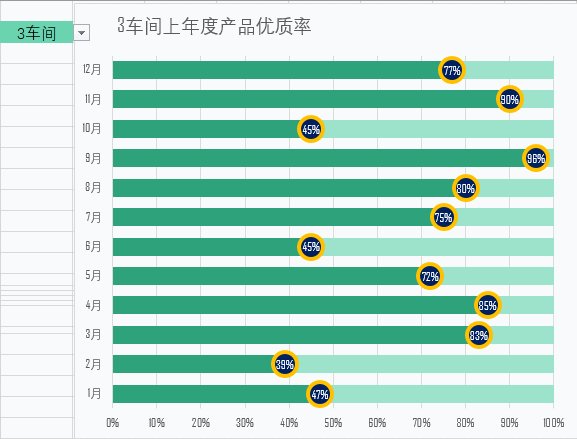
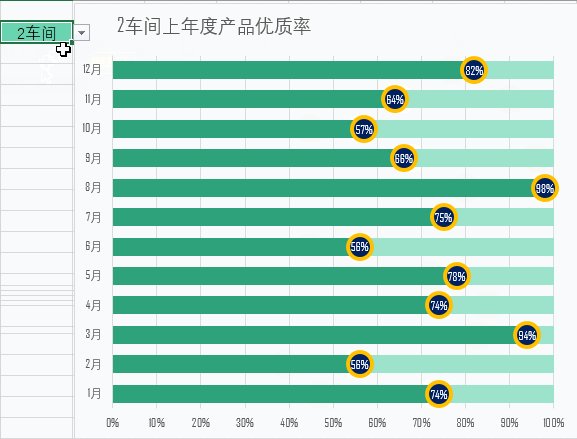
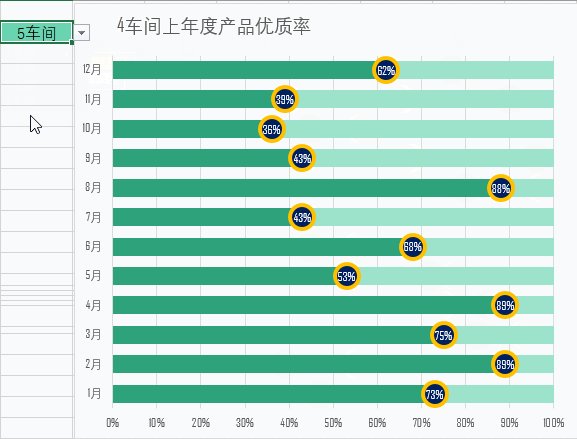
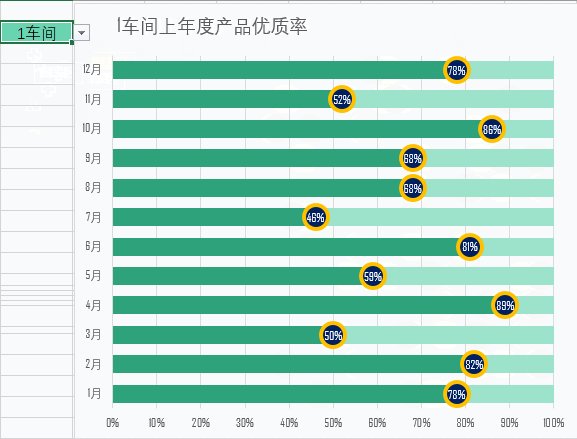
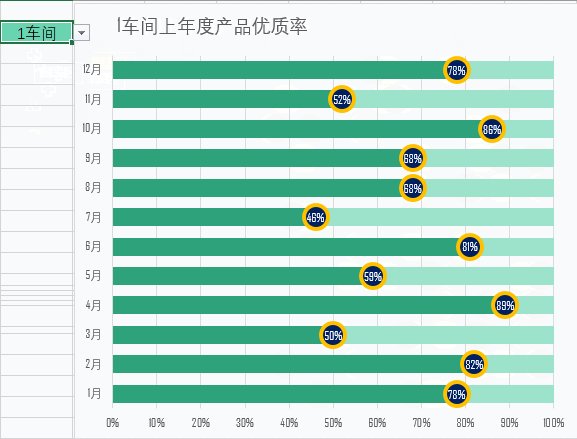
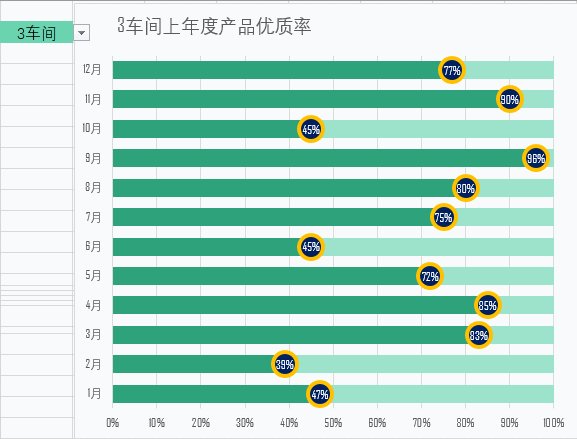
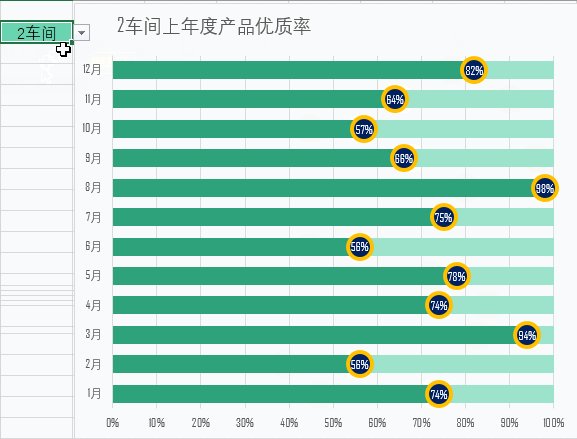
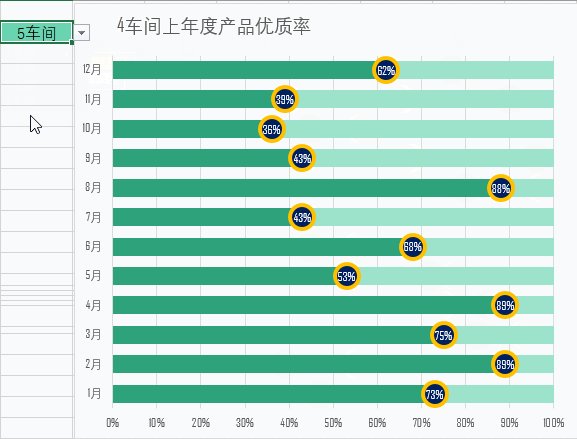
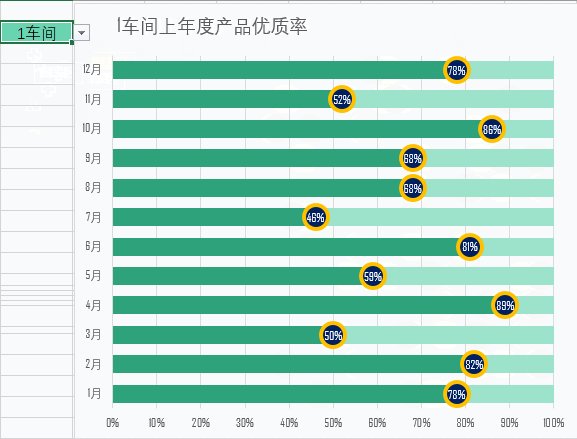
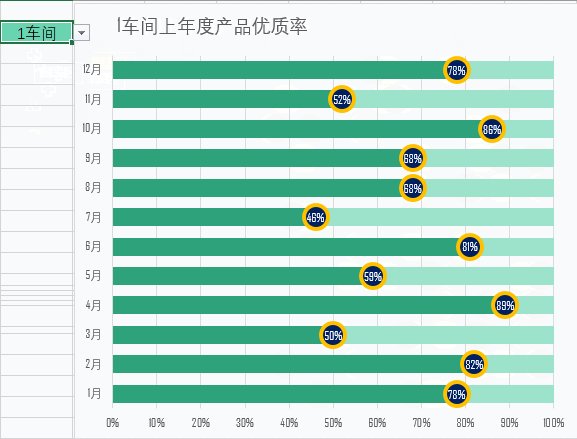
小伙伴们好啊,今天和大家一起分享一个图表制作的技巧,先来看看效果:
 这个图表里,其实有三个数据系列,分别是一深一浅两个颜色的条形图,再就是大大的圆圈儿,其实是用散点图模拟出来的。
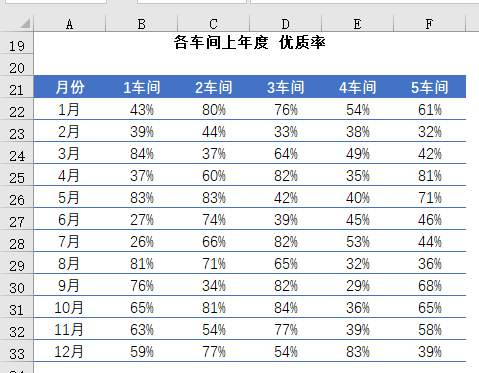
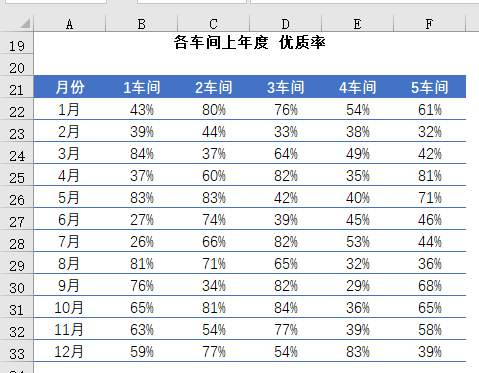
先来看数据源:
各车间不同月份的优质率指标:
这个图表里,其实有三个数据系列,分别是一深一浅两个颜色的条形图,再就是大大的圆圈儿,其实是用散点图模拟出来的。
先来看数据源:
各车间不同月份的优质率指标:
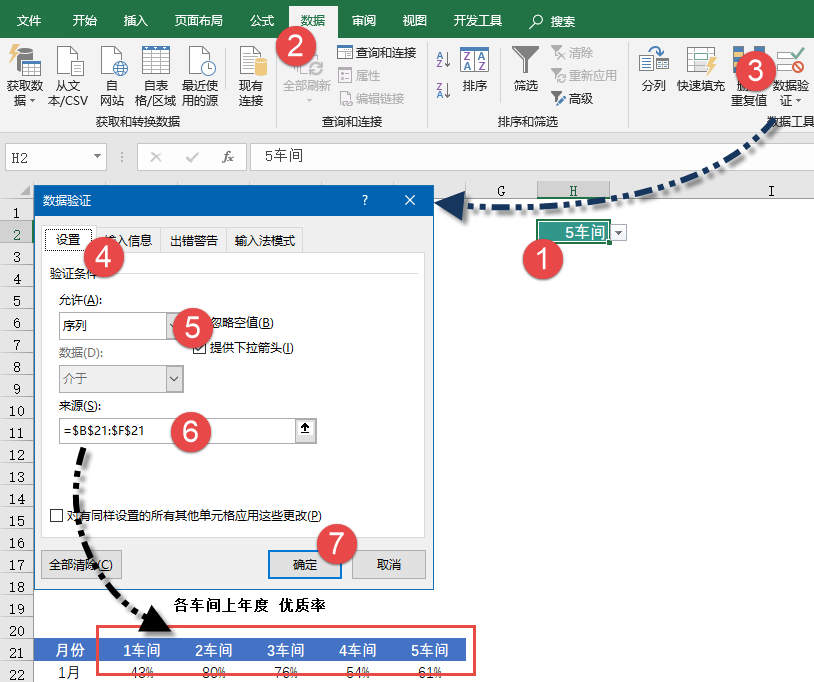
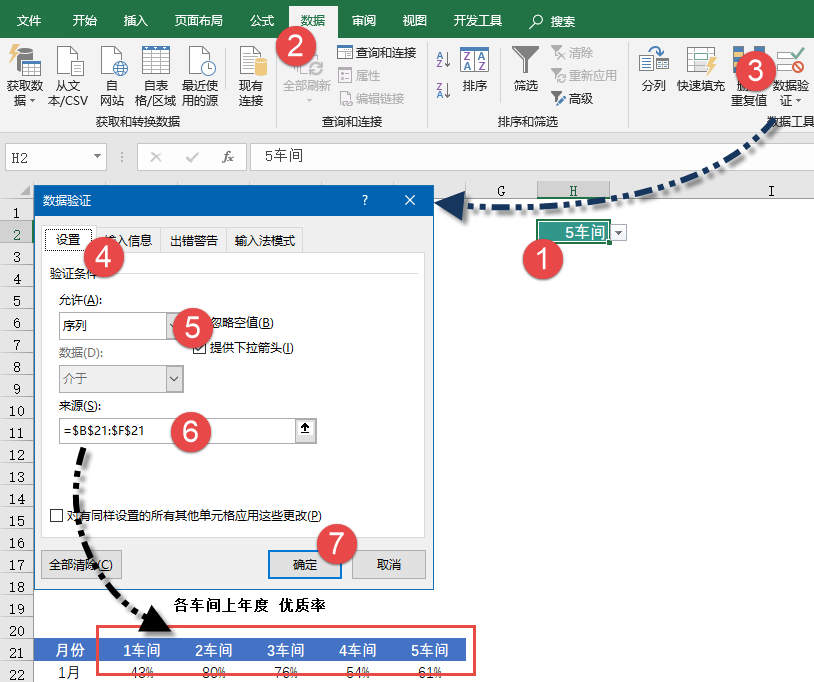
