随着百度的 ECharts 发布了的 4.0 版本。除了提升了运行性能之外,还引入了旭日图、图表移动端高清显示(SVG 渲染)等功能。从此 ECharts 成了功能最强的数据可视化组件之一,但百度比较良心的是让 ECharts 开源且可以免费商用。
FileMaker 其实也有自带的图表功能,但是配置不是很方便。所以我们从 2 年前就开始使用强大的 js 图表库来帮助我们完成数据可视化的展示。

今天,小飞就来教大家完成人生的第一个 FileMaker ECharts 图表。
ECharts 图表代码解析
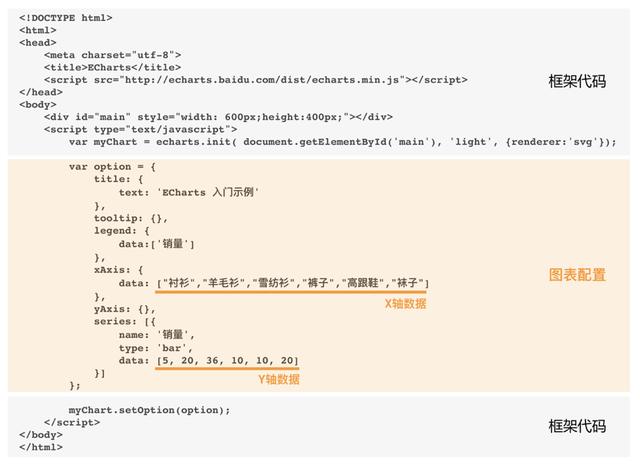
我们以入门的柱状图为例,虽然要用到 HTML 和 JS 代码,但是其实不需要完全了解。
一个完整的图表代码只包括 2 个部分:第一个部分是模板框架代码。这类代码适用于所有的图表,每次使用直接复制粘贴即可。第二个部分是图表配置。这类代码对于不同图表都各不相同,但是只要找出 X 轴和 Y 轴的数据区进行修改即可。

ECharts 图表代码转义并嵌入 FileMaker
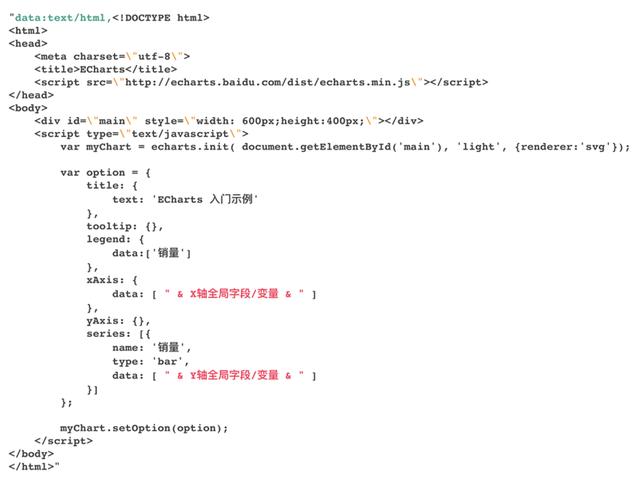
读懂了图表代码之后,就要开始嵌入到 FileMaker 里了。这时候,我们需要做三步操作:
1. 在代码的最前面添加 “data:text/html,”。
2. 将代码中的英文双引号全部替换成”。
3. 将代码中的 X 轴及 Y 轴数据用全局字段或变量替换。

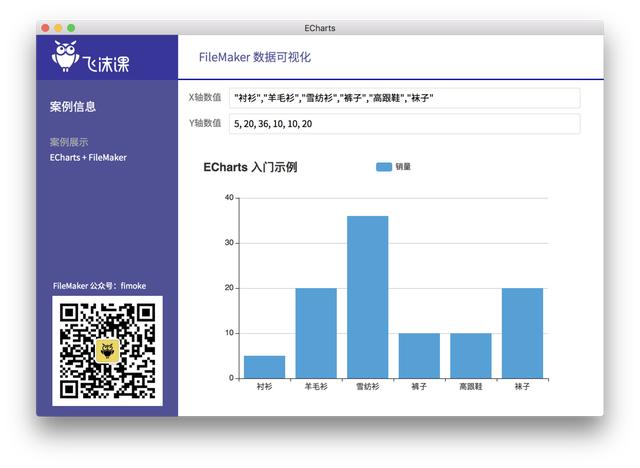
全部完成之后,我们就可以将代码放置到 Webviewer 中。数据正常传输到 X 轴和 Y 轴的全局变量中后,图表就正常显示出来了。

从柱状图走向数据可视化
我们成功开发出柱状图只是数据可视化的第一步。
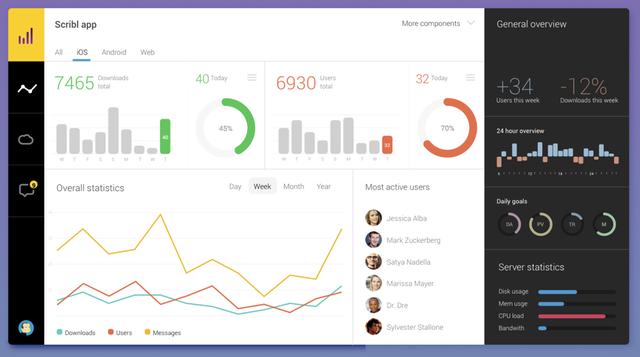
要设计出实用的图表仪表盘,还需要添加更多的图表、表格、数字及文字等元素。下一次,我会继续跟大家分享,如果制作一个简洁、美观的仪表盘(Dashboard)。





















 8999
8999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








