今天给大家推荐一款超牛的Vue.js构建多功能markdown编辑器Arya。

markdown-online-editor 基于vue+vditor开发在线Markdown富文本编辑器,star高达1.1K+。支持绘制流程图、甘特图、任务列表、PPT预览、音视频解析等功能。

功能点
- Markdown 自带基础功能;
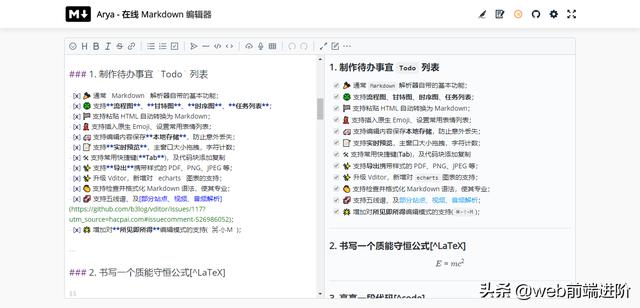
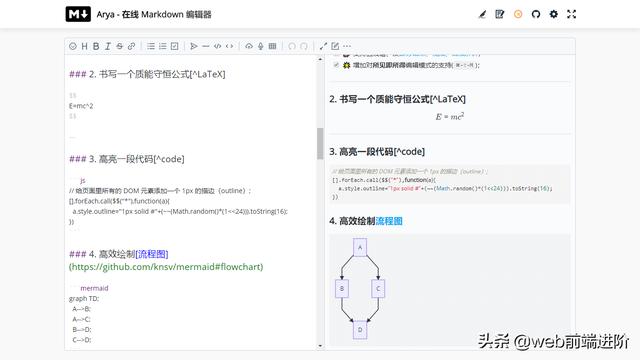
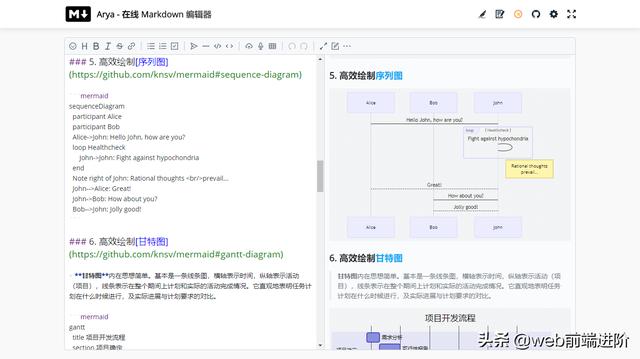
- 支持任务列表、流程图、甘特图等功能;
- 支持粘贴 html 自动解析为 Markdown;
- 支持本地存储内容,防止数据异常丢失;
- 支持实时预览,内容统计;
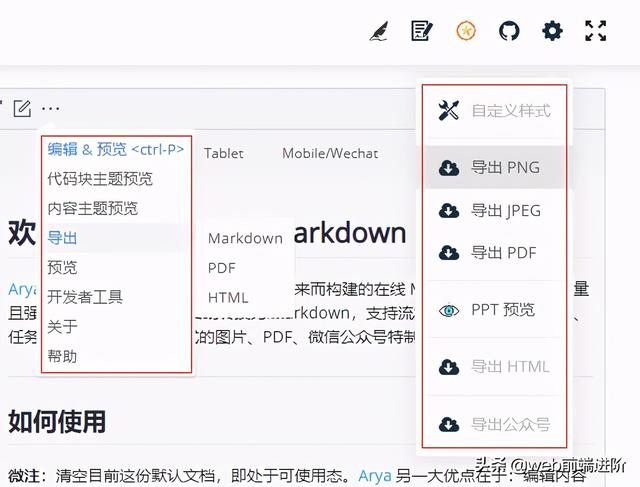
- 支持导出PDF、PNG、JPEG等;
- 新加复制到公众号等其它功能;

