HTML基本标签
1、文本标签(标题标签):h1~h6
特点:
1. 只能到h6
2. 从h1~h6,字体大小依次减小
3. 字体加粗
4. 自动换行
案例:
<body>
<h1>标题1</h1>
<h2>标题1</h2>
<h3>标题1</h3>
<h4>标题1</h4>
<h5>标题1</h5>
<h6>标题1</h6>
</body>
演示:

2、段落标签:p
注意:段落标签会独占一行,在段落标签结束时,会自动换行。但是<p></p>标签内部的内容不会自动换行,需要换行标签 <br>的协助。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
《演员》
</h1>
<p>
演员 - 薛之谦<br>
词:薛之谦 曲:薛之谦
</p>
<p>
简单点说话的方式简单点<br>
简单点说话的方式简单点<br>
你又不是个演员<br>
别设计那些情节
</p>
<p>
没意见我只想看看你怎么圆<br>
你难过的太表面 像没天赋的演员<br>
观众一眼能看见<br>
该配合你演出的我演视而不见
</p>
</body>
</html>
演示:

3、常用文本文字类的标签补充
| 元素 | 描述 |
|---|---|
<em></em> | 斜体文字 (双标签 不会自动换行 强调) |
<i></i> | 斜体文字 (双标签 不会自动换行 ) |
<strong></strong> | 加粗文字 (双标签 不会自动换行 强调) |
<b></b> | 加粗文字 (双标签 不会自动换行 ) |
<hr> | 增加一条水平线 (单标签) |
<br> | 强行换行 (单标签) |
  | 小空格 |
&emsp | 大空格 (相当于三个小空格) |
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
《演员》
</h1>
<p>
<em>演员 - 薛之谦</em><br>
<strong>词:薛之谦 曲:薛之谦</strong>
</p>
<hr>
<p>
<i>简单点说话的方式简单点</i><br>
你又不是个演员<br>
别设计那些情节
</p>
<p>
<b>没意见 我只想看看你怎么圆</b><br>
你难过的太表面 像没天赋的演员<br>
观众一眼能看见<br>
该配合你演出的我演视而不见
</p>
</body>
</html>
演示:

| 元素 | 描述 |
|---|---|
<sup> (superscript) | 上标 |
<sub> (subscript) | 下标 |
<u></u> | 下划线 |
<ins></ins> | 插入 |
<del></del> | 删除 |
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
X<sub>1</sub><sup>2</sup>
</body>
</html>
显示:

4、文本格式标记: font
- 文本格式标记
<font></font>
| 属性 | 描述 |
|---|---|
size | 用来设置字体大小 |
color | 设置字体颜色 |
face | 设置字体 |
不赞成使用可被样式所替代
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<font size="3" color="blue">
文本格式标签
</font>
<font size="7" color="green">
文本格式标签
</font>
</body>
</html>
演示:

5、图像标签 :img
格式:<img src=" ">
| 属性 | 描述 |
|---|---|
width | 设置 图片宽度,单位为px(像素) |
height | 设置图片高度,单位为px(像素) |
alt | 提示文字(一般在图片显示不出来或者在加载的时候显示) |
注意:
(1)这是一个单向标签/空标签,(不需要包含文本内容也不需要闭合标签)
(2)需要使用src属性使其生效,src的作用是,指明图片的来源(路径)
(3)路径,可以分为相对路径和绝对路径
相对路径:以引用文件所在位置为基础,建立出的目录路径(图片相对于HTML的位置)
例:image/01.png
绝对路径:目录的绝对位置,通常从盘符开始,或者是完整的网址
例:C:\Users\x\Pictures\新建文件夹 或者https://www.baidu.com.8080/index.html
不建议使用绝对路径:
1.安全性,浏览器禁止访问本地文件,网页中如果存在恶意的脚本程序,可以对用户电脑中
的本地文件进行增删改查。
2.扩展性,因为开发环境和运行环境往往不是同一个电脑(服务器)
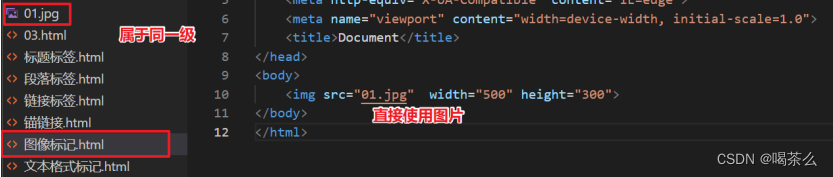
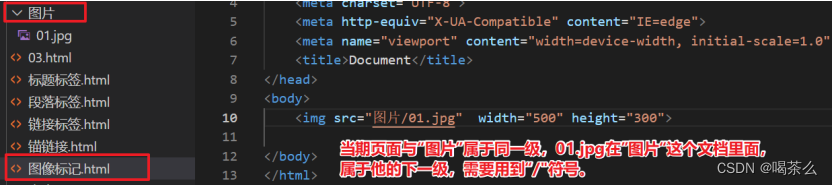
在上方的路径中,出现了“/”符号,“/”代表去到下一级,“…/”代表回到上一级。如果所使用的图片与当前静态网页的
代码属于同一级,就可以直接使用该图片。
相对路径案例:


