结合之前的API可以来个简单的实践
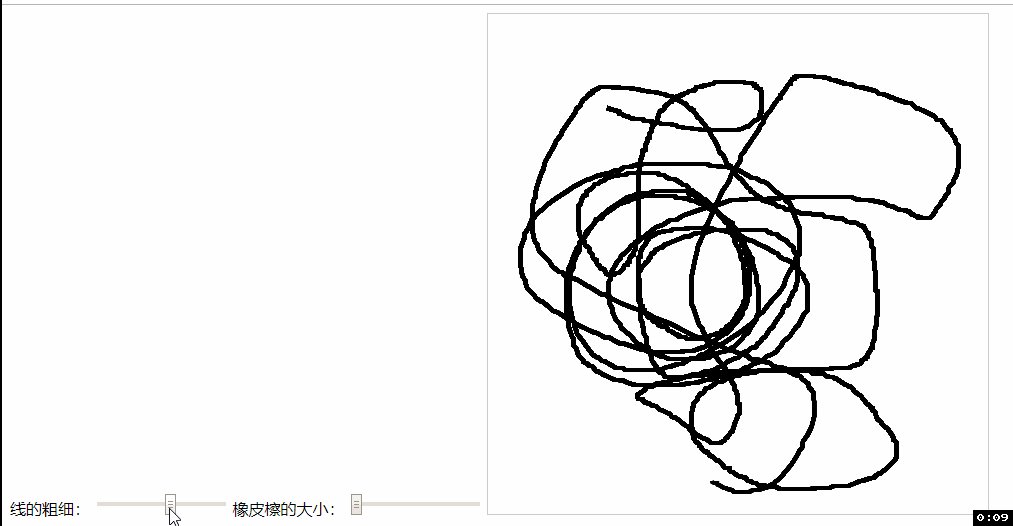
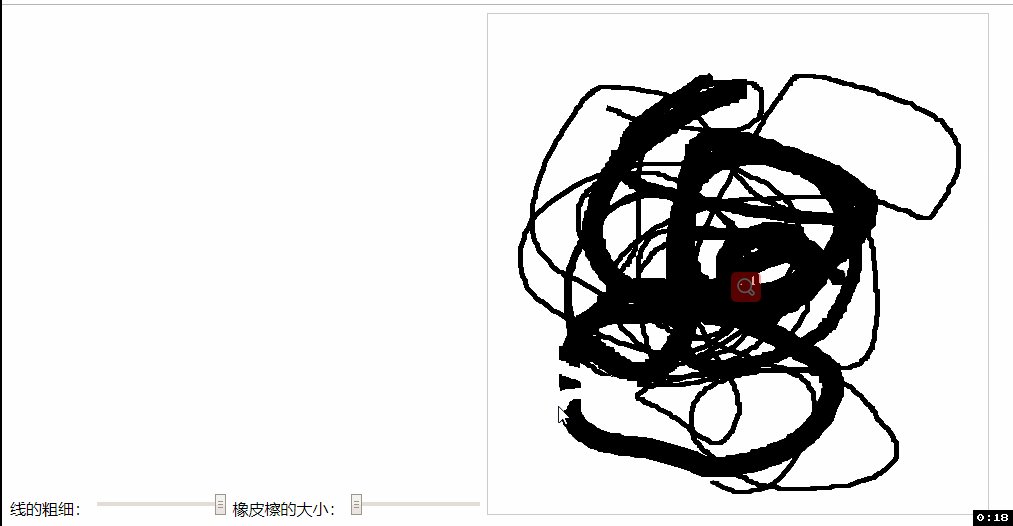
栗子:结合鼠标交互效果实现画板的功能,有写的功能以及橡皮擦的功能(撤销、前进就先不考虑了)

首先来个布局:
需要调节线的粗细以及橡皮擦的大小,我们需要H5的范围表单元素
HTML
<body>
<label>线的粗细:
<input id="line" type="range" step="1" min="1" max="20" value="4">
</label>
<label>橡皮檫的大小:
<input id="rub" type="range" step="1" min="1" max="20" value="1">
</label>
<script src="./index.js"></script>
</body>JS
1、获取表单元素: 线, 橡皮大小







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








