

来源于 Medium · 作者:Andrew Coyle
https://medium.com/nextux/design-better-buttons-6b64eb7f13bc
-------------------------------------------
按钮是我们在UI设计中最常用到的控件之一,但是我们真的了解这个最常用的控件吗?本文详细拆解了12个关于按钮的知识点,文章虽然基础,但相信一定会对你有所帮助。
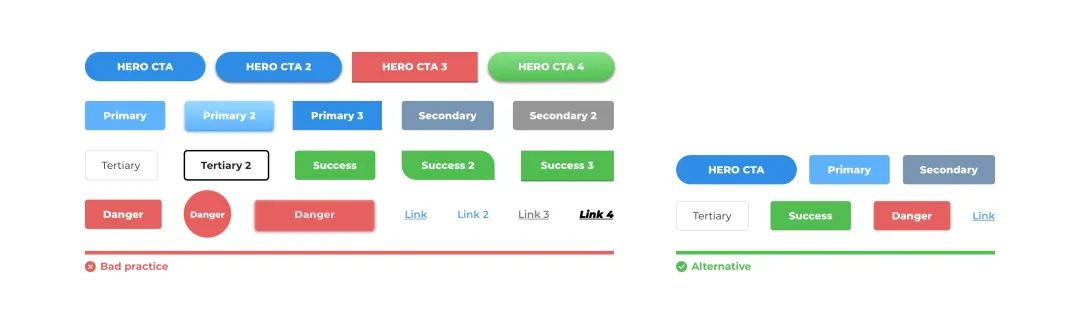
Part 01 / 每个按钮只能有一种样式
很多时候,网站和应用程序对相同的动作类型使用多个按钮样式。清点一下你用了多少种按钮样式,然后把它们匹配成每种类型一种样式。标准的按钮类型包括:呼叫行动(CTA),主要,次要,三级,成功,危险,链接等。
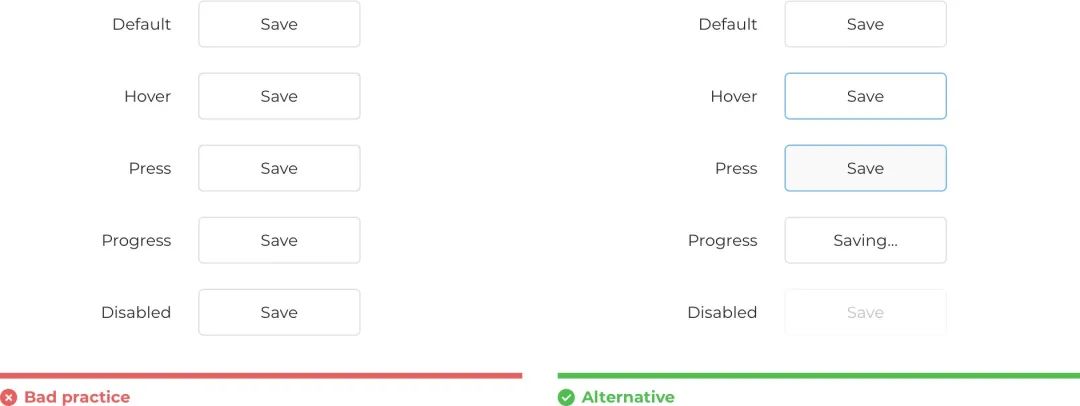
Part 02 / 包含事件状态和提供视觉反馈
按钮状态,如悬停、按下和进行中,为用户提供所需的视觉反馈。如果没有事件状态,用户可能会对提交操作时会发生什么感到困惑。
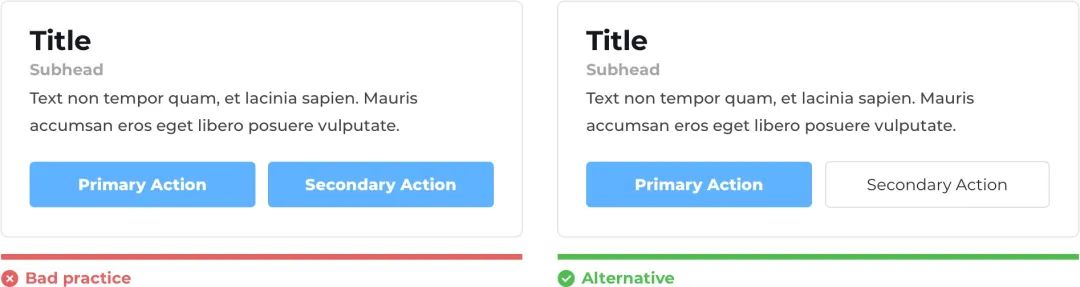
Part 03 / 差异化按钮类型