 首先建立一个下拉菜单。
单击H2,【数据】 →【数据验证】→ 设置【序列】来源为B21:F21单元格区域的车间名称。
首先建立一个下拉菜单。
单击H2,【数据】 →【数据验证】→ 设置【序列】来源为B21:F21单元格区域的车间名称。
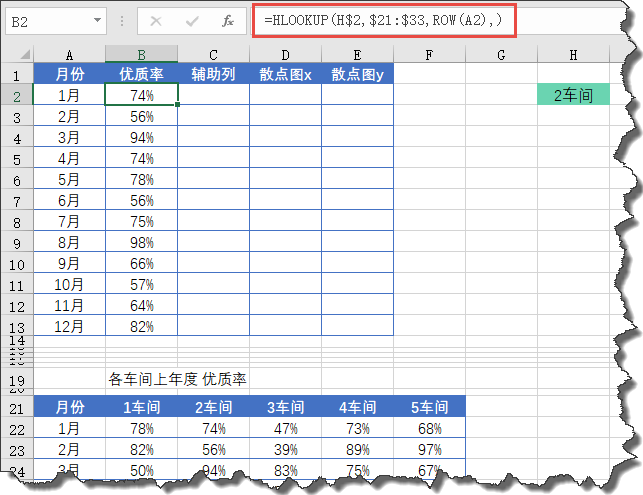
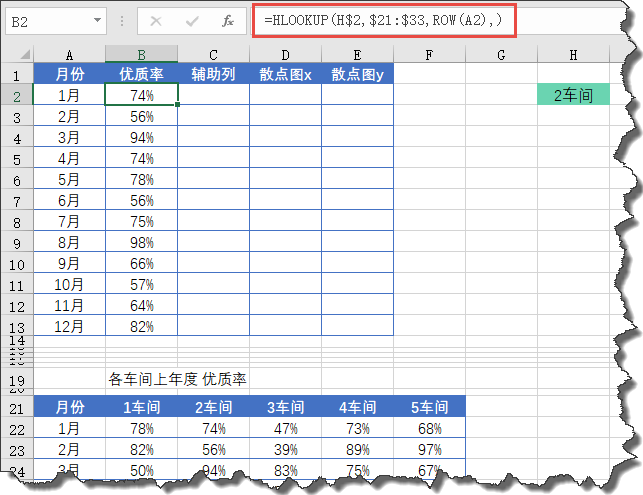
 接下来要使用公式来构建图表数据源了。
如下图所示,B2公式为:
=HLOOKUP(H$2,$21:$33,ROW(A2),0)
也就是根据H2单元格中的部门,从21至33行这个范围中,返回不同月份的指标数据。
B列的数据,在图表中就是深色的条形图数据系列。
接下来要使用公式来构建图表数据源了。
如下图所示,B2公式为:
=HLOOKUP(H$2,$21:$33,ROW(A2),0)
也就是根据H2单元格中的部门,从21至33行这个范围中,返回不同月份的指标数据。
B列的数据,在图表中就是深色的条形图数据系列。
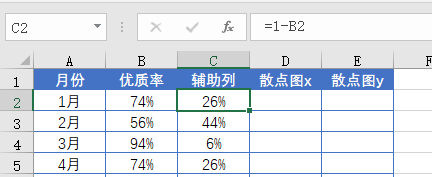
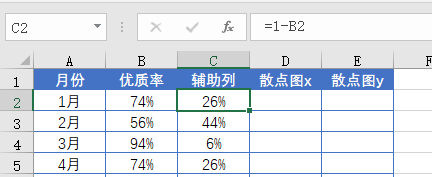
 在C2输入以下公式,得到浅色的条形图数据系列:
=1-B2
在C2输入以下公式,得到浅色的条形图数据系列:
=1-B2
 辅助列的意思其实就是把产品指标看作是1的话,去掉优质率部分,剩余的那些了。
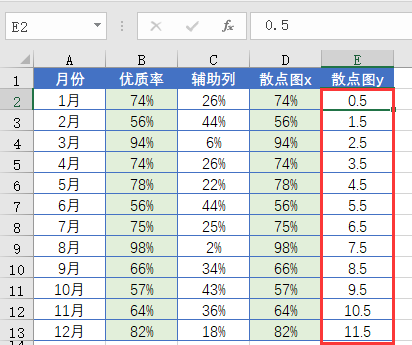
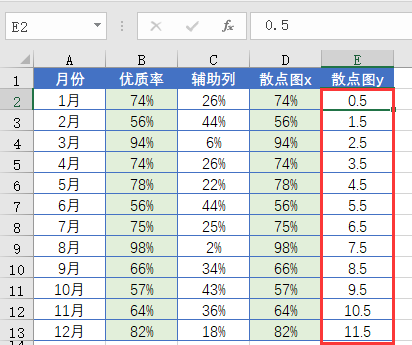
第三步,就是要构建散点图的x轴和y轴数据了。
