
How to create SVG for a map
地图在越来越准确的时候,会有一部分人问这样一个问题:为什么不能让地图越来越准确的同时,也越来越美观呢?
作为一名地图设计师,除了需要对地图的设计原则了如指掌,如果掌握一些让地图更美观的小技巧,就能在众人中脱颖而出。Mapbox Studio 是能够帮助你快速设计好看地图的工具,也具有很多的使用小技巧!
这篇文章就介绍一个非常实用的技巧:如何把自己喜欢的图片、纹理等变成地图元素的一部分。
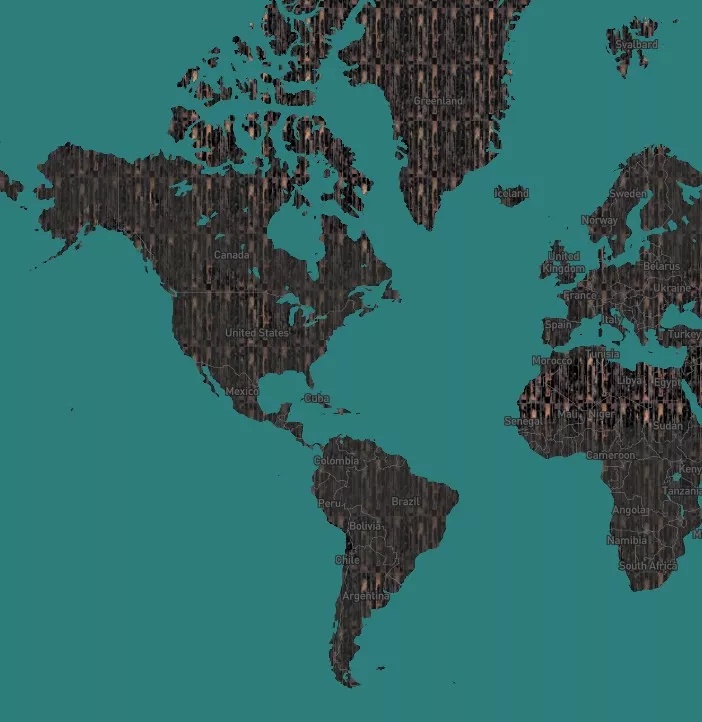
比如下面的手绘风格地图,其中陆地和海洋并不是单纯的填色,均使用了自定义纹理。


那么我们应该如何将这样的纹理加入到地图中呢?
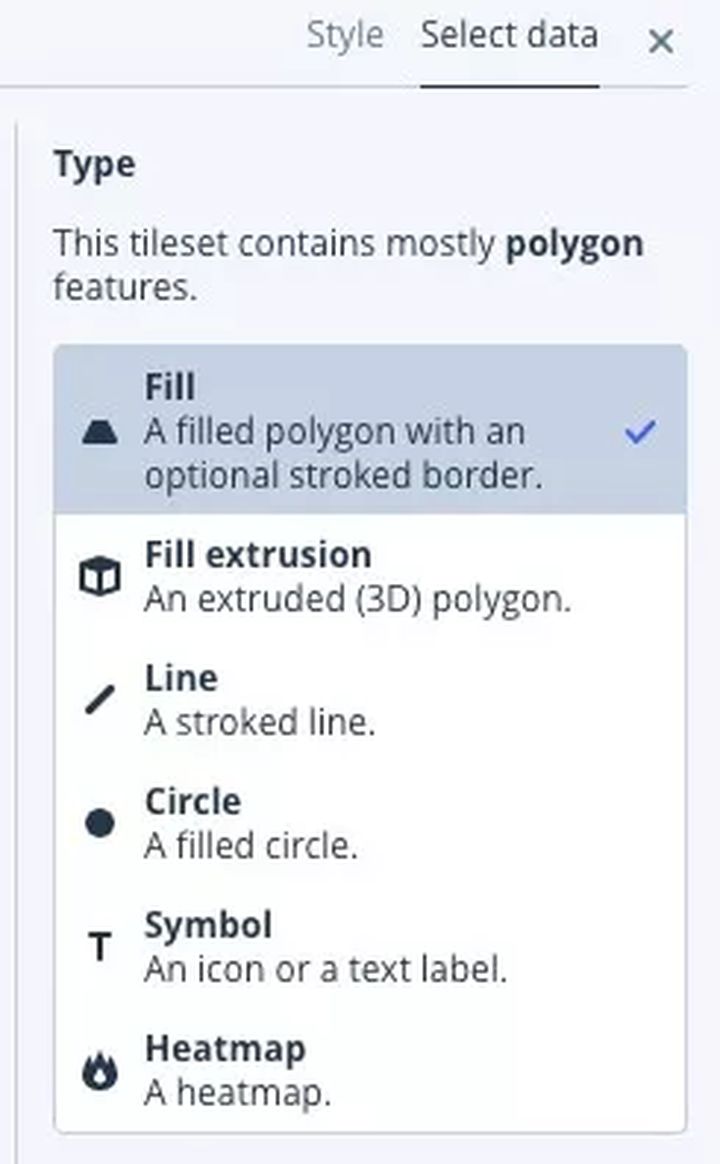
在 Mapbox Studio 中,除了 Symbol 和 Heatmap 类型的图层之外,剩下的每一种属性的图层(Line、Fill、Fill extrusion,Circle),都可以被设置 Pattern 属性,即为这个图层上的元素添加纹理,而不是填充颜色。

