【温馨提示】源码包解压密码:www.youhutong.com
CSS3可以做动画大家都是耳熟能详的了。
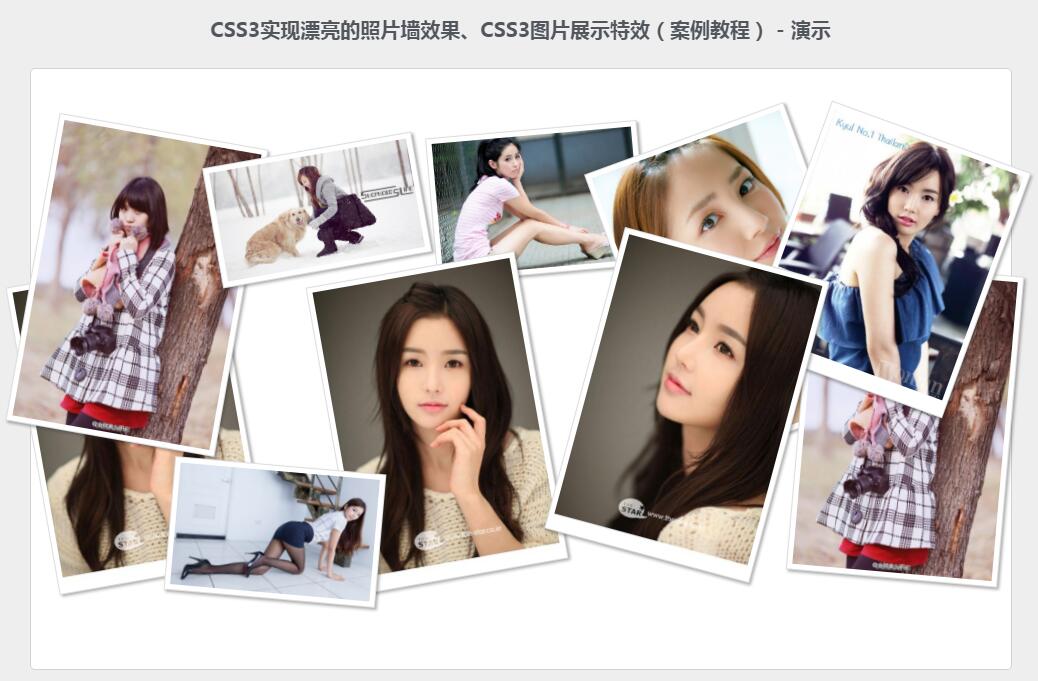
今天我们就利用CSS3动画这一特性来制作一个漂亮的照片墙展示图片效果!

第一:HTML部分:
这里我们首先放十张图片在页面上面。
第二:CSS3部分(样式部分)
这一部分就是我们这节的重点了,如上图所示照片的位置各不相同,我们肯定会用到CSS3一下的知识点:
•CSS3的旋转 rotate
•CSS3的缩放 scale
•CSS3的阴影 box-shadow
没错就是这些功能我们就可以做一个漂亮的照片墙了。来看看我们的代码吧,这里只展示部分代码了聪明的小伙伴肯定知道怎么做的!.container{
width:960px;
height:450px;
margin:60px auto;
position:relative;
}
.container img{
width: 200px;
height: auto;
padding:5px;
background:white;
border:1px solid #ddd;
box-shadow:2px 2px 3px rgba(50, 50, 50, 0.4);
-webkit-transition:all 0.5s ease-in;
-moz-transition:all 0.5s ease-in;
transition:all 0.5s ease-in;
position:absolute;
z-index:1;
}
.container img:hover{
box-shadow:15px 15px 20px rgba(50, 50, 50, 0.4);
-webkit-transform:rotate(0deg) scale(1.20);
-moz-transform:rotate(0deg) scale(1.20);
transform:rotate(0deg) scale(1.20);
z-index:2;
}
.pic1{
left: 400px;
top: 0;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.pic2{
top: 0;
left: 600px;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.pic3
{
bottom: 0;
right: 0;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
}
/* 下面的代码大同小异, 就是一些值不同而于 */
就是这么简单的代码就可以实现上图所示的效果了。
浏览器启用弹出窗口过滤功能,将无法跳转到下载页。在浏览器地址栏右边符号提示处点击允许就可以了!
【温馨提示】源码包解压密码:www.youhutong.com
郑重声明:
1、本站源码仅供个人学习研究和交流使用,请于下载后二十四小时内删除
2、本站大多资源来源于互联网、用户分享,仅供学习交流使用,本站不提供任何技术支持
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意




















 2755
2755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