x轴,咱们先用等式等于B列的优质率。
再用0.5 1.5 2.5……这样递增的数据得到y轴数据。
y轴数据的尾数设置成0.5,生成图表后,散点图的位置能恰好位于各个条形的中间。
辅助列的意思其实就是把产品指标看作是1的话,去掉优质率部分,剩余的那些了。
第三步,就是要构建散点图的x轴和y轴数据了。
x轴,咱们先用等式等于B列的优质率。
再用0.5 1.5 2.5……这样递增的数据得到y轴数据。
y轴数据的尾数设置成0.5,生成图表后,散点图的位置能恰好位于各个条形的中间。
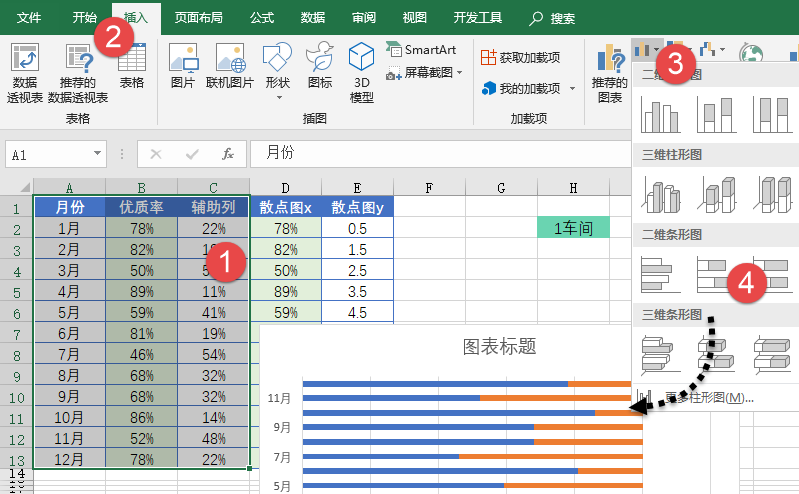
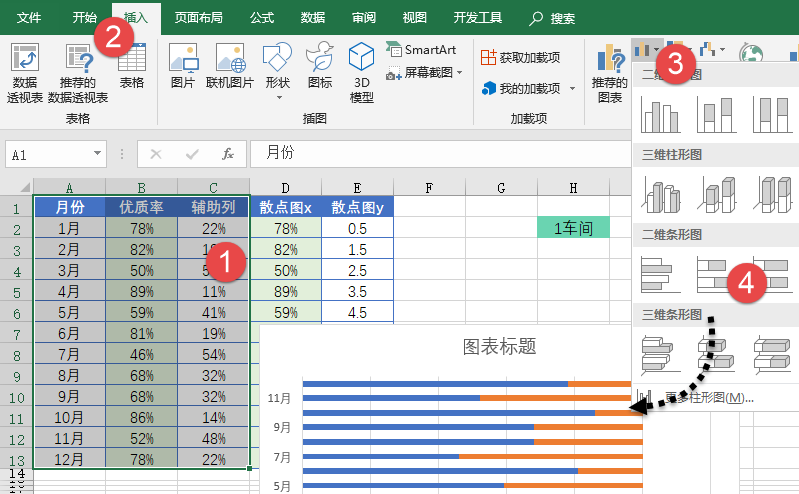
 第四步,选中A1:C13单元格区域,插入堆积条形图。
第四步,选中A1:C13单元格区域,插入堆积条形图。
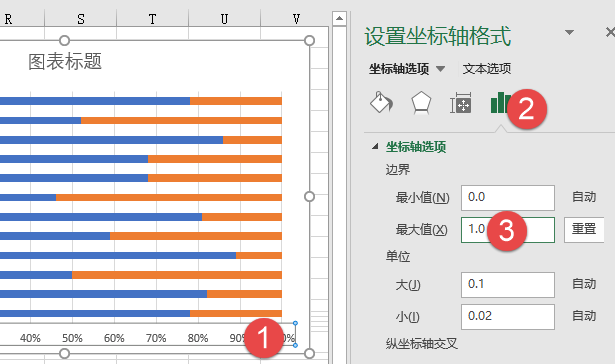
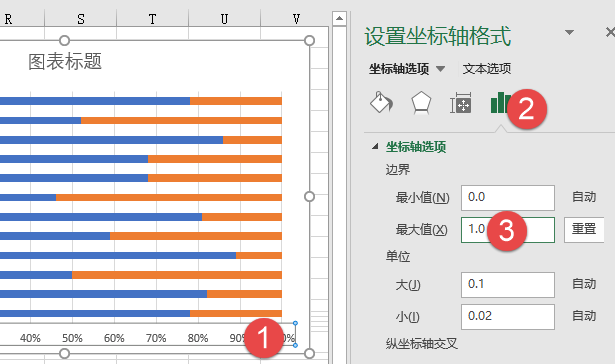
 第五步,单击图例项,按Delete键删除。然后双击横坐标轴标签,设置最大值为1。
第五步,单击图例项,按Delete键删除。然后双击横坐标轴标签,设置最大值为1。
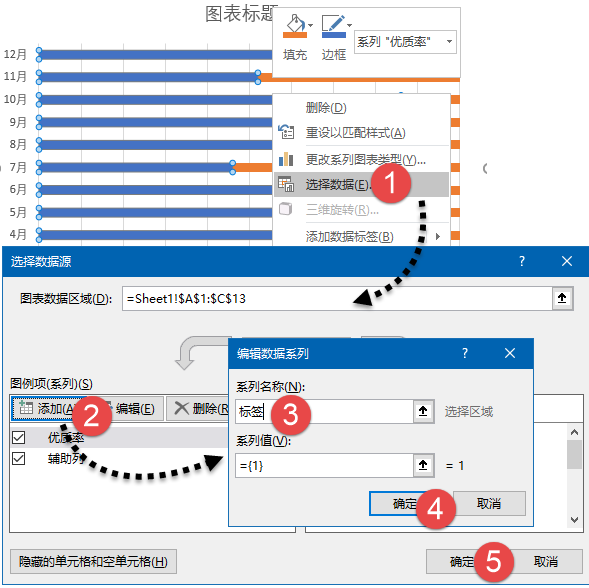
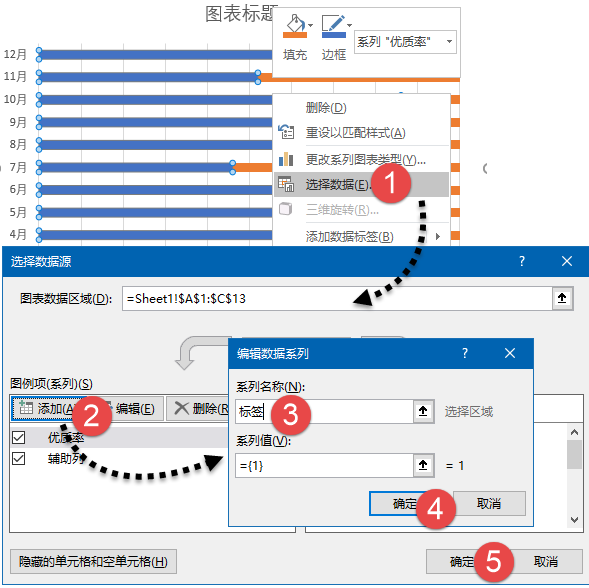
 第六步,就是要添加散点图的数据系列了。
右键单击图表,【选择数据】,在【选择数据源】对话框中单击【添加】按钮,在【编辑数据系列】对话框中输入系列名称,例如“标签”。
第六步,就是要添加散点图的数据系列了。
右键单击图表,【选择数据】,在【选择数据源】对话框中单击【添加】按钮,在【编辑数据系列】对话框中输入系列名称,例如“标签”。