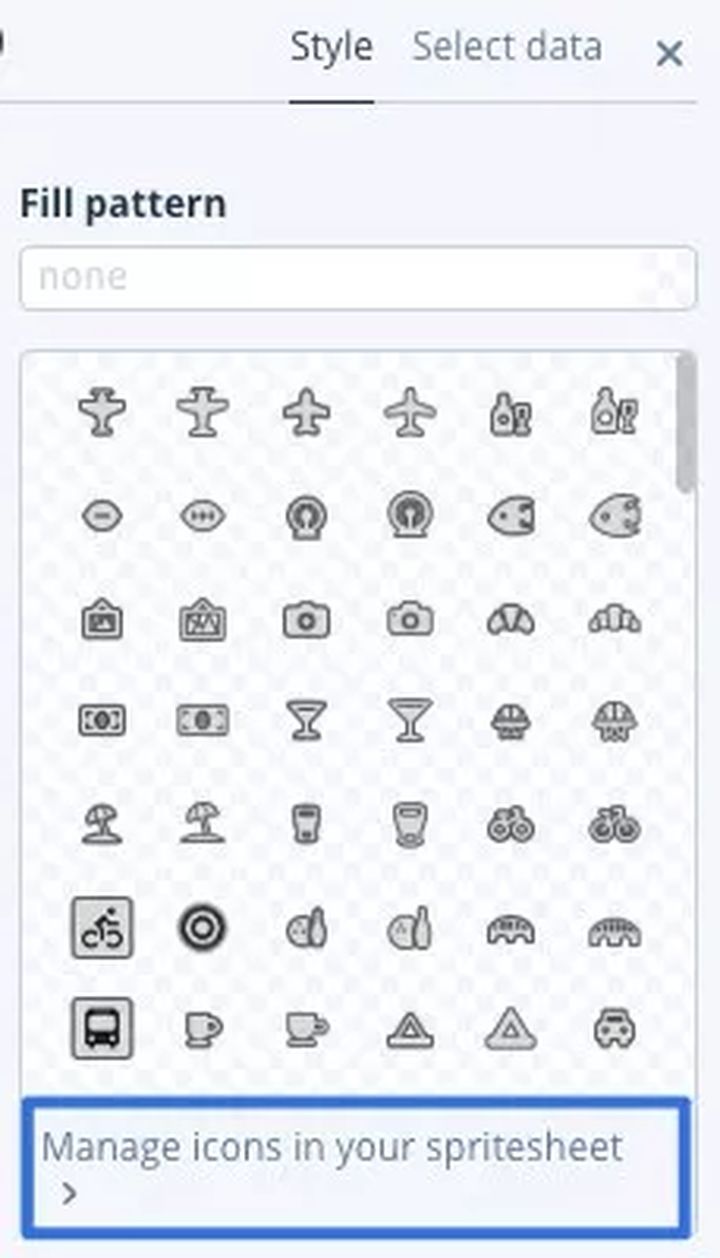
Mapbox Studio 内置了多种纹理/标签可以供您添加,但如果想要自定义的话,可以点击下面的“Manage icons in your spritesheet“。

