在创作原型的过程中,你可以将自己的线框图添加上一些列的交互、条件逻辑、函数功能,让自己的原型更接近最终的应用。一个原型有多少交互行为取决于用户和目标,有时候用户需要进行测试或先行体验产品的效果,你就必须做出高保真,尽可能的贴近最终目标,有时候为了尽快的做出想要的效果,可以减少相应的交互。Axure RP的交互主要有三个方面,事件、用例、动作。接下来就从这三个方面进行学习。
特殊元件事件选项改变时(on selection change)

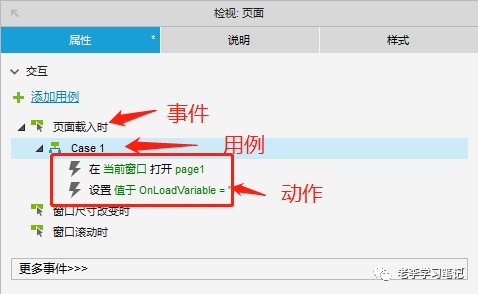
事件
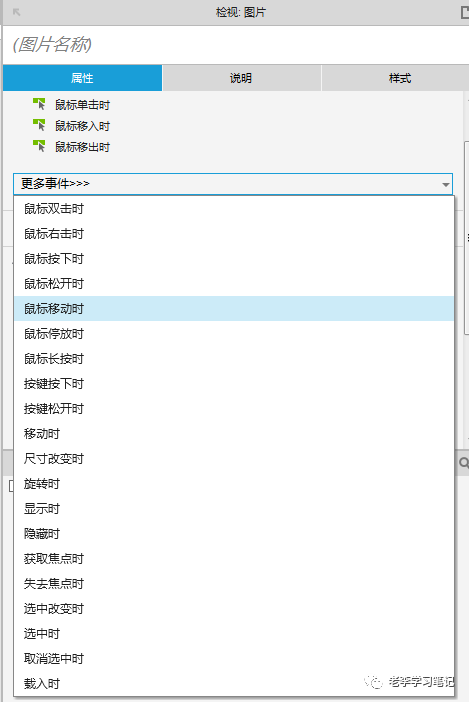
事件是一个交互的触发器,例如:一个点击,鼠标悬停、拖动等,不同的元件,有不同的响应事件。

特殊元件事件选项改变时(on selection change)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