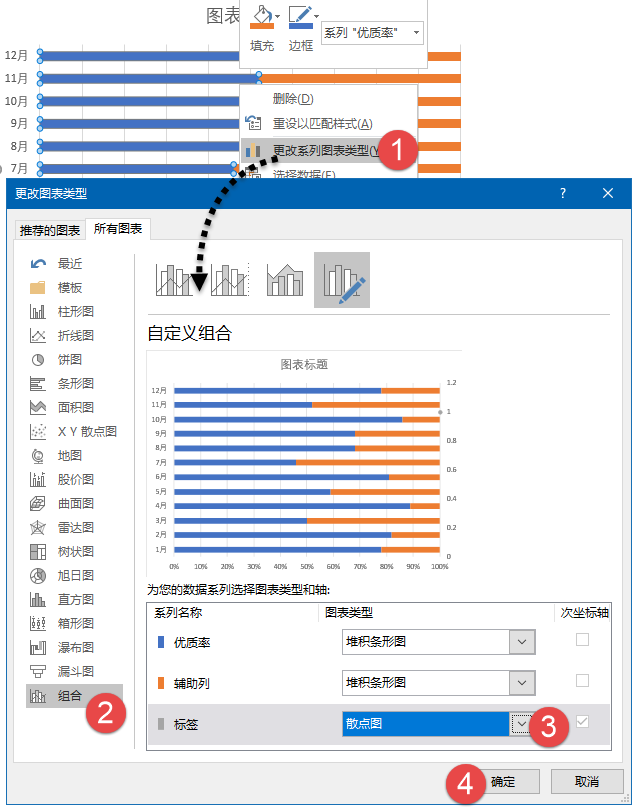
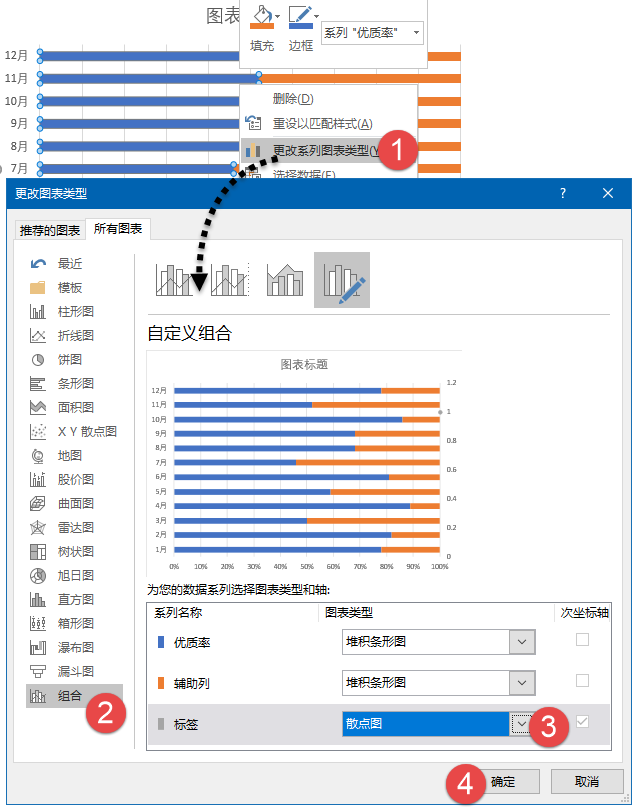
 第七步,添加散点图的数据系列。
右键单击条形图,【更改系列图表类型】,在弹出的对话框中将“标签”系列的图表类型设置为散点图。
第七步,添加散点图的数据系列。
右键单击条形图,【更改系列图表类型】,在弹出的对话框中将“标签”系列的图表类型设置为散点图。
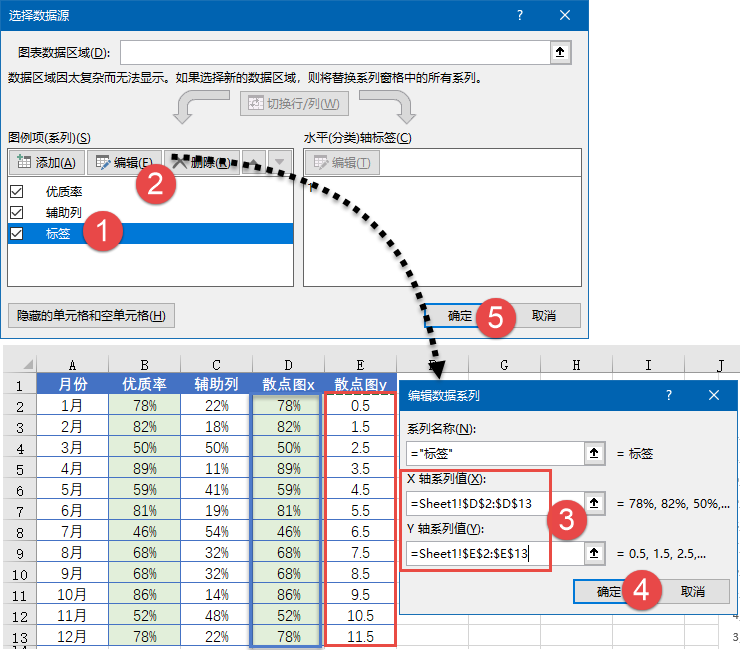
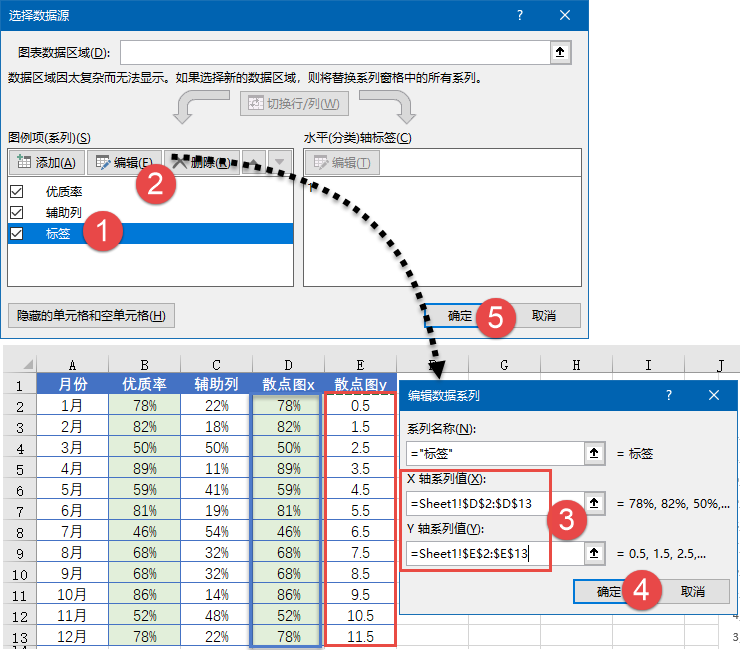
 第八步,给散点图选择数据来源。
右键单击图表→【选择数据】,在【选择数据源】对话框中选中【标签】系列,再单击【编辑】按钮,在【编辑数据系列】对话框中,选择x轴系列值为D2:D13区域的数据,y轴选择E2:E13区域的数据。
第八步,给散点图选择数据来源。
右键单击图表→【选择数据】,在【选择数据源】对话框中选中【标签】系列,再单击【编辑】按钮,在【编辑数据系列】对话框中,选择x轴系列值为D2:D13区域的数据,y轴选择E2:E13区域的数据。
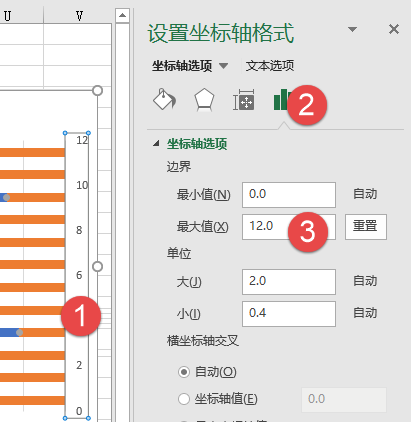
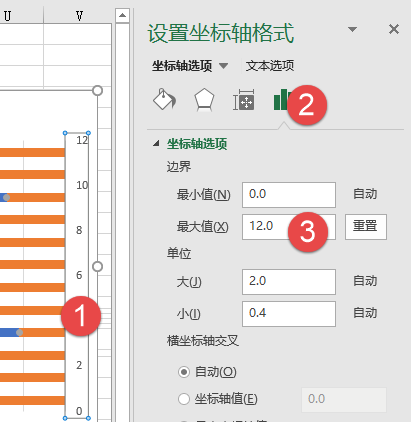
 第九步,双击图表右侧的次要垂直轴标签,设置最大值为12。
第九步,双击图表右侧的次要垂直轴标签,设置最大值为12。
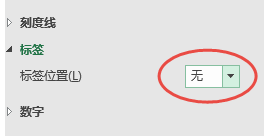
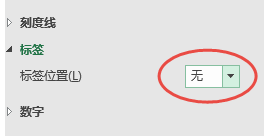