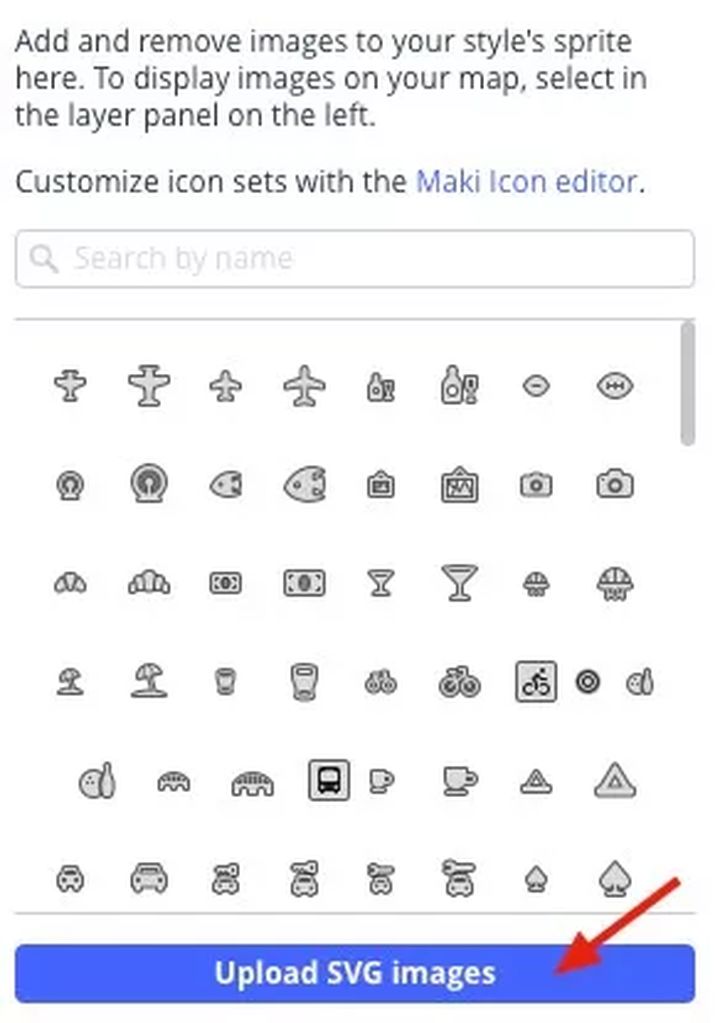
在 Spritesheet 中点击“Upload SVG images“就可以上传自己的自定义图片了。

好了,本教程就到这里,谢谢大家的阅读。

感谢您还没走!
要知道 Mapbox Studio 支持的 SVG 文件有很多限制,比如大小不能超过 400 kb,并不是所有的 SVG 文件都能满足的,更何况我们能找到的素材还只是图片格式。
那么下面就告诉你,如何将一张图片转化为适合 Mapbox Studio 的 SVG 纹理!需要准备的软件和素材
• Adobe Illustrator:将图片转化为可以上传到 Mapbox Studio 中的 SVG• Mapbox 账户:请在 http://Mapbox.com 上注册• 待加入地图的图片:在你喜欢的图片素材中寻找即可,我们这里打算在 https://www.pexels.com/search/pattern/ 上找一张合适的做个示例。处理纹理图片
假如我们想要把下面的木板纹理加入到地图中,作为陆地的纹理。

首先在 Adobe Illustrator 中创建一个边长为 50 px 的画布。

将图片拖入,调整大小至覆盖画布。

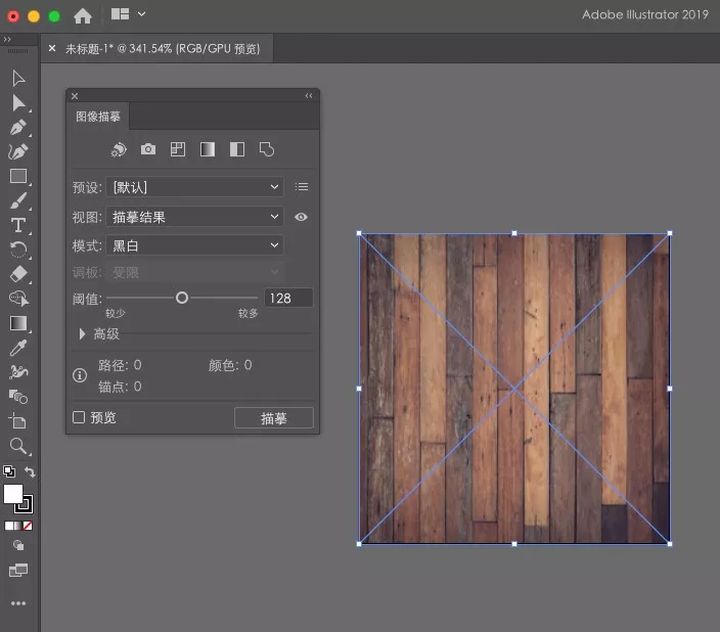
选择“窗口 - 图像描摹“打开图像描摹工作面板。

在"预设"处我们可以选择"高保真度图片"或者“低保真度图片“选项,如果最后的 SVG 尺寸过大,建议选择后者。
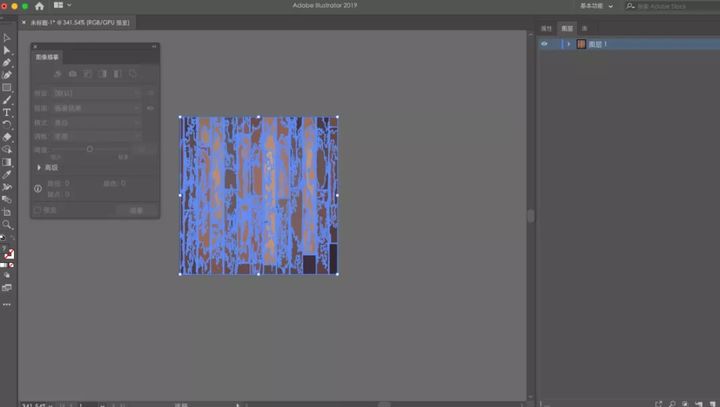
等待图片处理好后,选择“对象 - 图像描摹 - 扩展“。

