
webpack-loader & plugin 详解
总述
本文将介绍并带你手写一个 webpack-loader 和一个 webpack-plugin,旨在更好地了解webpack的运行机制,以及满足我们的好奇心。
本文的大纲如下:
- 介绍 loader,plugin 的概念,并介绍使用方式。
- 写一个 url-loader,这个loader会将图片等资源文件转换成
base64表示。 - 介绍 webpack 插件机制。
- 写一个 html-externals-webpack-plugin,这个 plugin 基于 html-webpack-plugin,可以向 HTML 模板插入 CDN 的
<script>标签。
loader 和 plugin
loader
我们都知道,webpack 自身只理解 JavaScript, 通过 loader 我们可以将各种类型的文件转换成 webpack 可处理的模块,例如,将一个图片转换成 Base54 字符串,或者将 JSX 代码转换成 JavaScript代码...
案例
如何使用? 来看下面这个案例:
下面的DEMO使用了一些loaders,它们分别是:
- css-loader
- style-loader
- sass-loader
- url-loader
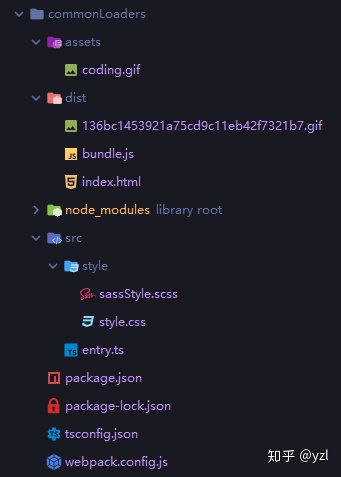
目录结构

配置
/*
* File: webpack.config.js
* Description: 常见loaders的使用
* Created: 2020-11-30 23:53:13
* Author: yuzhanglong
* Email: yuzl1123@163.com
*/
const path = require('path');
const CSS_TEST = /.css$/;
const TS_TEST = /.ts?$/;
const SASS_TEST = /.scss$/;
const IMAGE_TEST = /.(png|jpg|gif)$/;
module.exports = {
entry: "./src/entry.ts",
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: CSS_TEST,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader"
},
]
},
{
test: TS_TEST,
use: {
loader: 'ts-loader'
}
},
{
test: SASS_TEST,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "sass-loader"
}
],
},
{
test: IMAGE_TEST,
use: [
{
loader: 'url-loader',
// 如果文件大于限制(以字节为单位),
// 则不会转换成base64
options: {
limit: 20
}
}
]
}
]
}
}
解释
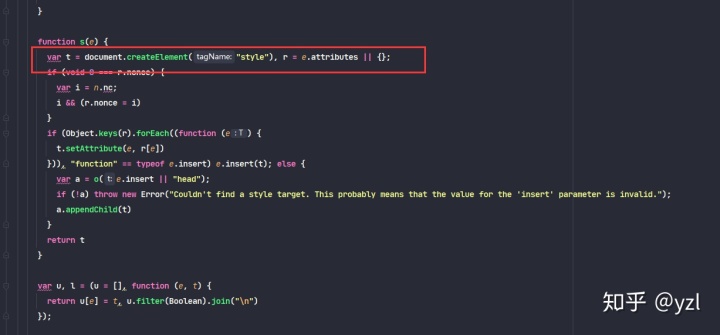
最终 webpack 打包的结果就是一个 js 文件, 没有任何的 .css 文件(当然,我们实际开发不会这样做),这是因为 .css 的内容全部被写入了 js 中,并且在执行的时候以添加script标签的方式来生成 css 样式,从打包后的代码我们也可以看出来:

这就是 loader 的功能。
plugin
plugin 用来执行更复杂的任务,例如包优化,打包资源管理和环境变量的注入。
案例
使用 HtmlWebpackPlugin(提供HTML模板)
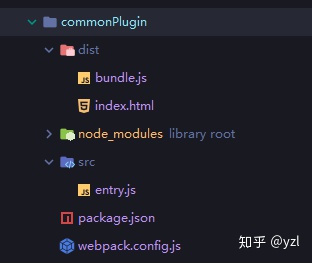
目录结构

配置
/*
* File: webpack.config.js
* Description: 常见插件的使用
* Created: 2020-12-2 17:42:59
* Author: yuzhanglong
* Email: yuzl1123@163.com
*/
const HtmlWebpackPlugin = require('html-webpack-pl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








