前言
前面的篇章基本已经说明在webpack中如何构建vue框架的时候。除了这些基础框架的要素,为了快速开发app应用。还要借助于更多的开源组件。
本篇章就来介绍一下如何基本使用饿了么的Mint UI组件。
使用 饿了么的 MintUI 组件
Github 仓储地址
Mint-UI官方文档

腾讯说明文档

安装基本说明
首先我们来看看官网的首页介绍,如下:

对于mint-ui的导入更加推荐使用「按需导入」的方式,因为这样可以节省压缩编译后的bundle.js的空间大小。
1.使用npm安装mint-ui
# Vue 2.0
npm install mint-ui -S
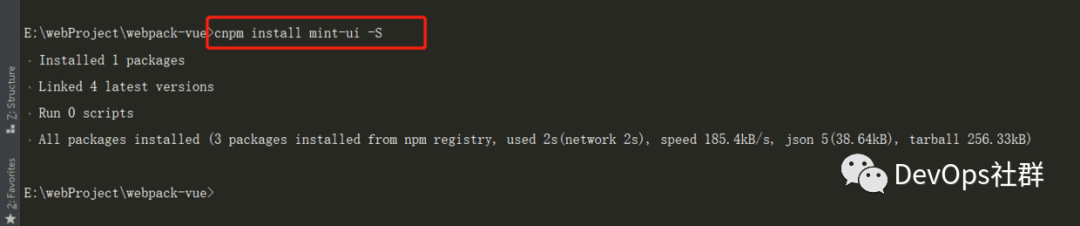
在项目中执行安装如下:

好了,安装完毕之后,下面来「导入组件」。
2.完整导入mint-ui的说明
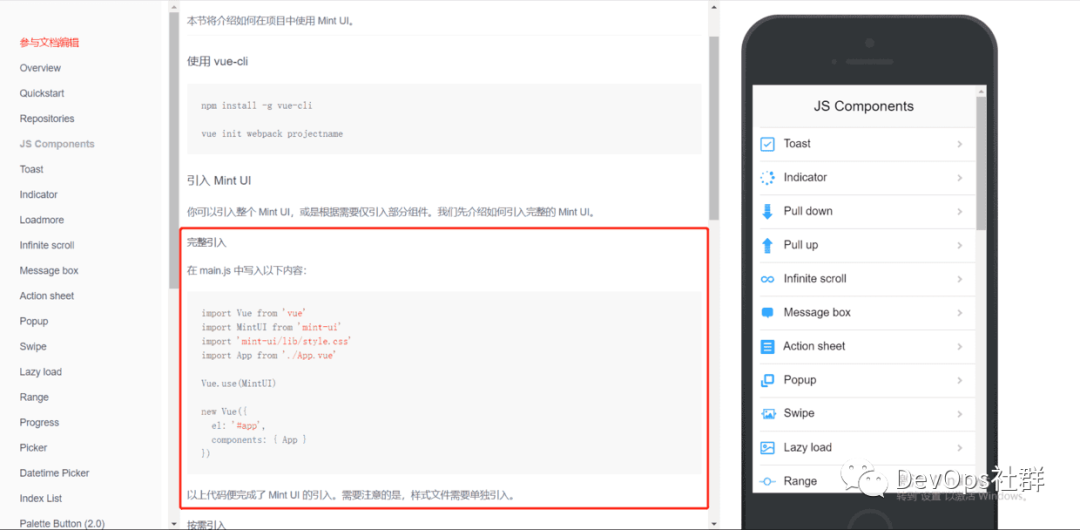
访问 http://mint-ui.github.io/docs/#/zh-cn2/quickstart
下面先来完整导入看看,如下:

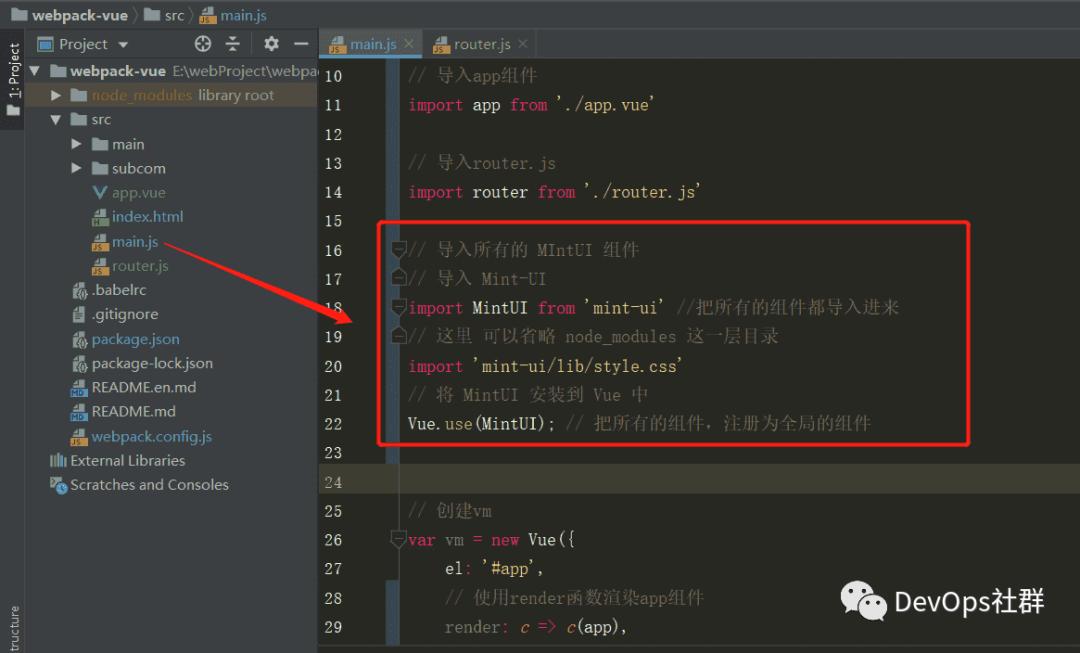
在 main.js 中写入以下内容:
import Vue from 'vue'
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
import App from './App.vue'
Vue.use(MintUI)
new Vue({
el: '#app',
components: { App }
})
以上代码便完成了 Mint UI 的引入。需要注意的是,样式文件需要单独引入。
Mint-UI中css组件的使用
3.在 main.js 配置完整导入mint-ui

当完整导入mint-ui之后,就可以使用使用相关的组件了,下面来看看一个button按钮组件。
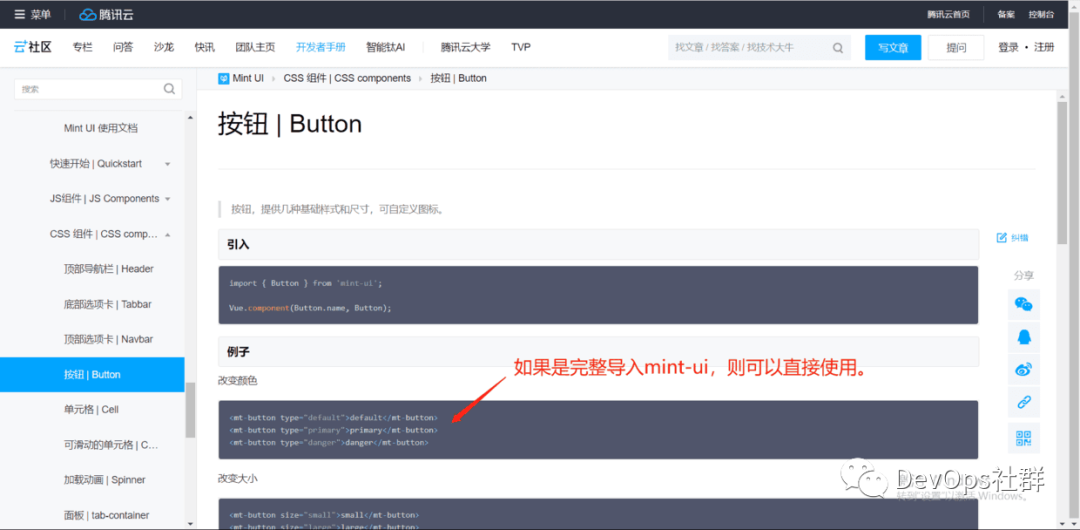
4.使用button组件
访问 https://cloud.tencent.com/developer/section/1489979

