自从2007版开始,OFFICE的界面风格从菜单、工具栏转为功能区(Ribbon)选项卡风格已经12年了,大家早已经习惯了从各个选项卡中执行命令的快捷。今天,要和大家分享的是可能已经被部分小伙伴习惯性遗忘的右键快捷菜单在Word排版中的应用。右键菜单就出现在鼠标活动光标傍边,距离非常的近,习惯了使用后,用户可以省去很多操作冤枉路,手腕也会轻松不少哦。
一、在录入文字时
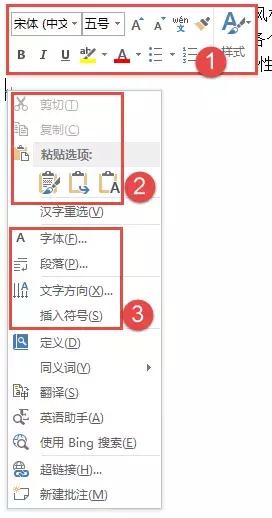
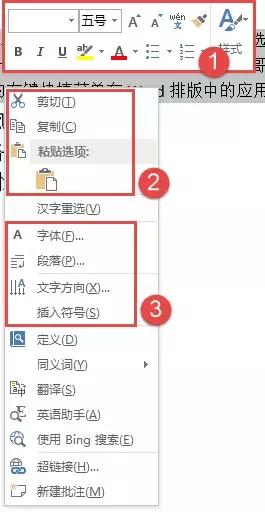
在录入文字的时候在光标活动处直接单击鼠标右键,可以同时弹出浮动工具栏和右键菜单。其中浮动工具栏包含了字体、段落、项目编号、样式和格式刷等常用的编辑工具,它就在鼠标的右上方。

另外,剪贴板相关命令、字体和段落对话框都在右键菜单的显示位置,选择起来非常方便。如果要为选定的文字段落设置文字方向,或者向文档中插入符号的号,可以从右键菜单中轻松选择该命令,再也不用跑很远的“路”到选项卡中点击3下鼠标了。

注意:是否选择文本后执行右键,右键菜单中的部分命令特别是剪贴板命令显示状态是不同的。
二、在表格中
表格是Word中一个非常重要的工具,利用表格工具,不仅可以制作各类的表格,灵活运用表格工具,还可以完成很多特殊的排版效果。
在表格对象上面单击鼠标右键,也会有相应的表格工具供用户使用。
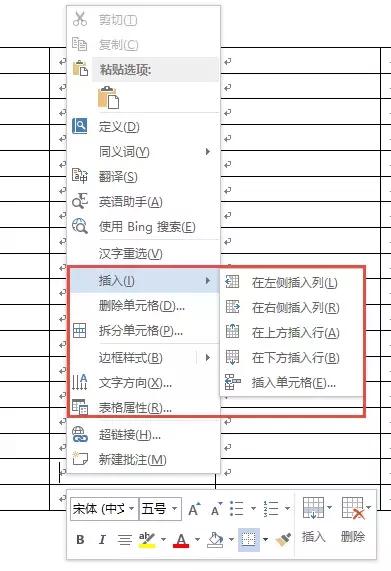
选中整个表格后,在表格中单击右键,可以看到如下的菜单:在右键菜单中,常用的插入行、列、单元格命令,删除表格、平均分布行或列、边框样式、自动调整、文字方向、表格属性等都在菜单在,甚至还可以使用【插入题注】命令来方便的给表格进行自动编号。

另外,Word会根据单元格的选择结果不同而调整右键菜单中的命令,如下图是不选择任何单元格而直接在表格上单击右键的菜单:

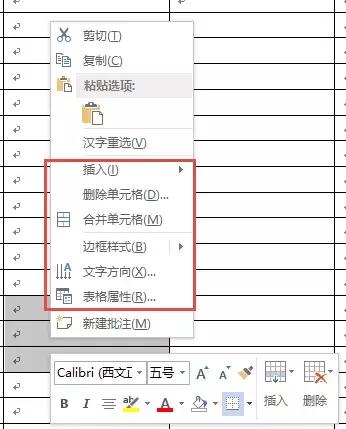
下图是选择了某几个单元格再单击鼠标右键的结果:

三、在图形图片上
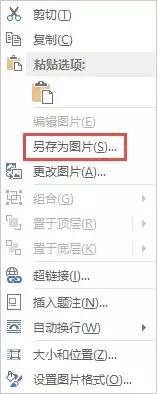
在Word中通过鼠标右键,可以轻松将图片保存成独立的png图片:

另外,还可以通过右键菜单对图片进行更改、添加题注,设置环绕版式,也可以打开图片格式窗格进行更为详细的设置。
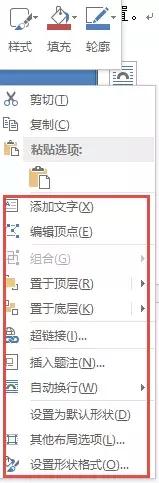
而在绘制的图形中使用右键,则可以对图形进行添加文字、编辑顶点等快速设置:

下图是在SmartArt上使用鼠标右键的菜单:

四、在自动编号上
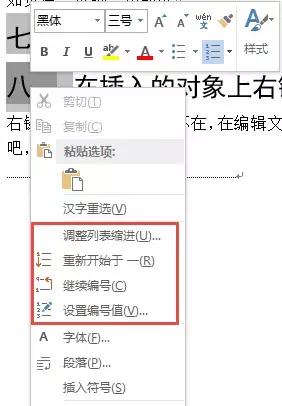
在自动编号列表上使用右键,可以对列表缩进和编号起始值等项目进行设置:

五、在应用了内置样式的标题上
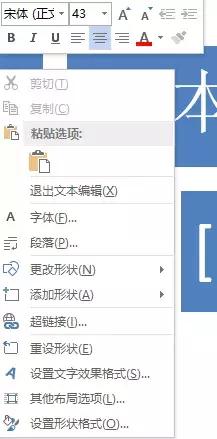
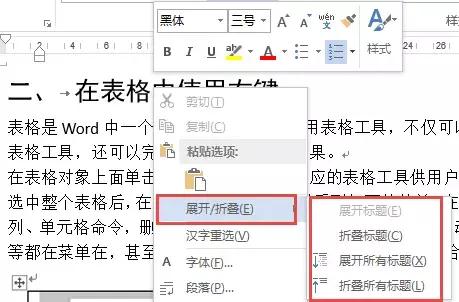
在使用了样式或大纲级别的标题上使用鼠标右键,可以对该标题下的内容进行折叠或展开操作:

六、在导航窗格上
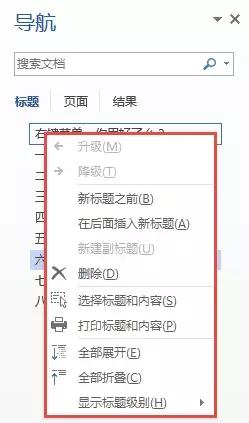
在导航窗格中的标题上使用右键,可以对标题进行升降级、删除、选中、展开折叠、打印指定标题内容等操作:

右键菜单可以说是无处不在,除了前文所述内容外,在文档中的其他对象上面,还有页眉、页脚、选项卡、状态栏等程序界面上都可以使用右键菜单。在编辑文档的过程中请大家要习惯的先去单击一下鼠标的右键,去探索右键中的秘密吧,真的会有意想不到的收获哦!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








