
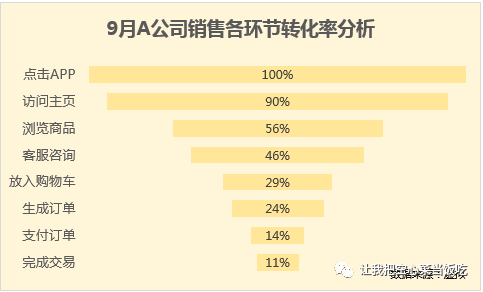
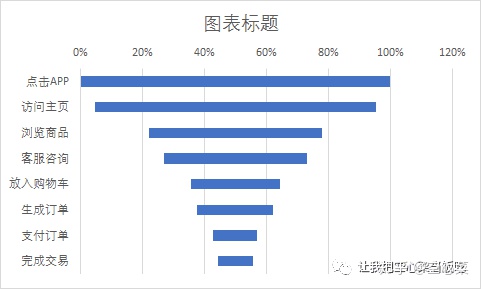
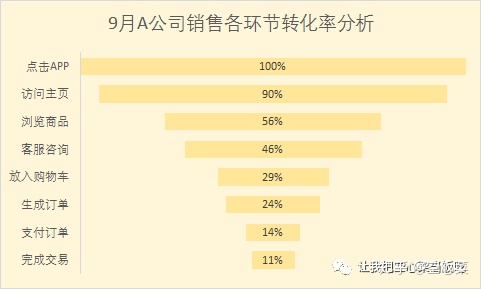
之前我有在朋友圈分享过漏斗图,说它可以展示销售过程中每个环节的转化率。今天来具体说说漏斗图的做法。

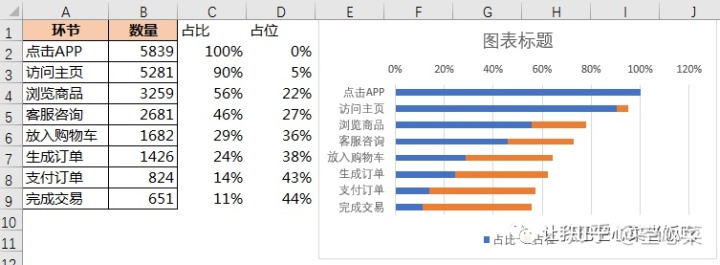
先说一下这个图的原理
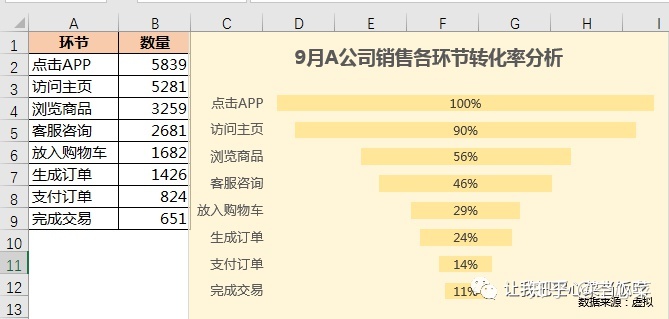
你可以看到,我们是想要展示销售每一个环节的转化率,所以你先要把每一步的转化率计算出来,计算的方法,就是用每一个环节的数量分别去除以第一个环节的数量。
得到每一个环节的转化率之后呢,你进一步看这个图,转化率是在中间呈现的,它的左右两边都是空的。通过昨天瀑布图的做法,你应该有点感觉,就是对于空的图的展示,我们会借助占位然后设置无颜色填充来呈现。这里也是一样的,那这里的占位是多少呢?你可以观察到,两边空下来的长度,刚好是1-转化率后的一半。当然,这里只需要对左边进行占位设置,因为右边是末端,只要没有数,它就是空的,所以你无需画蛇添足。
好,想必现在你对漏斗图的原理已经有所理解,下面就来具体说说操作步骤。
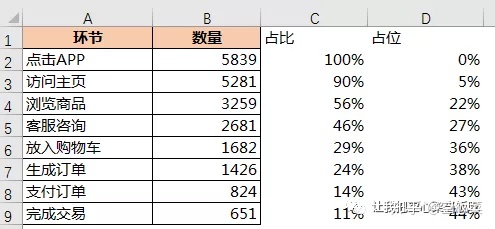
第1步:添加辅助列
占比:从第一行起输入公式:=B2/$B$2,然后往下自动填充
占位:从第一行起输入公式:=(1-C2)/2,然后往下自动填充