按钮类型应该在风格上进行区分,以提供其层次结构的视觉提示。一个主要的操作按钮应该比次要的或三级的操作按钮更加突出,并且设计出具有额外意图的不可逆结果的行动。
Part 04 / 保持按钮风格一致
只要你保持整体风格一致,任何设计风格都可以使用。如果你使用4px的边框半径,微妙的渐变和阴影,确保你所有的按钮类型都采用这种风格。
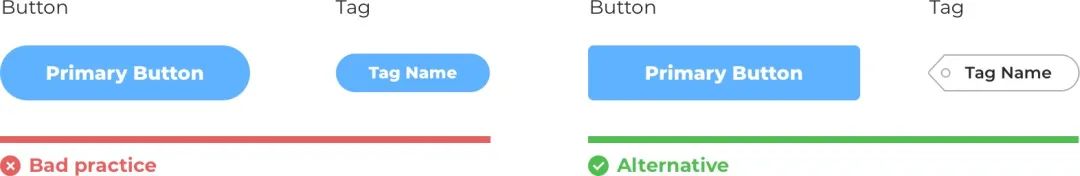
Part 05 / 非按钮不应该看起来像按钮
按钮(尤其是圆角矩形按钮)通常样式类似于标签。如果在设计中同时使用了这两个组件,请确保添加足够的视觉差异以防止混淆。你最不希望看到的是用户愤怒地单击了一个元素,却误以为是一个可操作的按钮。
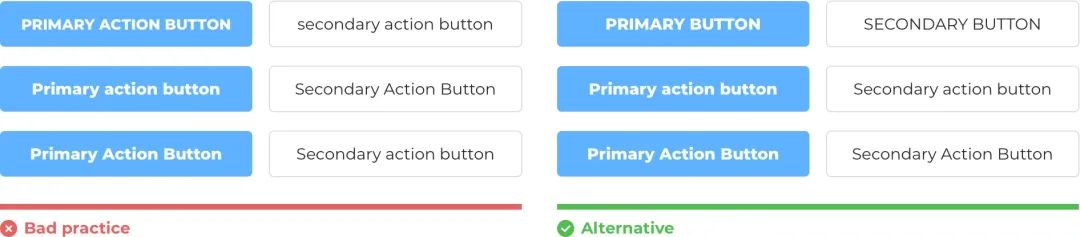
Part 06 / 保持大小写一致
无论你使用的是全大写,标题大小写,句子大小写,还是小写,确保你不同的按钮类型是一致的。
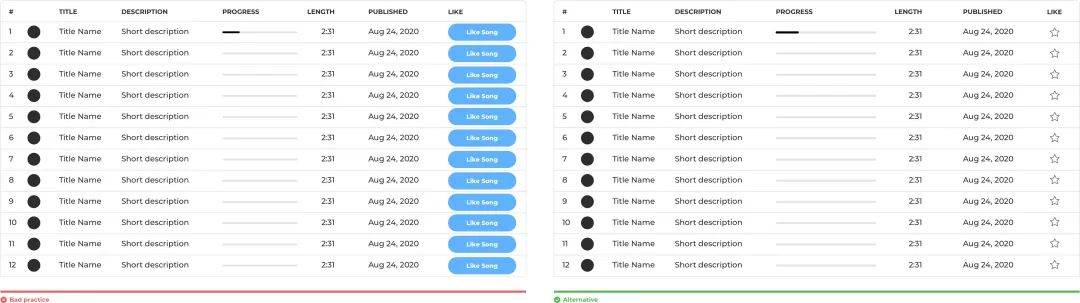
Part 07 / 知道何时使用图标
按钮堆叠在一起看起来很糟糕,就像长表格的每一行一样。考虑一种更微妙的视觉风格——比如图标——用于具有重复内容的上下文中的操作。
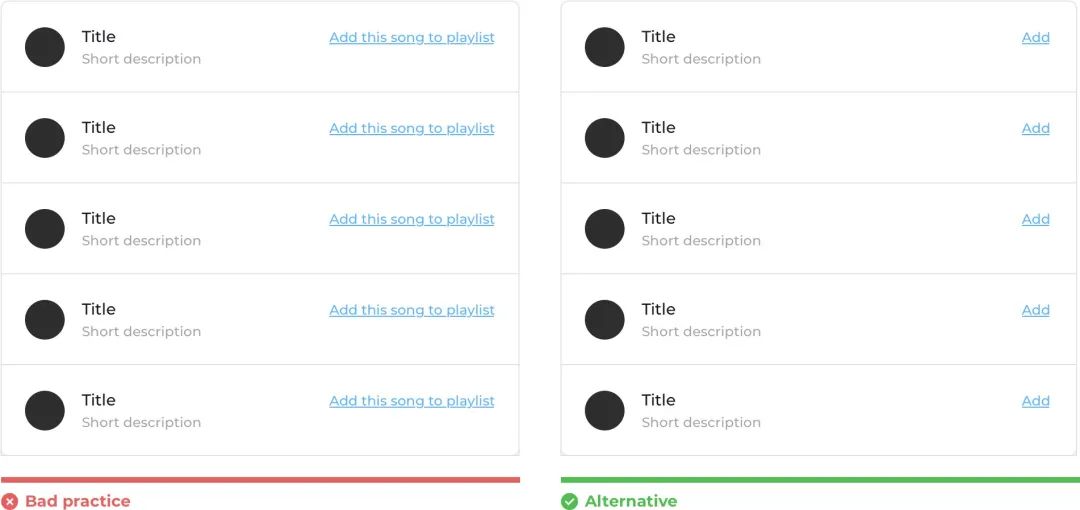
Part 08 / 避免长标签
长按钮或链接标签使用户界面混乱,迫使用户思考。除非操作是唯一的、复杂的或会造成不可逆的损害(比如,删除数据),否则将操作标签内容限制为仅体现必要的操作。
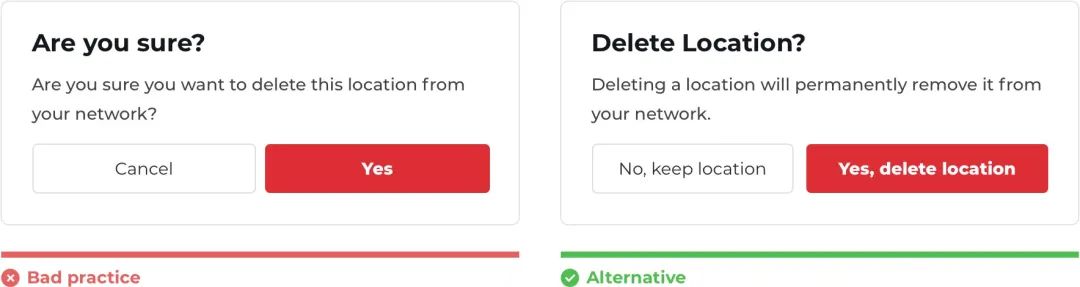
