跟苏苏一起
每天学点排版干货
【这是苏苏的第36篇教程】
我们说过:普通边框制作(?戳)、异形边框制作(?戳),这一次,再来一点其他边框叭!
01 特殊双线边框
秀米直接设置双线边框是不能手动控制线条距离、类型等,如果想要别的双线边框,不妨自己手动做一个~

同时套两层布局,分别设置两个布局的边框粗细、大小、颜色。
用「外层布局的间距」来调整两个边框线之间的距离,就可以随心所欲做出各种各样的双线边框啦!
02 渐变边框
1)渐变实线边框
目前秀米的边框是不能直接设置为渐变色的,所以也需要手动做一个假·渐变边框。

还是先套两层布局。
「外层布局背景」设为渐变色,并设置「布局间距」(相当于你想要的边框宽度)。
「内层布局背景」设为与全文底色一致的颜色,就OK啦!
tips:不难理解,如果想要哪一边没有边框的话,直接不要设置对应方向的布局间距就好啦!
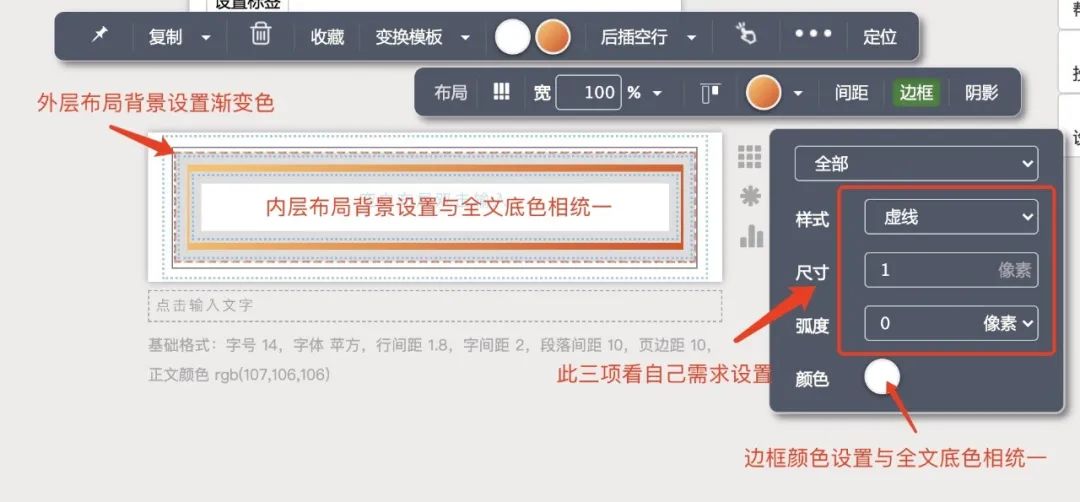
2)渐变虚线/点状边框

两层布局。
「外层布局边框」设置虚线/点状边框,「布局背景」设为渐变色。
「边框颜色」与全文背景底色一致,「内层布局背景」设为与全文底色一致。
这里外层就不需要用到布局间距啦,因为已设置的边框宽度就相当于撑起了渐变色边框的宽度。
tips:因为虚线及圆点边框的颜色是「漏」出来的(相当于一段有颜色一段透明色如此交叉而来),所以我们现在是反思维,在边框为透明的地方,漏出了底层的渐变色。而实际的边框颜色,则需要与全文底色一致,才可以假装这里“透明”的。
渐变色教程看这里(?戳)
03 纹路/图片边框
纹路与渐变色完全同理,也是实线与虚线/点状边框步骤稍有差异。
只是上一part中渐变色的地方,换成纹路图片。
小可爱们可以自己动手试一下这个吖~
tips:点状/虚线的设置时要注意,背景图一定要设为重复,否则边可能会显示不全哦~
设置重复类背景时,建议图片背找可以无缝衔接的,相关原因请看背景教程(?戳)。当然有其他需求或者不在的,可以忽略这个tips。
好啦,这一期的边框教程就到这儿啦,预计还有一期,下回见~
排版交流
群号:1140430886(q群)
进群暗号:你
其他入门教程
非全框边框|图片处理|贴纸保存|重叠规律2|重叠规律1|插入小图片|一键排版|竖排文字|滑动布局|固定布局背景|普通布局背景|多列图片|同步
进阶教程
排版发光|异形图片|古风教程|动态元素2|动态元素1|描边文字|万能标题|文章配色
SVG教程
打印放映效果|点击放大|穿透滑动|动态文字|伸展布局|一键点亮
网站推荐
配色网站|渐变色网站|图片网站

关注我们
苏苏i排版
每天学点排版干货~


球分享

球点赞

球在看







 本文介绍了如何在秀米中通过手动设置实现特殊双线边框、渐变实线/虚线边框以及纹路/图片边框,通过套用多层布局并调整参数,创造出富有创意的排版效果。
本文介绍了如何在秀米中通过手动设置实现特殊双线边框、渐变实线/虚线边框以及纹路/图片边框,通过套用多层布局并调整参数,创造出富有创意的排版效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








