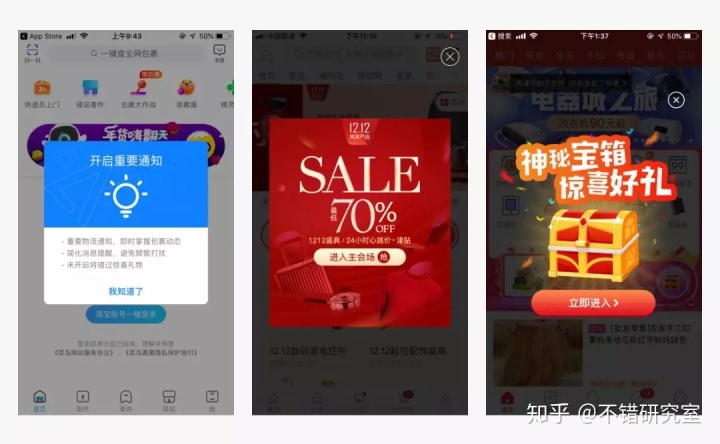
一般出现在屏幕中间位置,背后有黑色半透明蒙层。主要分为“按钮样式”和“图片样式“。“按钮样式”基本元素必须包含标题、1~3个按钮,此外可以根据情况添加:描述文案、输入框等。“图片样式”通常用于广告活动宣传,图片形状不固定,可以是异形。有时也可以图片和按钮结合使用。

(2)使用场景:
此类







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








