
【摘要】:
浅谈一下对Grid布局的学习和认知心得,Grid布局即网格布局,也是当前主流的布局方式之一。
grid布局是CSS中强大的布局系统,是一个二维的栅格布局系统,意味着它可以同时处理列和行。它不仅适用响应式页面的开发,同时也提供了更加灵活行列布局设置。

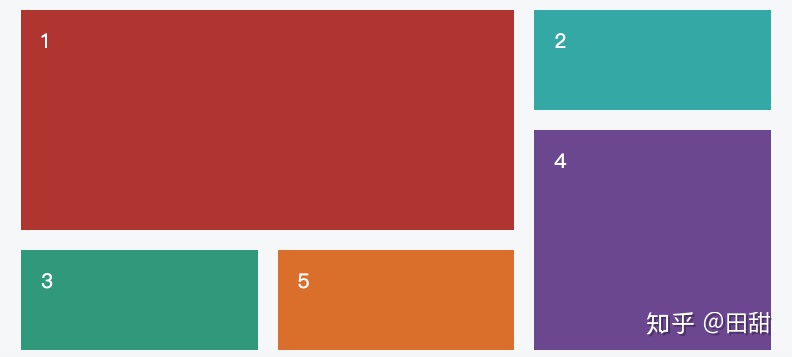
上图所展示的就是 Grid 布局所擅长的,非常方便,相比较于flex布局,既有一定的相似性。也存在重大的区别。
理解:就是一个容器,被行和列划分成单元格,类似于生活中的积木填充。小孩子可以拿一块块积木创建一座美丽的房子,css布局也是如何,Grid布局同样可以创造出一个美丽的画面。灵活性十足,比之flex布局更加具有趣味。
概念:
Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
准备材料:
1.参考阮一峰:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
2.基本概念:
1.容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。

注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
2.行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。
3.单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
4.网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。
比如:4 x 4 的网格,共有5根水平网格线和5根垂直网格线
容器属性:
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
1.display 属性
display: grid:指定一个容器采用网格布局。
div { display: grid; }
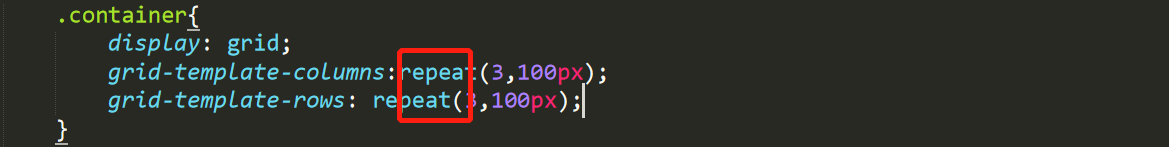
2.grid-template-columns 属性和grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。

那么意思就是可以存放9个项目。

repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
3.auto-fill 关键字:自动填充。
http://4.fr 关键字:片段和区域。
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
总结:暂时3个属性,1个函数,两个关键字。




















 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