6、短链接标签 :a
作用:实现页面的跳转
格式:<a href=" "></a>
| 属性 | 描述 |
|---|---|
| href | 设置页面跳转的路径(跳到哪里去) |
| target | 设置窗口的打开方式 |
| _self | 原窗口打开(默认)例:网易云音乐 |
| _blank | 新窗口打开 例:新浪网页的登录,注册页面 |
| _parent | 在父框架集中打开 例:百度网盘里面的功能页面 |
| _top | 在整个窗口打开 例:淘宝 |
案例:
点击“百度”,在原窗口直接跳转到百度网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" target="_self">百度</a>
</body>
</html>
6、1短链接之锚链接 a
点击该链接,去到页面的指定位置。(例如:京东商城的“回到顶部”按钮)
使用步骤:
(1)先判断哪里是出发点,哪里是目的地。
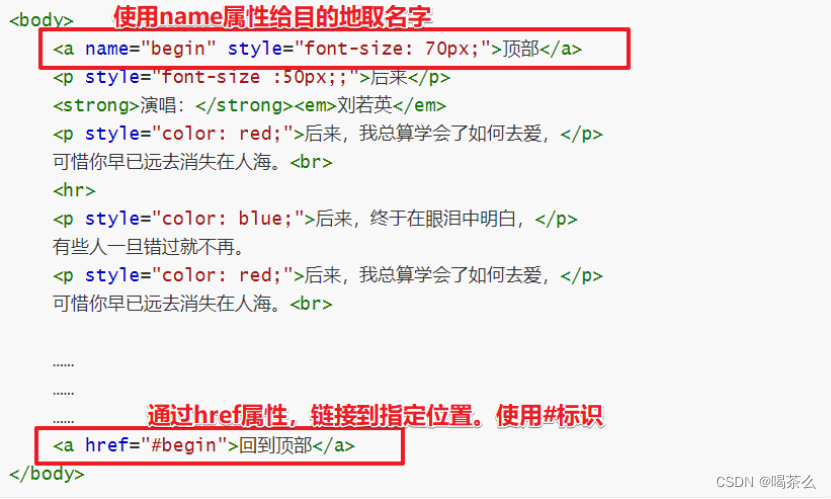
(2)使用a标签,设置跳转链接(出发地)。链接的地址使用href属性,使用锚链接时,需要加一个“#”符号,进行表示(因为出发点与目的地都是使用a标签,所以使用#进行区分)。
(3)使用a标签,创建目的地(跳转的位置)。给目的地取一个名字(使用name属性,或者id属性),方便调用。
案例:
同一界面跳转:

不同界面跳转:修改跳转的目的地
步骤:
(1)先判断哪里是出发点,哪里是目的地。
(2)使用a标签,设置跳转链接(出发地) 。链接的地址使用href属性,使用锚链接时,需要加一个“#”符号,进行表示。然后在#的前面加上目的页面的相对路径,在#后面加上目的地地址。(见下图)
(3)使用a标签,创建目的地(跳转的位置)。给目的地取一个名字(使用name属性,或者id属性),方便调用例如当前所在界面为02.html,但是需要跳转到03.html的底部。

