会不会有这种感受,我们看到很多优秀作品,不论是简约还是炫酷的风格,总是能够让我们赏心悦目,吸引我们的视线,秘诀在什么地方?其实呢,其中有个很重要的点你没有掌握——视觉焦点。
视觉焦点究其概念,简单来说就是让我们的视线多停留几秒的视觉元素,画面的“猪脚”。这些视觉元素是通过什么视觉手法塑造的呢?下面分享几个比较通用的方法。
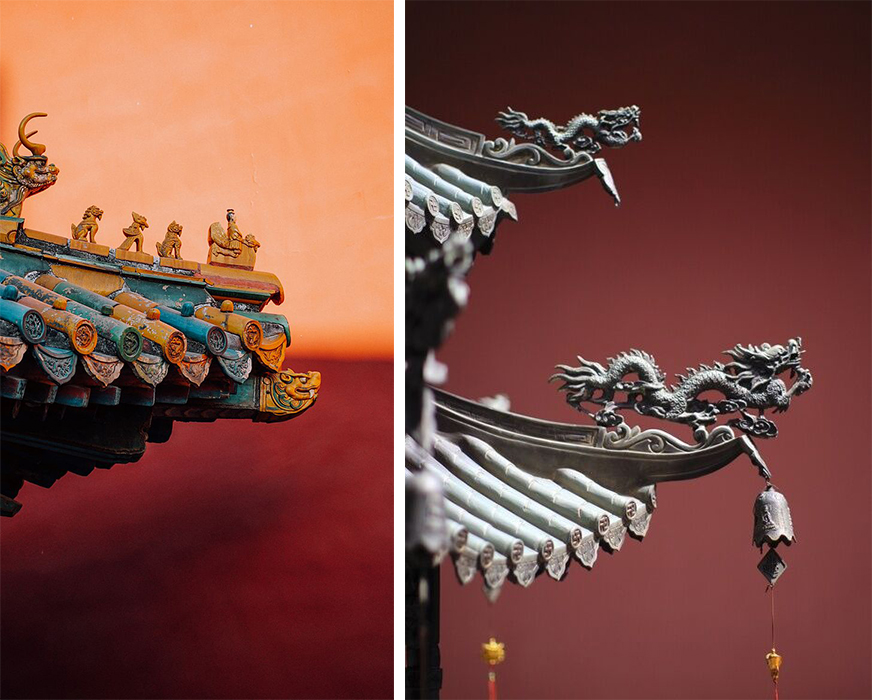
视角:运用非常规视角展现不同的艺术效果
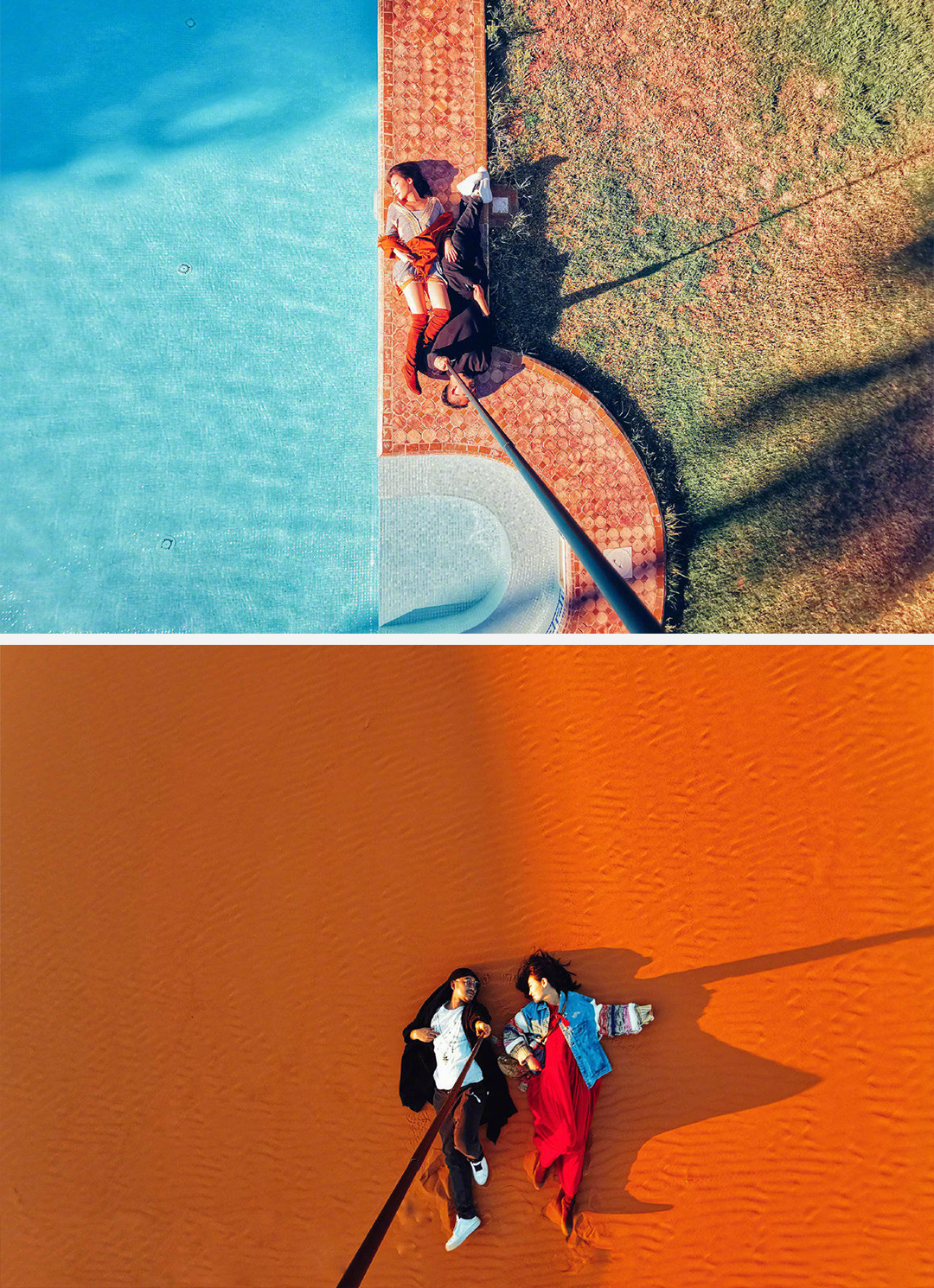
视角:运用仰视视角,俯视视角,以及其他一些非常规的视觉角度,同样也能让画面产生眼前一亮的感觉,
图一海报通过俯视的视角,将人物的披风与周围的场景融合而成一个太极的图案,画面感极强,而且在色彩的运用上基本上也是黑白浑然天成。俯视的视角为画面本身塑造了很好的图与底的形象,视觉印象很深刻,当然视觉焦点也就形成了。
图二《肖申克的救赎》主题海报同样采用了仰视的视角去表达,和电影主旨相通,如经典台词:“有的人的羽翼是如此光辉,即使世界上最黑暗的牢狱,也无法长久地将他围困!”诠释了自由崇高的概念,表达了对自由的向往与对黑暗的抗拒。