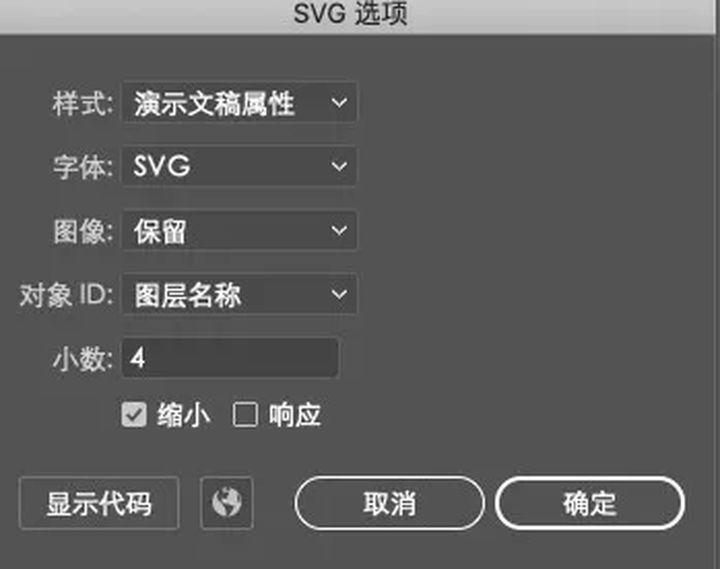
最后一步,就是导出 SVG 文件,点击“文件-导出-导出为“,选择“演示文稿样式“,点击确定。

如果最后输出的 SVG 文件还是超过了 400 KB,可以使用 SVG 压缩工具做进一步的压压缩,或者修改导出参数来控制 SVG 的大小,比如小数位数。

替换后

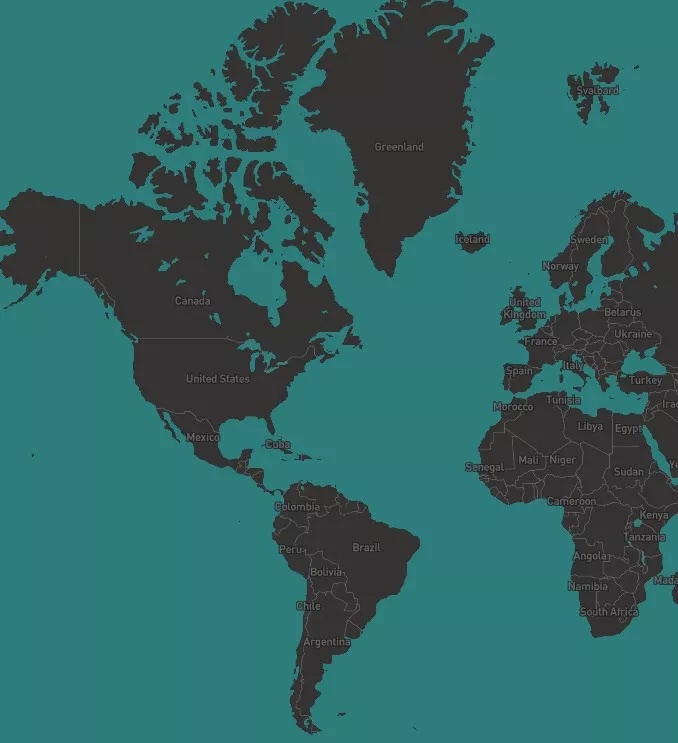
替换前
如上图,我们已经成功替换了陆地的纹理。
这只是一个简单的例子,相信你做出惊艳的地图设计。
如果你在使用的时候遇到了问题,可以参考这里的英文指南。
欢迎大家进入 http://Mapbox.cn 留下你的问题、建议、产品想法等,我们会在 1- 3 个工作日内回复你哦!









 本文教你如何在Mapbox Studio中将个人图片转换为SVG纹理,提升地图设计美感,包括Adobe Illustrator操作步骤和SVG限制说明。
本文教你如何在Mapbox Studio中将个人图片转换为SVG纹理,提升地图设计美感,包括Adobe Illustrator操作步骤和SVG限制说明。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