 从【设置坐标轴格式】窗格底部,设置标签位置为“无”
从【设置坐标轴格式】窗格底部,设置标签位置为“无”
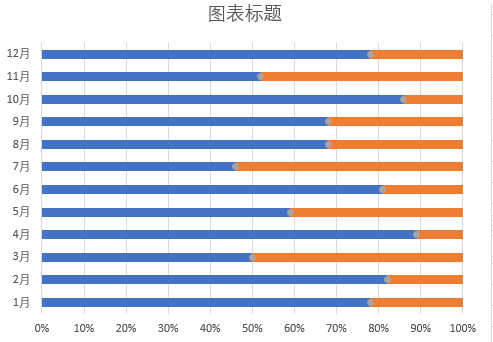
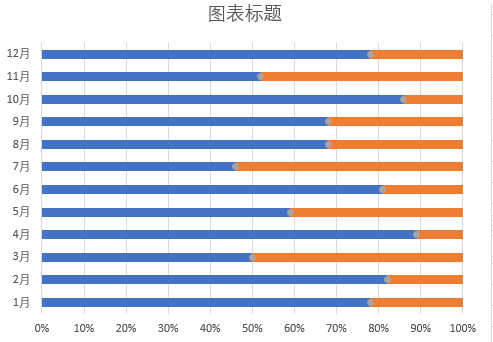
 此时的图表已经有了大致的效果,但是默认的黄蓝配色实在不咋样:
此时的图表已经有了大致的效果,但是默认的黄蓝配色实在不咋样:
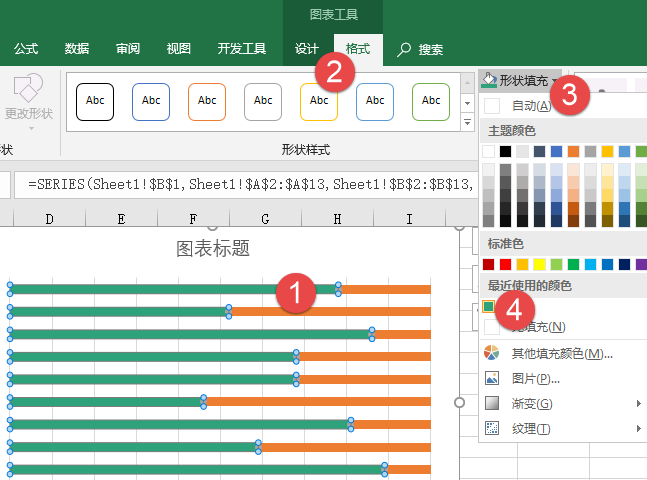
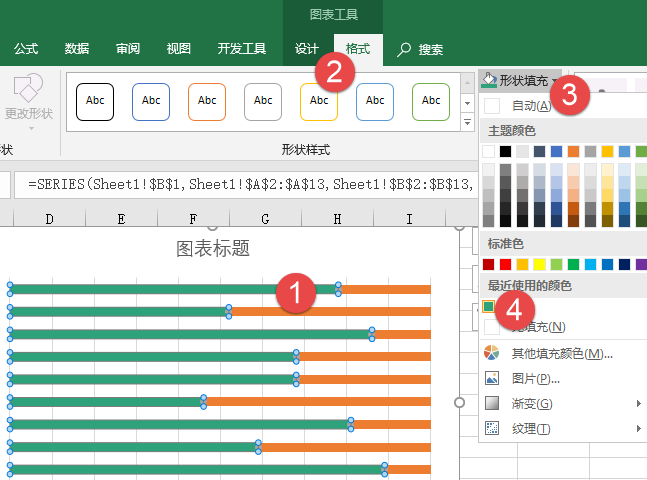
 第十步,对图表进行简单的美化。
单击选中蓝色的系列,设置填充颜
色:
第十步,对图表进行简单的美化。
单击选中蓝色的系列,设置填充颜
色:
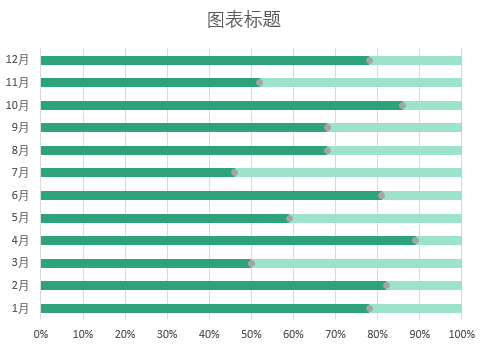
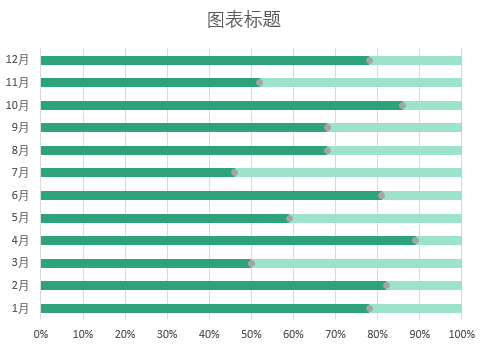
 同样的方法,再选中黄色的系列,设置填充颜色,可以设置成和前一个系列相同色系,只是稍淡一些,这样看起来比较顺眼。
同样的方法,再选中黄色的系列,设置填充颜色,可以设置成和前一个系列相同色系,只是稍淡一些,这样看起来比较顺眼。
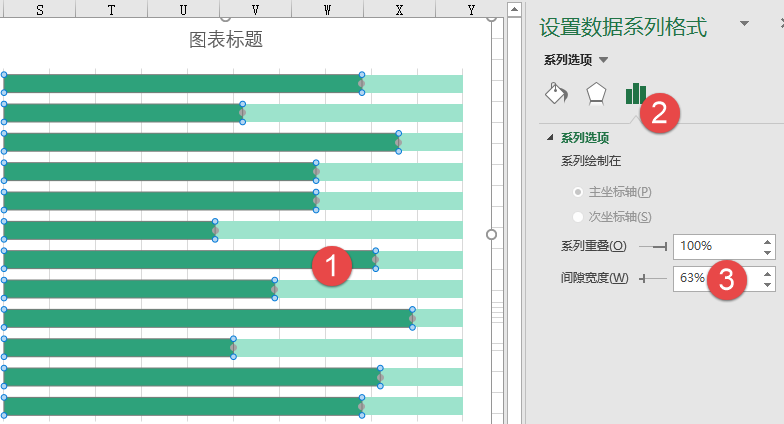
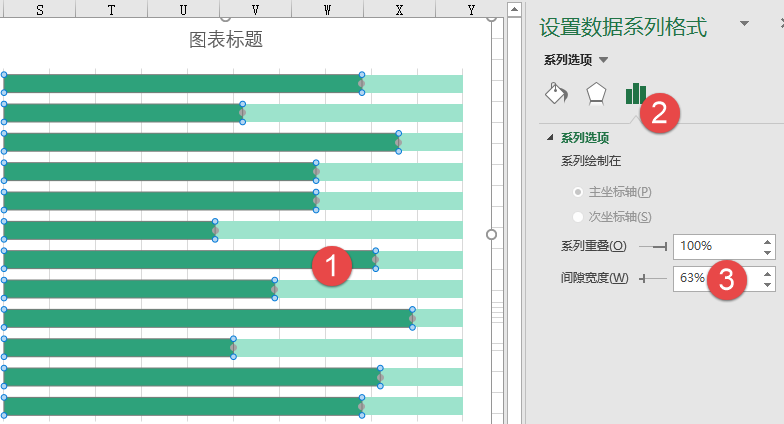
 现在的条形图看起来很瘦弱,粗壮一些会更好看。
现在的条形图看起来很瘦弱,粗壮一些会更好看。
 散点系列
也要再大一些。
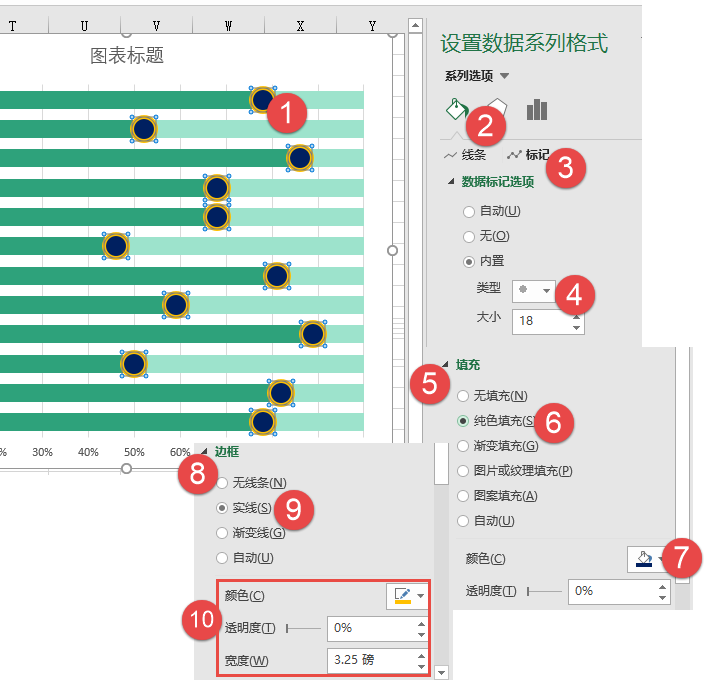
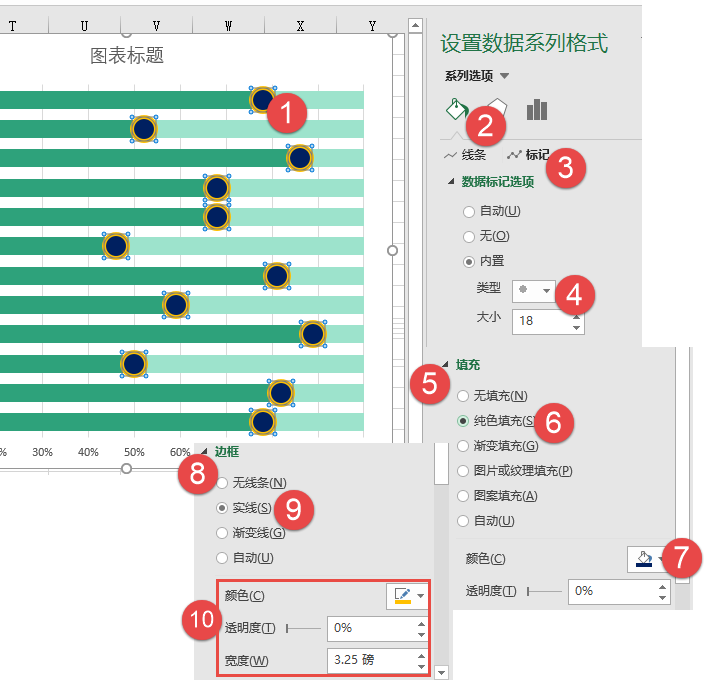