反差:通过对页面某个元素进行放大或缩小的方法,展现戏剧化效果
1:放大,放大,再放大,通过夸张画面中主体物的某一部分特征强调产品的某一项优秀性能,塑造出画面的重点,形成视觉焦点;或是将产品或则景物的每一部分细节以无比写实的方式夸张处理,形成震撼的视觉效果,从而形成视觉焦点。


2:缩小,缩小,再缩小,通过缩小画面中常见的一些物体的比例,而夸大现实生活中某些比主要要远远大于的物体的比例,使之打破常规,形成画面戏剧性的视觉效果,塑造出画面焦点。


对比:通过对比的艺术形式,使画面表现形式更加丰富
长与短,高与短,胖与瘦,粗与细,好与坏这些都是对比的表现形式,对比是一个相对的概念,同时在视觉中,对比分为大小对比……对比作为最重要的艺术表现形式,也是最能出艺术效果的


视线:运用画面中模特的视线或引导元素突出画面焦点
1:视线引导画面视觉中心;顾名思义,通过画面中人物的视线的方向引导出画面的重要内容,为什么视线能引导出重要内容呢,羊群效应,举个例子吧,当一个人抬起头来,即使天空中什么也没有,另外也会有其他人跟着前面的人抬起头仰望天空。
图一中小孩抬起头的头望向奔驰,从某种程度暗示了成年人对于奔驰的渴望,或许画面中再加一句“小时候的梦想……”这种煽情的文案,那么这个海报就完美了。
图二通过人物对视的的视线引导出海报的重点,“英雄本色”,尝试通过人物的视线来引导出画面的重点,往往能收获意向不到的效果。



案例演示一

问题点:奔跑的男性是图中最大的物体,但是,相对于图片的尺寸,他还不够大,不够醒目,没有体现视觉张力,
解决办法:放大,放大,再放大,使人物细节展示更突出,力量感得以展现,四肢舒展,动作利落,充满活力。配上激励人心的广告文案,运动服广告感染力十足!