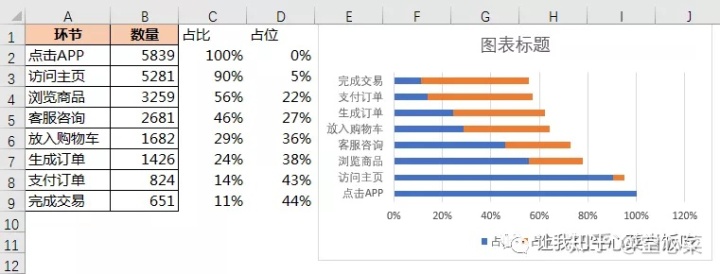
第2步:插入图表
除“数量”列,其他3列全部选中:A列环节、C列占比、D列占位,插入堆积条形图。

第3步:美化图表
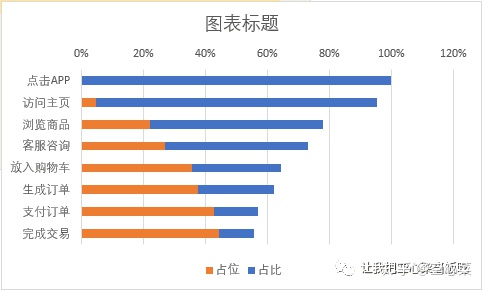
1)选择逆序类别:你可以看到,上面插入的图的纵坐标的顺序,与数据源表的顺序是反的,所以我们要把这个顺序调转过来。如何调转呢?选中纵坐标轴,右击选择“设置坐标抽格式”,往下拉,下面有个“逆序类别”,把它勾选上,纵坐标轴的顺序就调转过来了,效果如图:

需要提醒的是,因为excel对条形图的默认设置的纵坐标轴的顺序都是反着来的,所以以后无论你做任何条形图,这个步骤都是必须要走的,我建议你可以将它作为第一步去设置,形成一种习惯。
2)调整数据系列的顺序
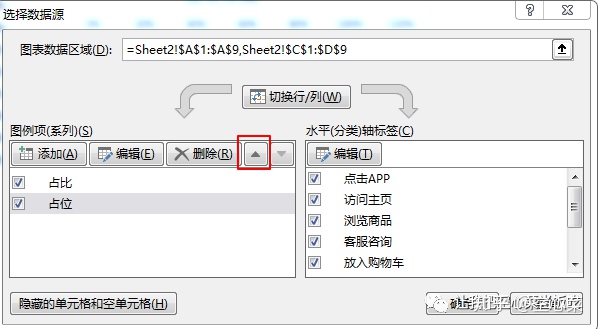
你可以看到,现在图中占比是在左,占位是在右,而我们想要的效果是,占比要在右,占位在左,所以我们就需要对它们的顺序进行调整。单击选中条形图,右击“选择数据”,进入“选择数据源”的界面,可以看到占比在上,占位在下,选中占位,单击图中的左边上移小三角,就会发现占位到占比上面去了,同时,你可以看到图中占位到左边了。


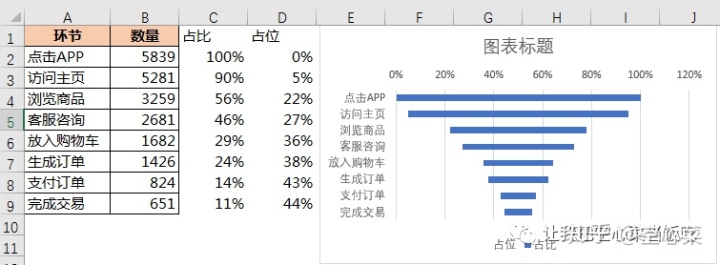
3)将占位条形图的颜色填充为无
选中占位条形图,选择格式—形状样式—形状填充—无填充颜色(也可以这样实现:选中占位条形图,右击选择“设置数据系列格式”,选择填充—无填充)。这个时候,你就可以看到漏斗图的雏形了。接下来就是进行常规美化了。

4)删除图例
单击选中所有图例,按“delete”键删除(占位图例,无论在哪里都是需要删除的,这里因为最后呈现的只有占比一组数据,所以占比的图例,我们也选择删除);