Part 09 / 标签应该清晰传达它代表的操作行为
不要让用户猜测按钮的作用,特别是如果它是不可逆转的。清晰简洁地解释行动的后果。像“是”、“不是”和“取消”这样的标签可能会被误解。在上面的例子中,用户可以将“cancel”解读为确认取消了该位置,而不是取消了它的删除。
Part 10 / 在链接之间添加间距
不要忽视链接类型的操作按钮。当它们一起出现时,确保为它们添加足够的间距。
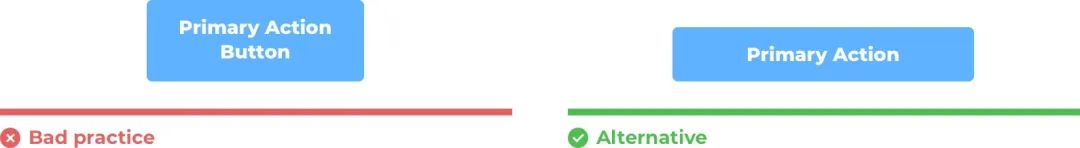
Part 11 / 不要换行标签文本
 按钮标签的换行降低了可读性——看起来也很糟糕。确保文本在一行之内显示。
按钮标签的换行降低了可读性——看起来也很糟糕。确保文本在一行之内显示。
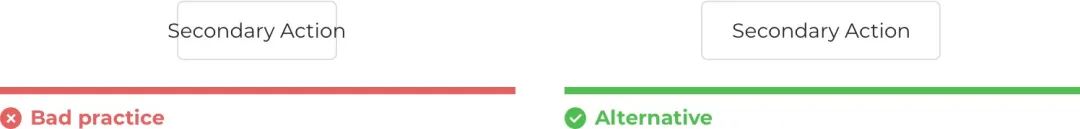
Part 12 / 标签不应该长于一个按钮的宽度

虽然很明显,但我见过许多设计中按钮文字的长度超过了按钮的宽度。不要硬编码按钮的宽度,而是使用间距控制。而且,尽量减少字符和单词的数量,只需要能传达动作就可以了。也许最好的标签是根本没有标签——也许是一个图标。
感谢你的阅读支持 · 欢迎留言互动 ------------------------------------------- 精品高阶课程推荐
精品高阶课程推荐

 多一点行动 · 多一分设想
—
多一点行动 · 多一分设想
—
 你「
在看
」是最好的肯定与鼓励
你「
在看
」是最好的肯定与鼓励































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








