许多 HTML5 特性需要 Javascript API,,它们将开发交互式应用变的更简单。但是还有很多新的元素标签,你可以把它们用在你的 Web 1.0 网页上。我们要对它们做一些研究,让我们一起做一个博客吧。
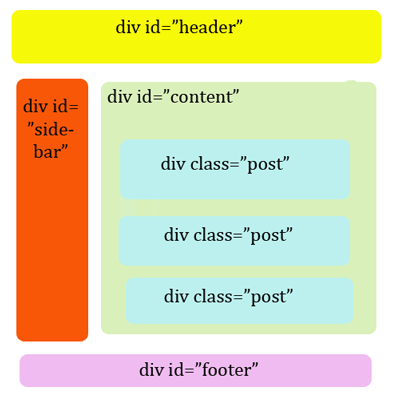
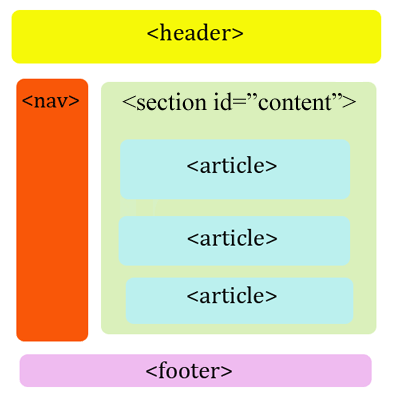
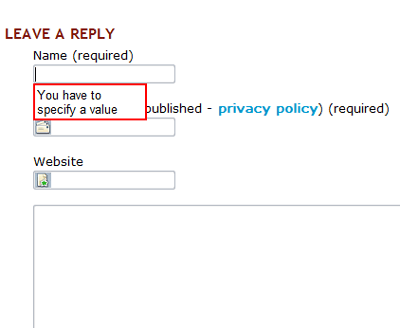
首先,我们要使用 header,footer 和 nav 元素先搭建页面结构。接着通过使用新的数据类型和HTML 浏览器内置的验证,来使我们的博客的评论格式更加的智能。
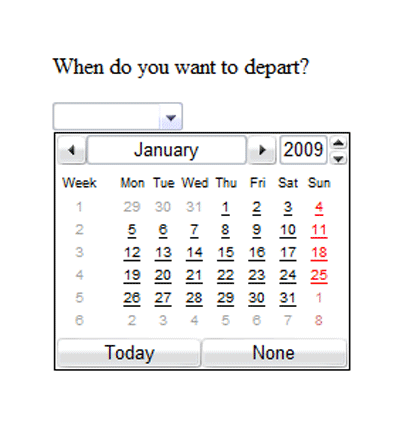
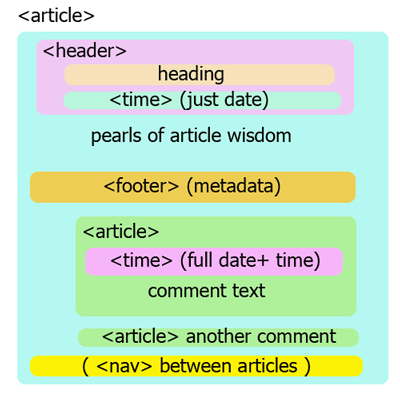
然后,我们将使用 HTML5 的ariticle 元素,更好的对博客内容和评论进行标记,来完成页面的主要部分。并且展示如何使用section元素,来更好的构架可访问站点的层级标题。同时因为博客是按时间排序的,我们要看看 HTML5 在日期和时间展示上会带给我们什么。
好,关掉手机,沏杯茶,我们开始吧。
设置 DOCTYPE
HTML5, 如果仅仅使用HTML而非它的兄弟 XHTML5,你是不需要设置DOCTYPE的。但是这对浏览器却很重要,否则你的页面将进入Quirksmode模式,这绝对不是你想看到的:Quirks模式就像正负电子对撞,世界随之反转并让你的内裤着火。
所以,基于以上警告,我们要在页面的最顶上添加一行。
一些站点声称“使用”了HTML5,但是事实上只是改变了DOCTYPE,现有的代码并没有变。这是没问题的——如果你之前的代码是有效的和符合语义的——HTML5与有效的HTML4.01非常相似,这两个语言的差别并不多,以前这篇 HTML 5 differences from HTML 4有所总结。
但是,我并不打算简单的修改我现在的代码,我会使用新的架构元素。
使用新的结构元素
我的博客,像其他千百万博客一样,一个页眉标记是



























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