7、列表标签
列表一共分为:无序列表,有序列表,定义列表

7、1无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 格式 -->
<ul type=“ ”> ul:Unordered Lists
<li>列表项1
<li>
<li>列表项2
<li>
<li>列表项3
<li>
<li>列表项4
<li>
</ul>
</body>
</html>
type属性可以取值:
| 属性 | 描述 |
|---|---|
| disc | 实体圆心(默认值) |
| square | 实体方心 |
| circle | 空心圆 |
想要去掉前面的原点,使用“list-style"属性,取值为none
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- type:空心圆 -->
<ul type="circle">
<li>胡歌</li>
<li>李逍遥</li>
<li>梅长苏</li>
<li>宇文拓</li>
</ul>
</body>
</html>
演示:

7、2有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ol>
</body>
</html>
type属性可以取值:
| 属性 | 描述 |
|---|---|
| 1 | 数字 |
| A/a | 大写/小写字母 |
| I / i | 大写/小写罗马数字 |
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- type类型是大写字母 -->
<p>你最喜欢的水果是什么呢?</p>
<ol type="A">
<li>苹果</li>
<li>葡萄</li>
<li>香蕉</li>
</ol>
</body>
</html>
演示:

7、3 定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>项目1</dt>
<dd>内容</dd>
<dt>项目2</dt>
<dd>内容</dd>
<dd>内容</dd>
</dl>
</body>
</html>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>一、选择题</p>
<dl>
<dt>1、你最喜欢的影视明星是?</dt>
<dd>A、胡歌</dd>
<dd>B、杨幂</dd>
<dd>C、成龙</dd>
<dd>D、吴京</dd>
<dt>2、你最喜欢的歌手是?</dt>
<dd>A、鸡哥</dd>
<dd>B、薛之谦</dd>
<dd>C、张杰</dd>
<dd>D、张学友</dd>
</dl>
</body>
</html>
演示:

8、块级元素 div和行内元素span
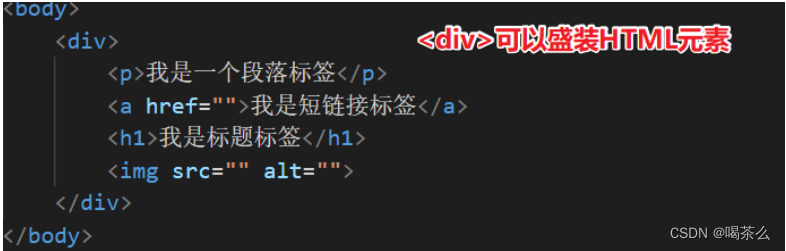
HTML <div> 元素是块级元素,它是可用于组合其他 HTML <元素的容器>。定义文档中的分区或节
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行(前后都有一行空行)。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档
布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。

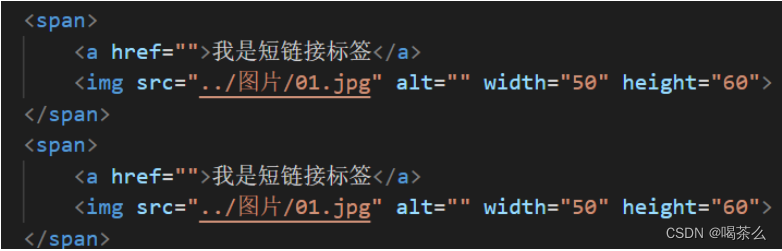
HTML 元素是内联元素,可用作<文本的容器>.用来组合文档中的行内元素。
<span> 元素也没有特定的含义。

(1)div与span的区别与联系
div是一个块级元素,它包含的元素会自动换行(即便是行内元素)。而span是行内元素,在它的前后不会换行,包含的元素遵循自身的换行原则。
span没有结构上的意义,只是单纯的应用样式,其他元素不适合时,就可以使用span元素。span可以作为div的子元素,但div不能是span的子元素,如果span中出现div不符合ws3c的页面标准。
span元素宽度是被包围的内容宽度所决定,不建议给span设置宽度属性width,可以给span设置margin值,设置与父元素之前的距离。
span可以通过css声明(display:block)转换为块元素,想对一行中的文字或图片单独设置样式,而又由不需要换行的条件下又不影响其他行内其他内容,span可以很好解决这些问题div和span都能将html元素组合起来。






















 1740
1740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