5)删除网格线
单击网格线,按“delete”键删除(有些时候,我们需要呈现网格线,那么你就可以省去这一步,保留网格线);
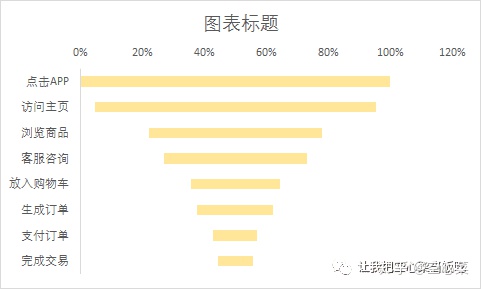
6)设置“占比”填充颜色
选中占比条形图,选择格式—形状样式—形状填充,选择想要的颜色填充(也可以这样实现:选中占比条形图,右击选择“设置数据系列格式”,选择填充—纯色填充,在填充颜色下面,选择自己想要的颜色)。

7)填充图表区颜色:选中图表区,选择格式—形状样式—形状填充,选择想要的颜色填充(也可以这样实现:选中图表,右击选择“设置图表区格式”,选择填充—纯色填充,在填充颜色下面,选择自己想要的颜色)。

说明:这里是将图表、绘图区颜色一块填充了,若你想将绘图区填充成其他颜色,也可以单独设置,方法为:选中绘图区,选择格式—形状样式—形状填充,选择想要的颜色填充(也可以这样实现:选中绘图区,右击选择“设置绘图区格式”,选择填充—纯色填充,在填充颜色下面,选择自己想要的颜色)。
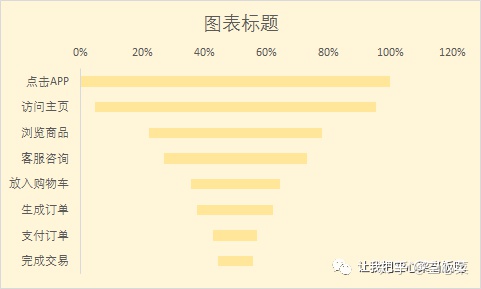
8)设置横坐标大小
选中横坐标轴,右击选择“设置坐标抽格式”,在“坐标轴选项”下,将坐标轴最大值改为1,同时,为了更简洁,你还可以将横坐标删除,选中横坐标,按“delete”键删除。

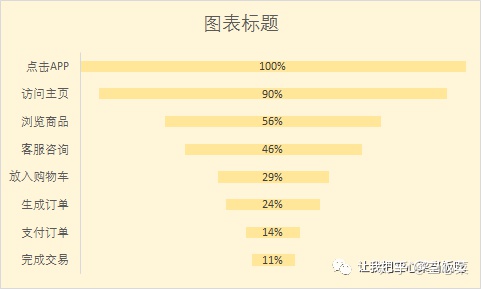
9)给条形图添加数据标签
单击选中占比条形图,右击选择“添加数据标签”,每一个环节的占比数据就显示在了条形图中间(数据标签的位置,你也可以根据需求去设置)

10)设置条形图大小、间距
单击选中条形图,右击选择“设置数据系列格式”,选择系列选项—系列重叠,选择自己想要的大小,最大值为100%,一般无需设置,默认100%,然后在同一界面设置“分类间距”,最大值为500%,一般默认150%,可设置为100%以下,本例设置为60%。具体值根据自己的需要设置。
11) 给图表增加标题

12)备注数据来源
插入文本框,说明数据来源,放在图表右下角,颜色填充设置为图表一样,同时取消边框

13)设置字体
单击选中整个图表,在“开始”选项卡下,将字体设置为“微软雅黑”,同时,分别对标题、横坐标、数据来源、数据标签等内容设置相应的字号(字体、字号根据你的需求来设置),标题加粗。

14)将纵坐标轴的竖线去掉
最后发现,纵坐标上还有一条竖线,很影响美观,所以将其删除。单击选中纵坐标,右击选择“设置坐标轴格式”,在填充与线条下面,选择线条:无线条,即可。

至此,开头说的那张漏斗图,就完成了。
以上,只是此表的美化步骤,供参考。事实上,图表美化包括的内容非常丰富,也非常细碎,无法一一穷尽,这里也先按下不表,你可以根据自己的需求去摸索、调整。
事实上,不仅销售的过程可以用漏斗图来展示,只要你想看一个过程中某个环节做得如何,都可以用漏斗图来呈现。比如采购,生产哪也可以通过漏斗图来看是哪个环节做得好,哪个环节做得不好。





















 4013
4013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








