一
问题导引
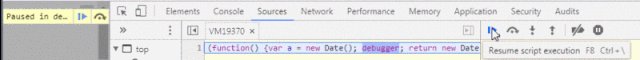
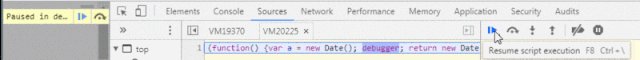
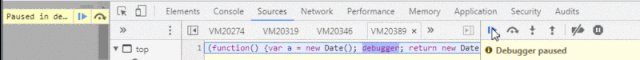
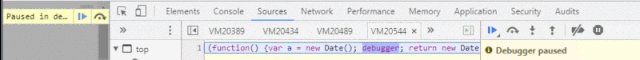
做网页POST,抓包分析是必不可少的,遇到加密,必然分析网站的前端代码,一般F12打开控制台,结果发现页面一打开控制台就不断的debugger,很影响看页面内容。
▲该死的debugger
每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行代码:(function() {
var a = new Date(); debugger; return new Date() - a > 100;}()) 不停地打断你,页面跳到source页面,阻止你看他代码不断的产生不可回收的对象,占据你的内存,造成内存泄漏,没过多久浏览器就会卡顿。
不停地打断你,页面跳到source页面,阻止你看他代码不断的产生不可回收的对象,占据你的内存,造成内存泄漏,没过多久浏览器就会卡顿。
但我们要调试,怎么办呢?








 一问题导引做网页POST,抓包分析是必不可少的,遇到加密,必然分析网站的前端代码,一般F12打开控制台,结果发现页面一打开控制台就不断的debugger,很影响看页面内容。▲该死的debugger每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行代码:(function(){ vara=newD...
一问题导引做网页POST,抓包分析是必不可少的,遇到加密,必然分析网站的前端代码,一般F12打开控制台,结果发现页面一打开控制台就不断的debugger,很影响看页面内容。▲该死的debugger每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行代码:(function(){ vara=newD...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5318
5318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