单击选中散点系列,分别设置标记类型、填充颜色以及边框颜色和线型。
散点系列
也要再大一些。
单击选中散点系列,分别设置标记类型、填充颜色以及边框颜色和线型。
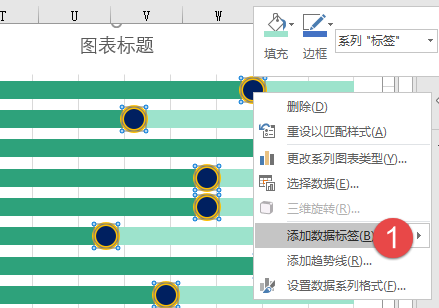
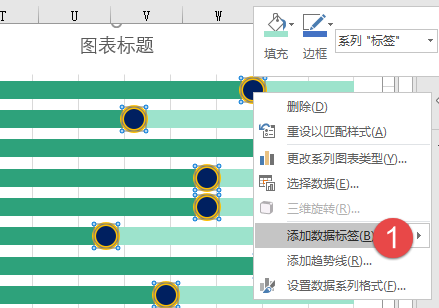
 第十一步,右键单击散点系列,添加数据标签。
第十一步,右键单击散点系列,添加数据标签。
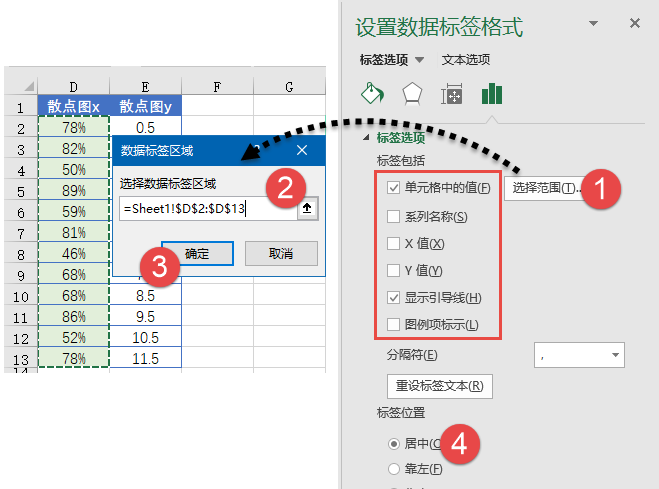
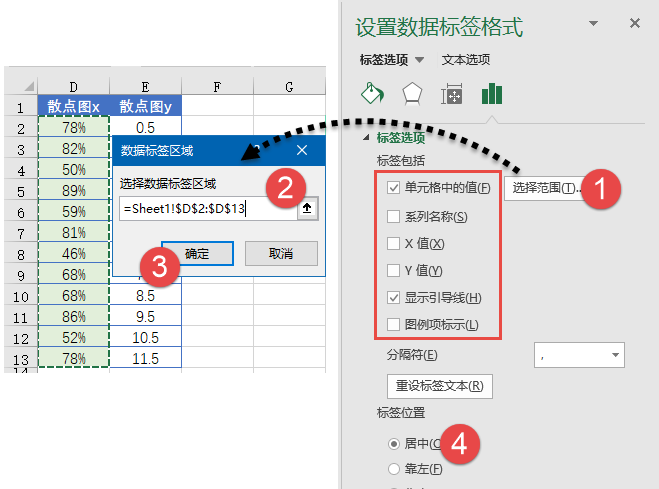
 右键单击数据标签,设置数据标签格式。
标签选择“单元格中的值”,然后选择D列的x轴数据。
设置标签位置为“居中”。
右键单击数据标签,设置数据标签格式。
标签选择“单元格中的值”,然后选择D列的x轴数据。
设置标签位置为“居中”。
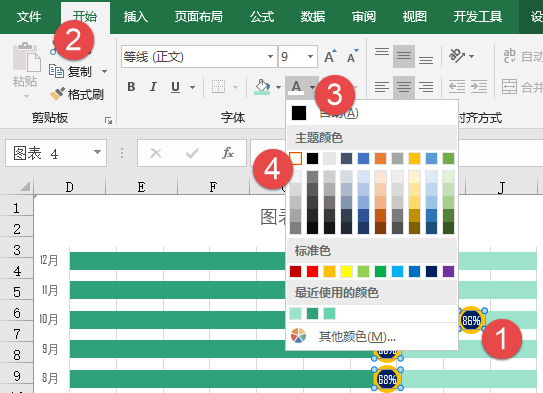
 此时由于标签的字体颜色是黑色的,和散点图的大圆圈儿在一起看不清了。
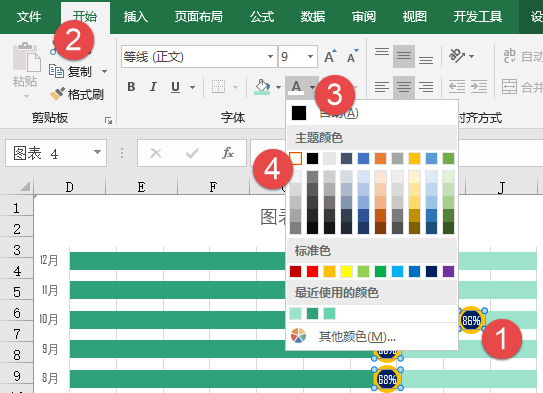
咱们要设置一下标签的字体和颜色。
此时由于标签的字体颜色是黑色的,和散点图的大圆圈儿在一起看不清了。
咱们要设置一下标签的字体和颜色。
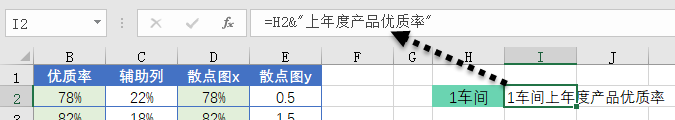
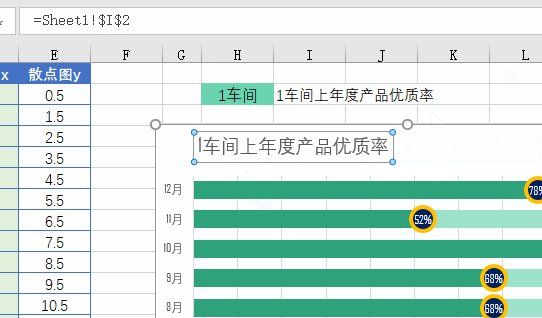
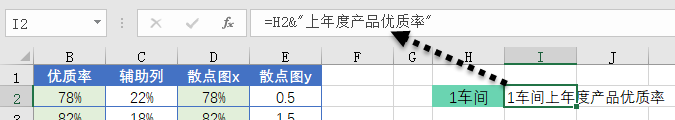
 第十二步,在I2单元格输入公式,生成一个动态更新的图表标题。