安装使用
# 克隆项目git clone https://github.com/nicejade/markdown-online-editor.git# 进入目录cd markdown-online-editor# 安装依赖yarn install# 本地开发yarn start# 部署yarn deploy
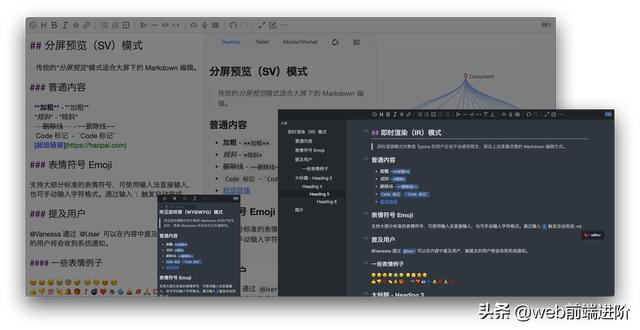
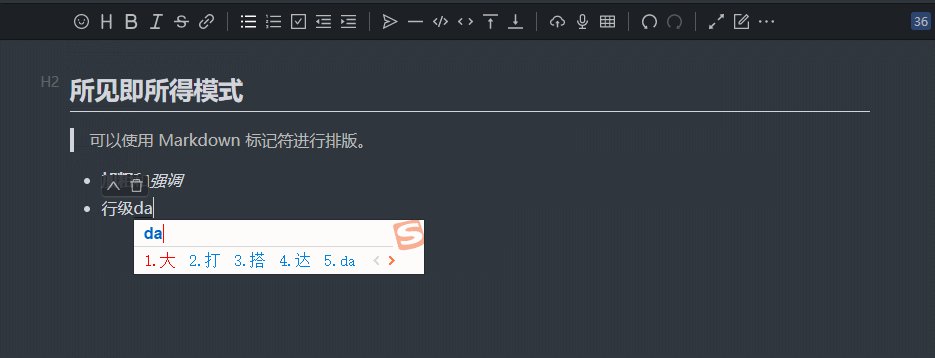
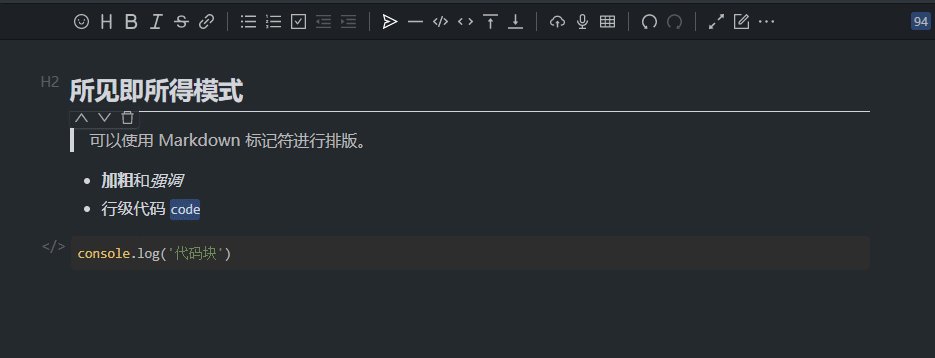
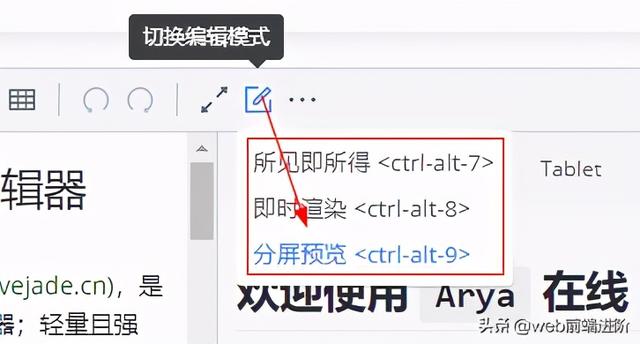
所见即所得模式