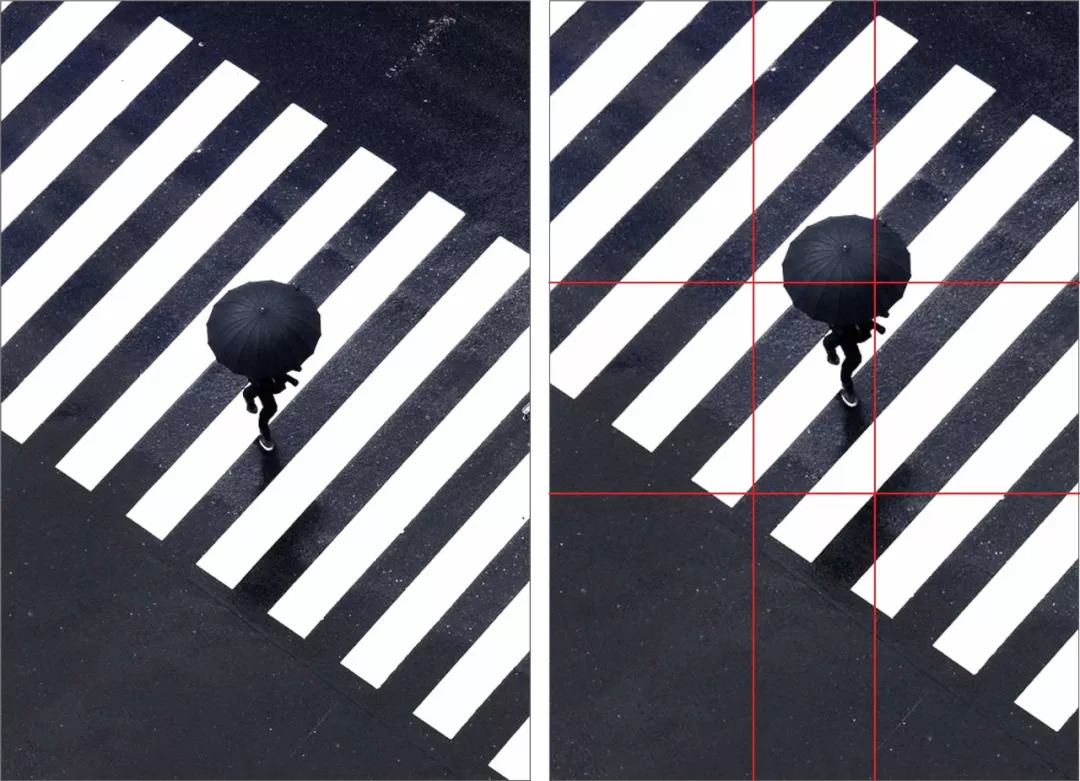
案例演示二
在网上选图时可以根据视角的角度去选,同样都是过马路的图片,俯视的会给到人以整体,客观,新颖的视觉感受。我们将最终选择的图片放置在版面中,用黄金比例的九宫格形式调整图片的大小位置,将人物放置在九宫格的交叉点上,视觉焦点更好。

将文字信息放置在左下角的留白区域,以层级对比的形式区分大小,另外用线性元素丰富信息形式,加上深色块承载信息,使信息创达更为清晰。

回顾一下重点内容:
让画面变的更精彩,使画面焦点更加突出,可以使用如下方法:
a:运用非常规视角展现不同的艺术效果
b:通过画面反差的艺术效果,通过对页面某个元素进行放大或缩小的方法,夸张画面某个元素展现戏剧化效果
c:通过对比的艺术形式,使画面表现形式更加丰富
d:运用画面中模特的视线或引导元素突出画面焦点
设计虽没有近路,但可以少走弯路!





















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