=H2&"上年度产品优质率"
第十二步,在I2单元格输入公式,生成一个动态更新的图表标题。
=H2&"上年度产品优质率"
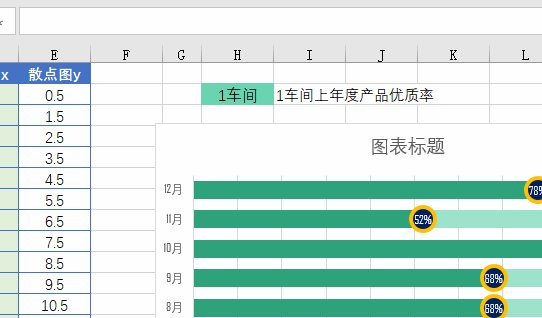
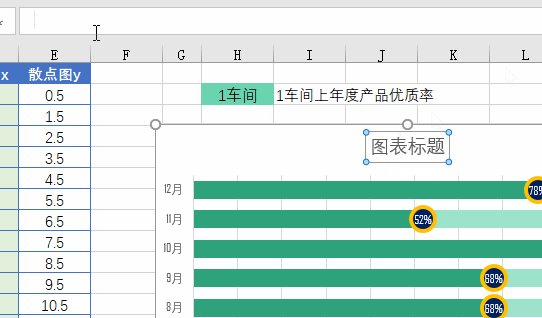
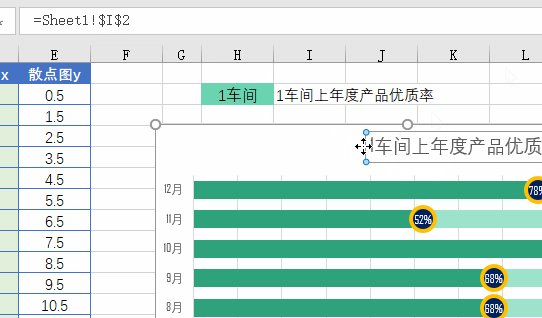
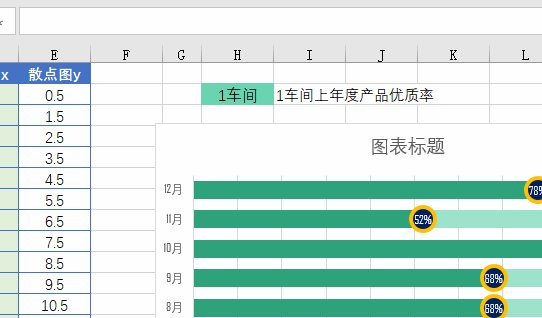
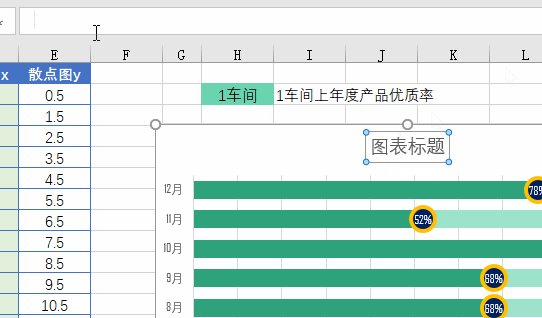
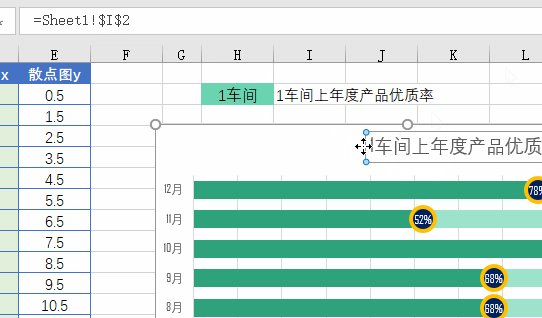
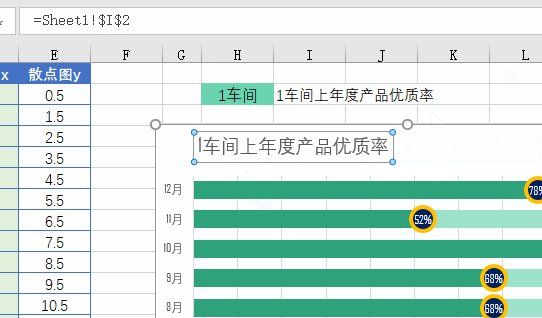
 单击图表标题,编辑栏中输入等号,再单击I2单元格,按回车。
单击图表标题,编辑栏中输入等号,再单击I2单元格,按回车。
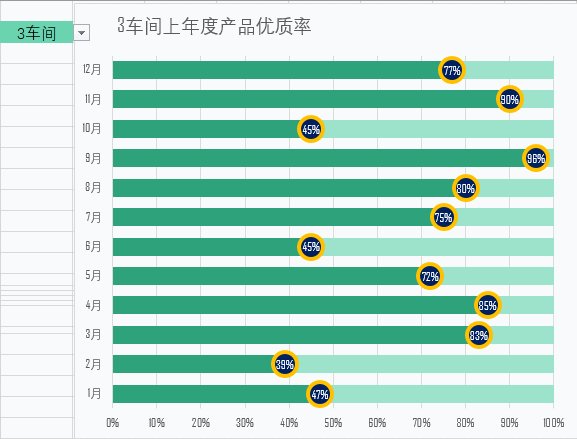
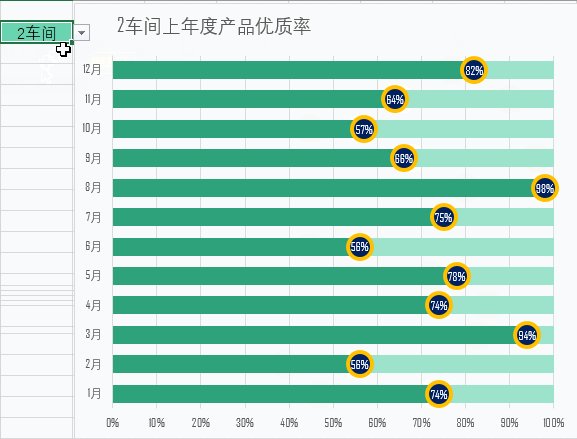
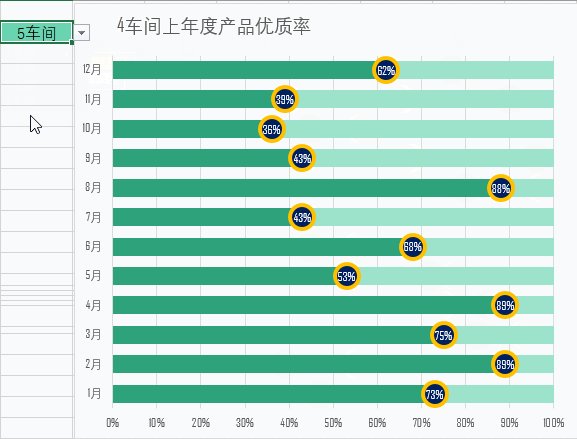
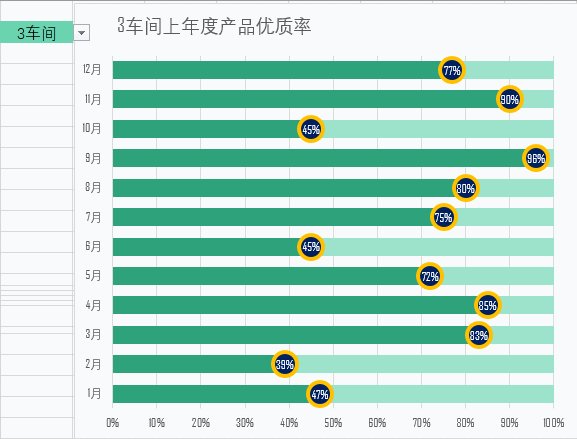
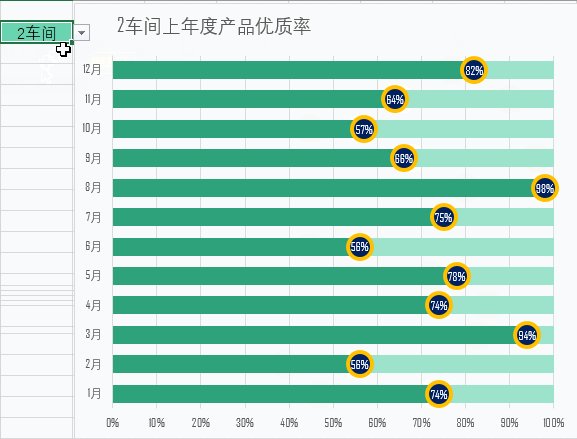
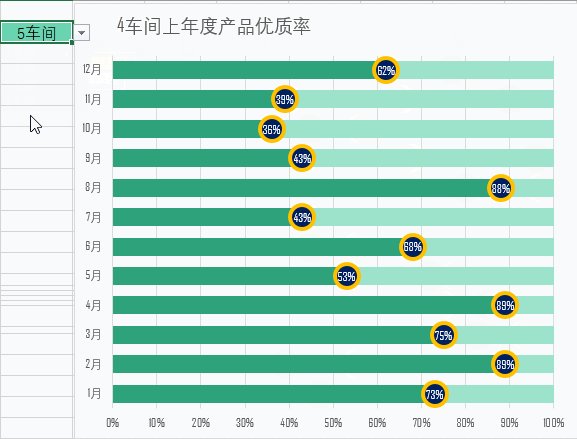
 至此,咱们的图表就制作完成了,一起来看看效果吧:
至此,咱们的图表就制作完成了,一起来看看效果吧:
 另外,有小伙伴可能注意到了,条形图中的月份和实际的数据源中的顺序是相反的,如何设置成顺序一样
呢?
