我正在使用不带标头的导航抽屉菜单。菜单中的第一项太接近顶部栏。我如何为第一个项目创建保证金?我用这抽屉菜单:Android Studio中抽屉菜单中第一项的上边距
android:id="@+id/nav_item_home"
android:icon="@drawable/ic_home_black_24dp"/>
android:id="@+id/nav_item_search"
android:icon="@drawable/ic_search_black_24dp"/>
android:id="@+id/nav_item_about"
android:icon="@drawable/ic_info_black_24dp"/>
android:id="@+id/nav_item_howtouse"
android:icon="@drawable/ic_perm_device_information_black_24dp"/>
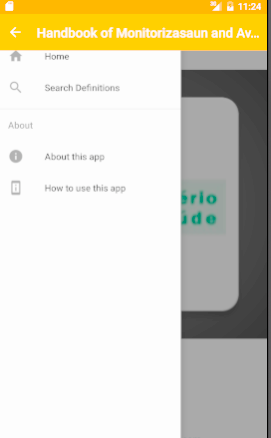
的结果是这样的:

我做什么作为一种解决方法是包装与一个项目菜单的第一项空白标题...像这样:
android:id="@+id/nav_item_home"
android:icon="@drawable/ic_home_black_24dp"/>
android:id="@+id/nav_item_search"
android:icon="@drawable/ic_search_black_24dp"/>
android:id="@+id/nav_item_about"
android:icon="@drawable/ic_info_black_24dp"/>
android:id="@+id/nav_item_howtouse"
android:icon="@drawable/ic_perm_device_information_black_24dp"/>
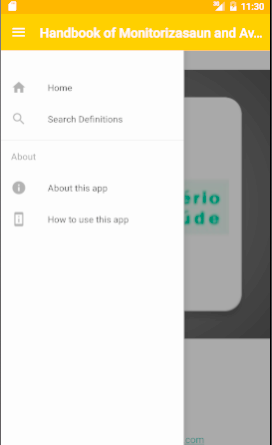
然后将结果正是我想要的东西:

可有人请确认这是否解决办法是唯一的办法还是有实现所需的输出的任何正确的方法。
+0
https://stackoverflow.com/questions/39913570/how-to-overcome-this-item-padding-in-navigation-drawer 由死鱼回答她 –





















 5237
5237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