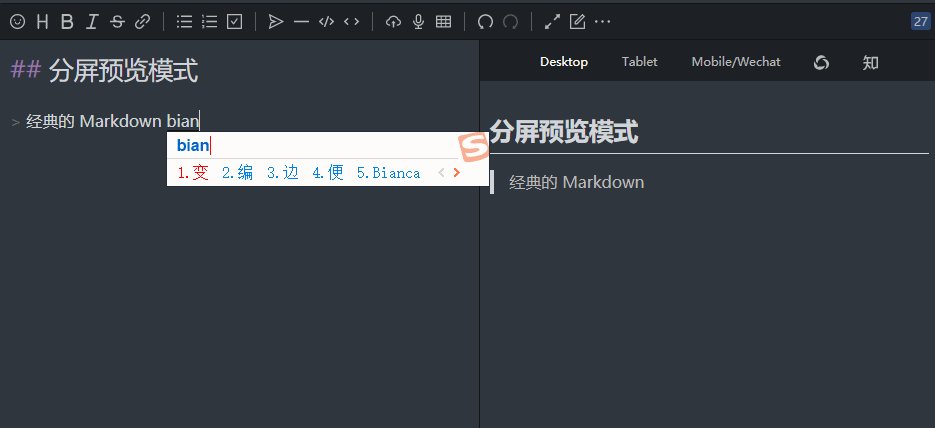
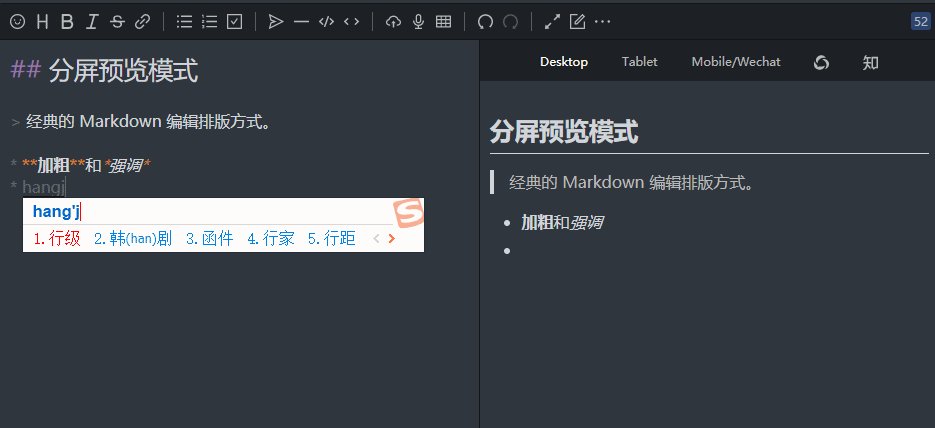
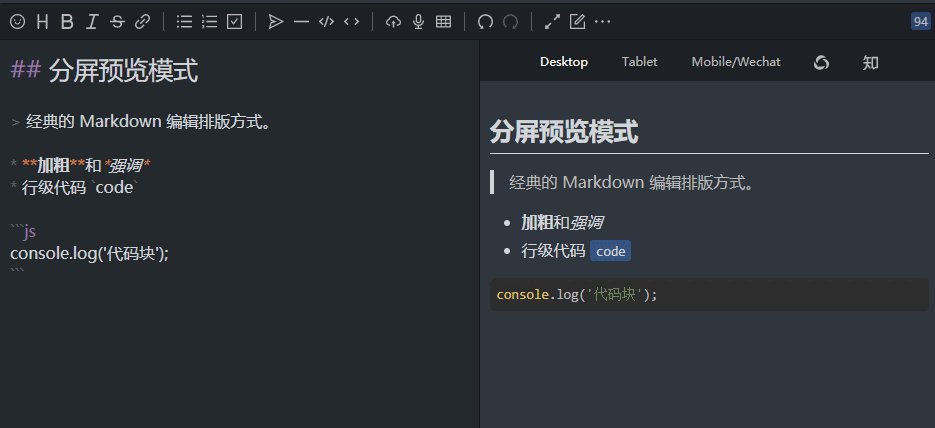
分屏预览模式



默认为分屏预览模式,可点击切换模式。

支持预览、导出PNG、JPEG、PDF、PPT预览及导出HTML等功能。

另外支持如下渲染效果。

so perfect,如此棒的功能不免有点小激动,忍不住要去尝试下,大家不可错过!
- Vditor 一款浏览器端Markdown编辑器。
https://b3log.org/vditor/最后附上在线示例及项目地址链接。
# 在线预览https://markdown.lovejade.cn/# 仓库地址https://github.com/nicejade/markdown-online-editorok,就介绍到这里。如果小伙伴们有需要或感兴趣,可以去看下哈!




















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