有兴趣的同学
试试
吧。
另外,有小伙伴可能注意到了,条形图中的月份和实际的数据源中的顺序是相反的,如何设置成顺序一样
呢?
有兴趣的同学
试试
吧。
 这个图表里,其实有三个数据系列,分别是一深一浅两个颜色的条形图,再就是大大的圆圈儿,其实是用散点图模拟出来的。
先来看数据源:
各车间不同月份的优质率指标:
这个图表里,其实有三个数据系列,分别是一深一浅两个颜色的条形图,再就是大大的圆圈儿,其实是用散点图模拟出来的。
先来看数据源:
各车间不同月份的优质率指标:
 首先建立一个下拉菜单。
单击H2,【数据】 →【数据验证】→ 设置【序列】来源为B21:F21单元格区域的车间名称。
首先建立一个下拉菜单。
单击H2,【数据】 →【数据验证】→ 设置【序列】来源为B21:F21单元格区域的车间名称。
 接下来要使用公式来构建图表数据源了。
如下图所示,B2公式为:
=HLOOKUP(H$2,$21:$33,ROW(A2),0)
也就是根据H2单元格中的部门,从21至33行这个范围中,返回不同月份的指标数据。
B列的数据,在图表中就是深色的条形图数据系列。
接下来要使用公式来构建图表数据源了。
如下图所示,B2公式为:
=HLOOKUP(H$2,$21:$33,ROW(A2),0)
也就是根据H2单元格中的部门,从21至33行这个范围中,返回不同月份的指标数据。
B列的数据,在图表中就是深色的条形图数据系列。
 在C2输入以下公式,得到浅色的条形图数据系列:
=1-B2
在C2输入以下公式,得到浅色的条形图数据系列:
=1-B2
 辅助列的意思其实就是把产品指标看作是1的话,去掉优质率部分,剩余的那些了。
第三步,就是要构建散点图的x轴和y轴数据了。
x轴,咱们先用等式等于B列的优质率。
再用0.5 1.5 2.5……这样递增的数据得到y轴数据。
y轴数据的尾数设置成0.5,生成图表后,散点图的位置能恰好位于各个条形的中间。
辅助列的意思其实就是把产品指标看作是1的话,去掉优质率部分,剩余的那些了。
第三步,就是要构建散点图的x轴和y轴数据了。
x轴,咱们先用等式等于B列的优质率。
再用0.5 1.5 2.5……这样递增的数据得到y轴数据。
y轴数据的尾数设置成0.5,生成图表后,散点图的位置能恰好位于各个条形的中间。
 第四步,选中A1:C13单元格区域,插入堆积条形图。
第四步,选中A1:C13单元格区域,插入堆积条形图。
 第五步,单击图例项,按Delete键删除。然后双击横坐标轴标签,设置最大值为1。
第五步,单击图例项,按Delete键删除。然后双击横坐标轴标签,设置最大值为1。
 第六步,就是要添加散点图的数据系列了。
右键单击图表,【选择数据】,在【选择数据源】对话框中单击【添加】按钮,在【编辑数据系列】对话框中输入系列名称,例如“标签”。
第六步,就是要添加散点图的数据系列了。
右键单击图表,【选择数据】,在【选择数据源】对话框中单击【添加】按钮,在【编辑数据系列】对话框中输入系列名称,例如“标签”。
 第七步,添加散点图的数据系列。
右键单击条形图,【更改系列图表类型】,在弹出的对话框中将“标签”系列的图表类型设置为散点图。
第七步,添加散点图的数据系列。
右键单击条形图,【更改系列图表类型】,在弹出的对话框中将“标签”系列的图表类型设置为散点图。
 第八步,给散点图选择数据来源。
右键单击图表→【选择数据】,在【选择数据源】对话框中选中【标签】系列,再单击【编辑】按钮,在【编辑数据系列】对话框中,选择x轴系列值为D2:D13区域的数据,y轴选择E2:E13区域的数据。
第八步,给散点图选择数据来源。
右键单击图表→【选择数据】,在【选择数据源】对话框中选中【标签】系列,再单击【编辑】按钮,在【编辑数据系列】对话框中,选择x轴系列值为D2:D13区域的数据,y轴选择E2:E13区域的数据。
 第九步,双击图表右侧的次要垂直轴标签,设置最大值为12。
第九步,双击图表右侧的次要垂直轴标签,设置最大值为12。
 从【设置坐标轴格式】窗格底部,设置标签位置为“无”
从【设置坐标轴格式】窗格底部,设置标签位置为“无”
 此时的图表已经有了大致的效果,但是默认的黄蓝配色实在不咋样:
此时的图表已经有了大致的效果,但是默认的黄蓝配色实在不咋样:
 第十步,对图表进行简单的美化。
单击选中蓝色的系列,设置填充颜
色:
第十步,对图表进行简单的美化。
单击选中蓝色的系列,设置填充颜
色:
 同样的方法,再选中黄色的系列,设置填充颜色,可以设置成和前一个系列相同色系,只是稍淡一些,这样看起来比较顺眼。
同样的方法,再选中黄色的系列,设置填充颜色,可以设置成和前一个系列相同色系,只是稍淡一些,这样看起来比较顺眼。
 现在的条形图看起来很瘦弱,粗壮一些会更好看。
现在的条形图看起来很瘦弱,粗壮一些会更好看。
 散点系列
也要再大一些。
单击选中散点系列,分别设置标记类型、填充颜色以及边框颜色和线型。
散点系列
也要再大一些。
单击选中散点系列,分别设置标记类型、填充颜色以及边框颜色和线型。
 第十一步,右键单击散点系列,添加数据标签。
第十一步,右键单击散点系列,添加数据标签。
 右键单击数据标签,设置数据标签格式。
标签选择“单元格中的值”,然后选择D列的x轴数据。
设置标签位置为“居中”。
右键单击数据标签,设置数据标签格式。
标签选择“单元格中的值”,然后选择D列的x轴数据。
设置标签位置为“居中”。
 此时由于标签的字体颜色是黑色的,和散点图的大圆圈儿在一起看不清了。
咱们要设置一下标签的字体和颜色。
此时由于标签的字体颜色是黑色的,和散点图的大圆圈儿在一起看不清了。
咱们要设置一下标签的字体和颜色。
 第十二步,在I2单元格输入公式,生成一个动态更新的图表标题。
=H2&"上年度产品优质率"
第十二步,在I2单元格输入公式,生成一个动态更新的图表标题。
=H2&"上年度产品优质率"
 单击图表标题,编辑栏中输入等号,再单击I2单元格,按回车。
单击图表标题,编辑栏中输入等号,再单击I2单元格,按回车。
 至此,咱们的图表就制作完成了,一起来看看效果吧:
至此,咱们的图表就制作完成了,一起来看看效果吧:
 另外,有小伙伴可能注意到了,条形图中的月份和实际的数据源中的顺序是相反的,如何设置成顺序一样
呢?
有兴趣的同学
试试
吧。
另外,有小伙伴可能注意到了,条形图中的月份和实际的数据源中的顺序是相反的,如何设置成顺序一样
呢?
有兴趣的同学
试试
吧。
今天的练手文件在此:
https://pan.baidu.com/s/1KqVjN3i_cPWW-EESKg7ObQ 提取码: v3yd


















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








