CSS百分比加减固定的像素的方法
2017-06-10 08:31
TAG: css
CSS指的是层叠样式表,CSS的单位大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了,最近在修改网站模板时发现了一个问题,之前一直都是用自己的笔记本电脑来查看自己的博客,博客刚好显示的可以,但是一旦换了分辨率高的显示屏,网站就显得很不搭配了,要是css能够百分比加减固定像素就能解决问题了,于是百度相关,经过测试,终于解决了CSS百分比加减固定的像素的问题。

代码如下:
然后随着手机的流行,web app和hybrid app的开发,都用到了css3技术,在css3中,新增了许多单位,rem、vw和vh、vmin和vmax、ch和ex等等。
css3的calc()
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.haorooms {
width: calc(expression);
}
这样padding和margin和百分比一起用,问题就可以解决了。
例如,我们margin是20px。那么我们就可以写成:
.haorooms{
width: calc(100% - 20px); //注:减号前后要有空格,否则很可能不生效!!
}
也可以这么用:
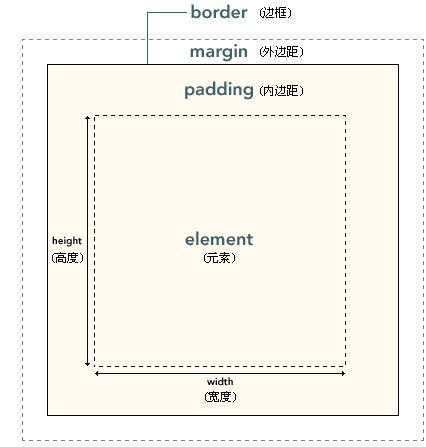
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}




















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