<mt-button type="default">defaultmt-button>
<mt-button type="primary">primarymt-button>
<mt-button type="danger">dangermt-button>
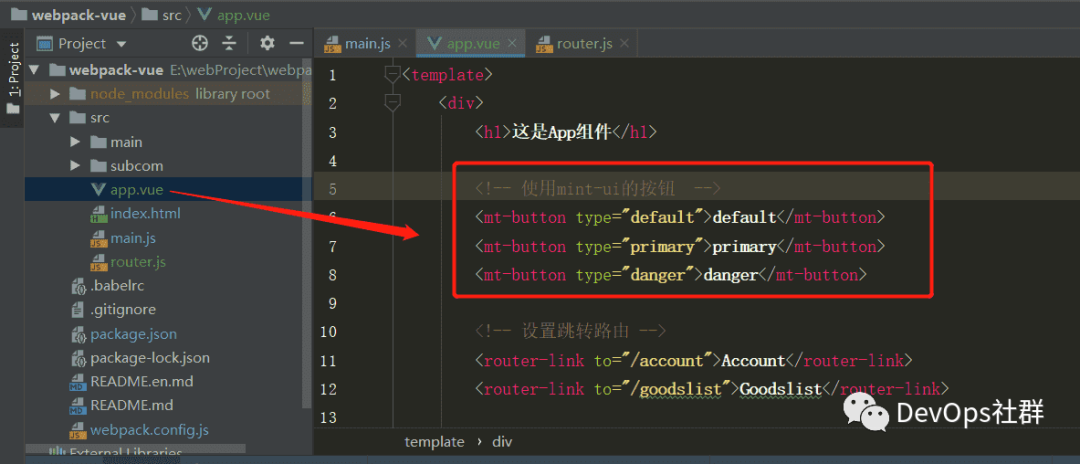
下面在app组件中使用看看,如下:

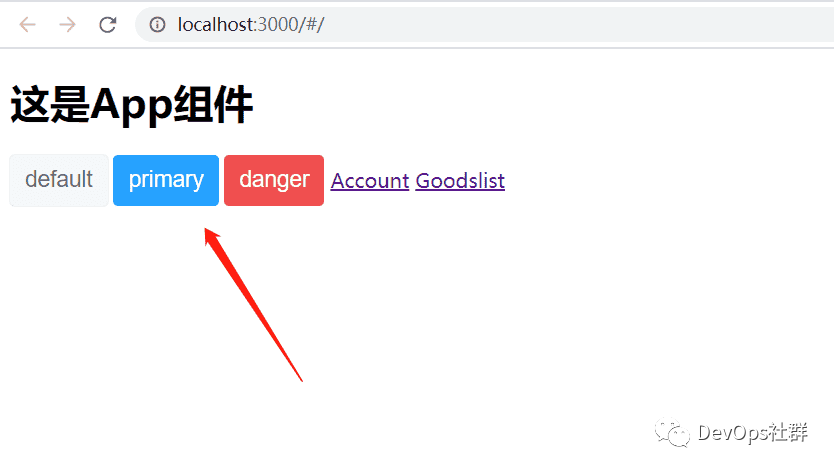
在浏览器看看效果:

5.设置button按钮的大小
<mt-button size="small">smallmt-button>
<mt-button size="large">largemt-button>
<mt-button size="normal">normalmt-button>
下面配置一下,如下:

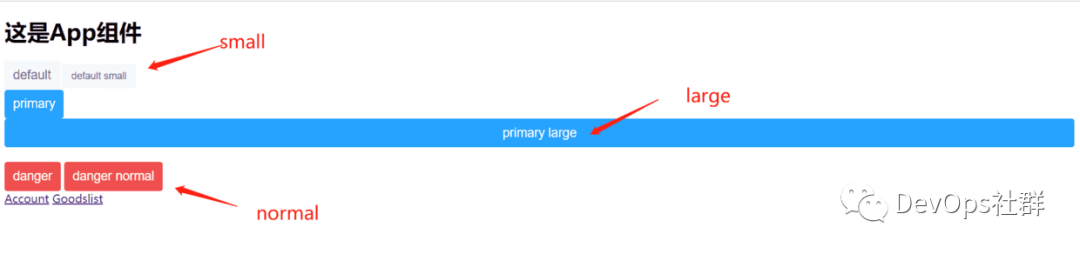
浏览器显示如下:

6.设置button按钮的禁用disabled
<mt-button disabled>disabledmt-button>
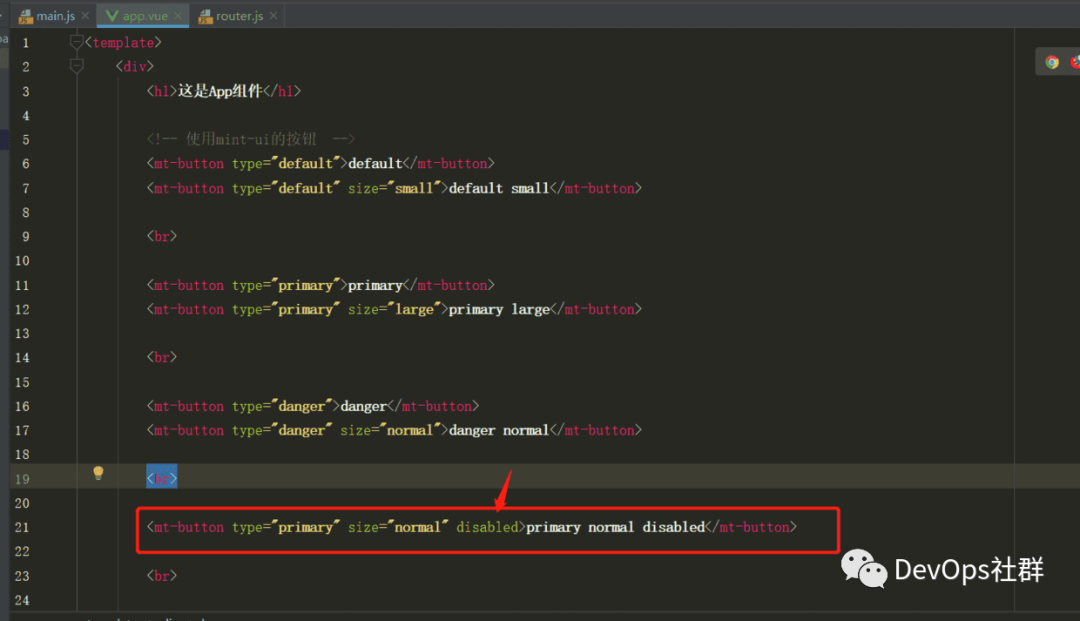
设置如下:

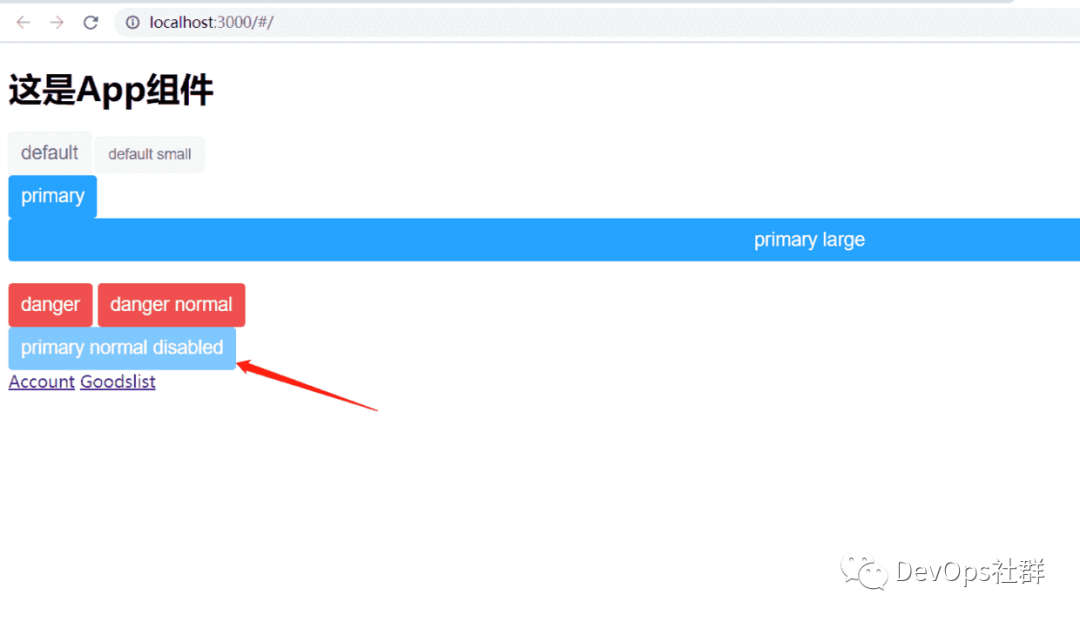
浏览器显示如下:

7.设置button幽灵按钮 plain
<mt-button plain>plainmt-button>
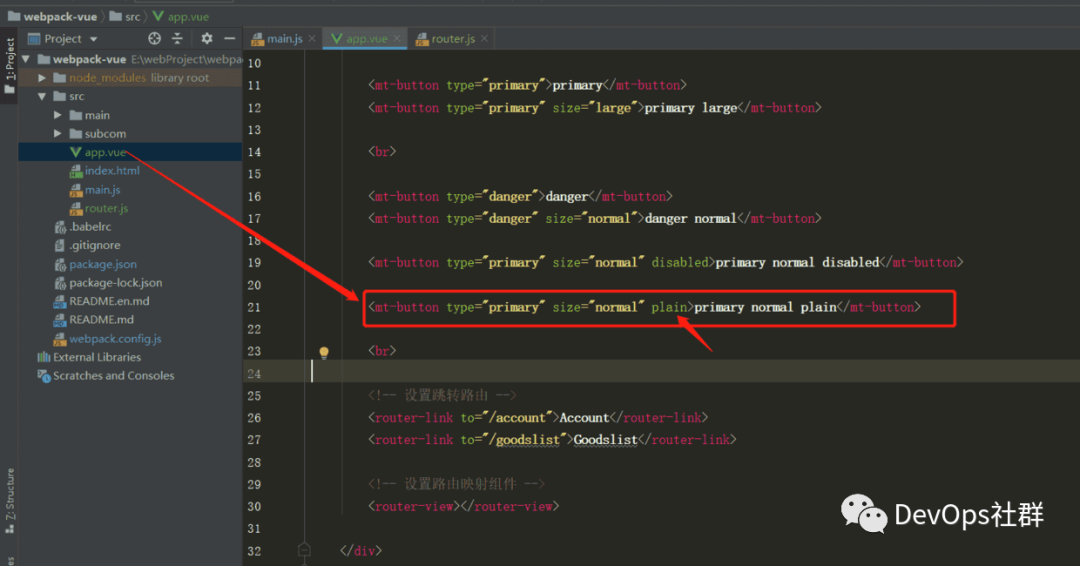
编写如下:

浏览器显示如下:

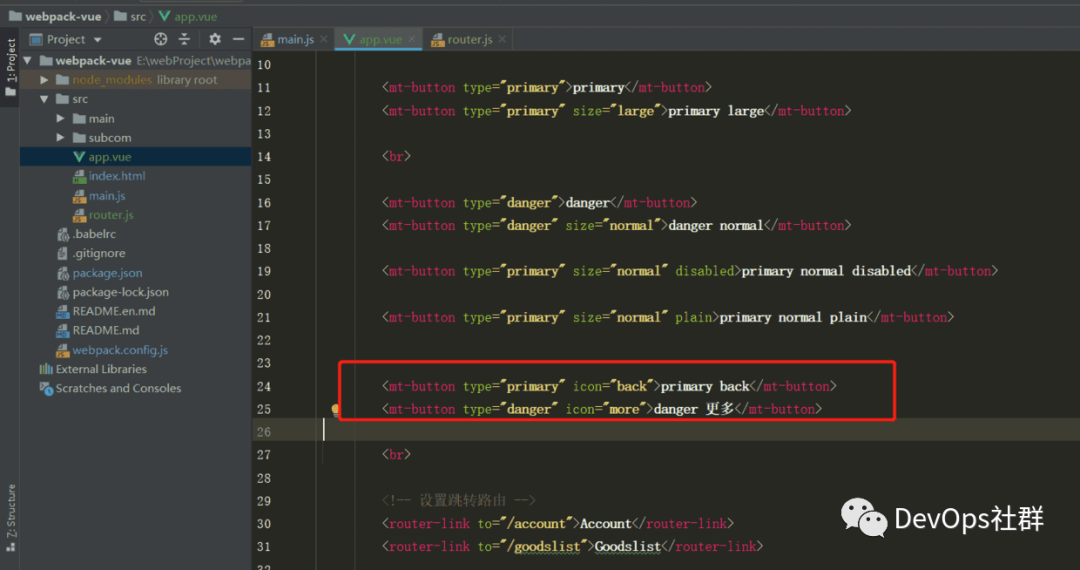
8.设置button图表 icon
<mt-button icon="back">backmt-button>
<mt-button icon="more">更多mt-button>
设置如下:

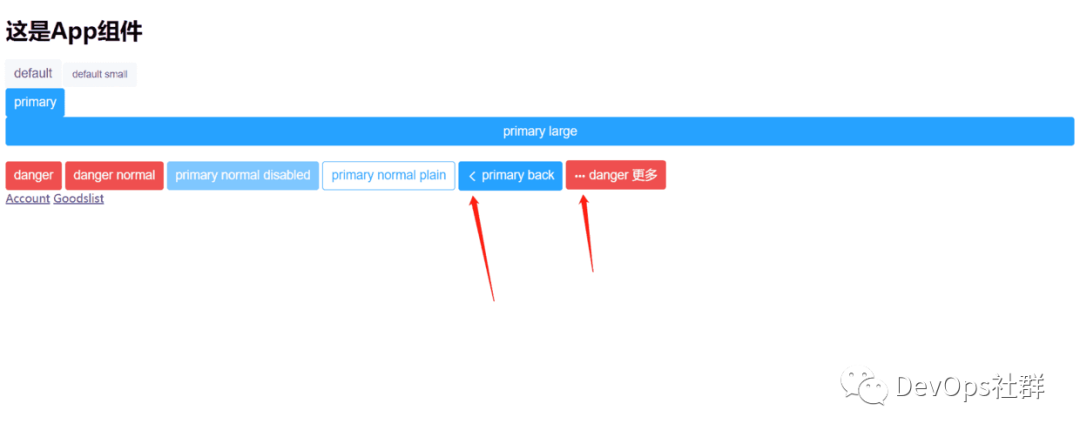
浏览器显示如下:

可以看到mint-ui提供了这两个的图标,如果还要更多,就要自己自定义使用其他库的图标了。
Mint-UI中 js 组件的使用
上面演示了mint-ui中css组件的基本使用,那么下面来看看js组件的基本使用。
与css组件不同,js组件不管Mint-ui是否完整导入,都需要进行特定的组件进行导入。
1.导入简短的消息提示框 | Toast
import { Toast } from 'mint-ui';
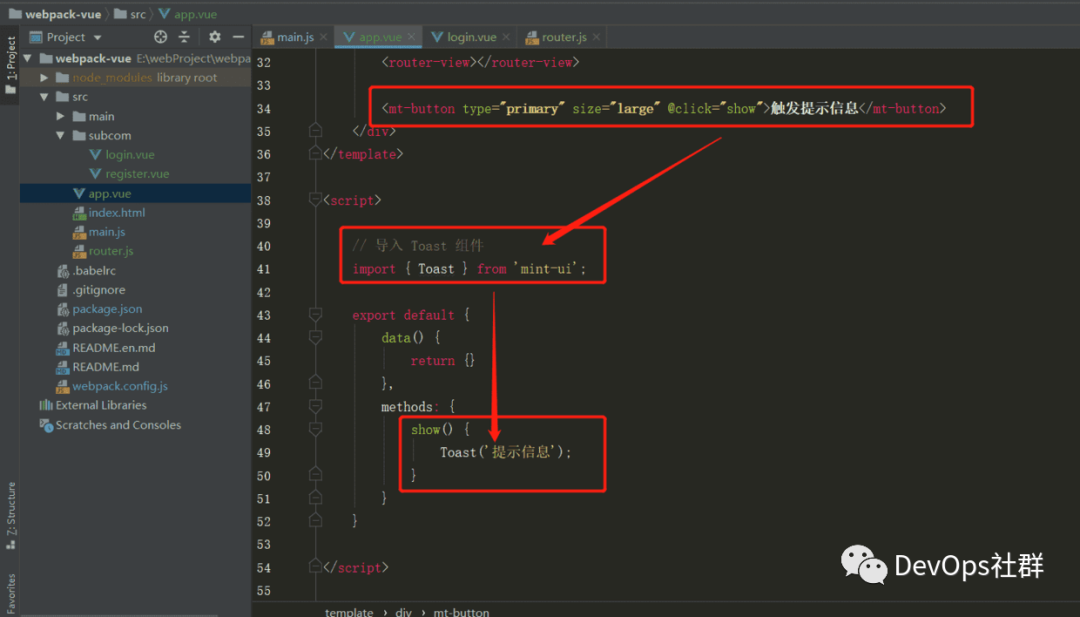
2.下面在app组件中设置一个点击按钮事件,并且触发Toast消息
基本用法:
Toast('提示信息');
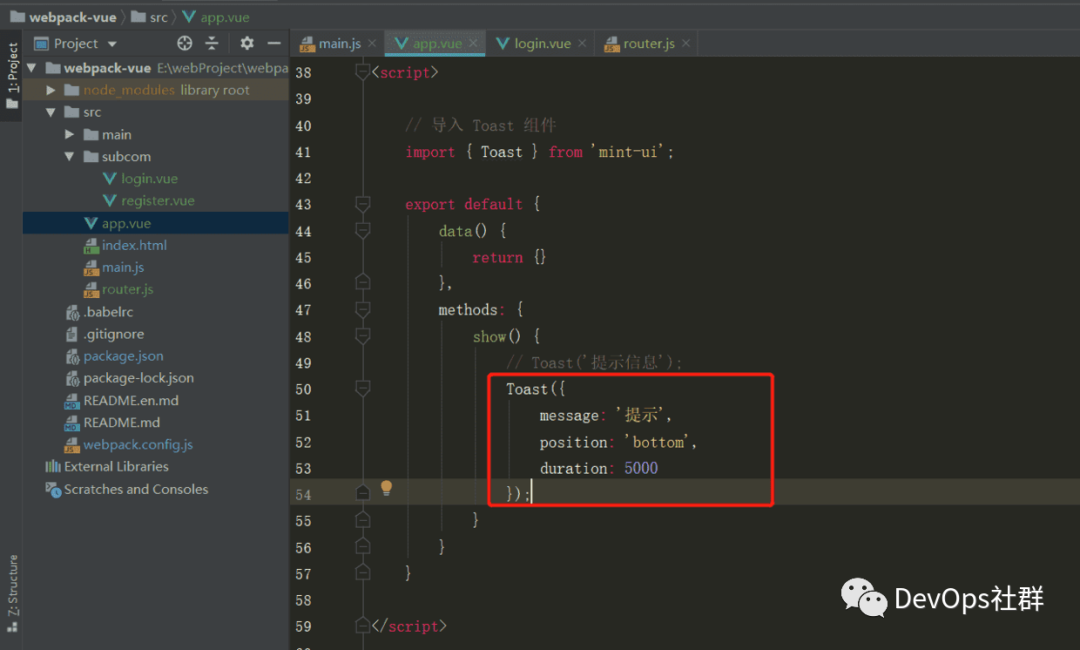
在app组件中设置如下:

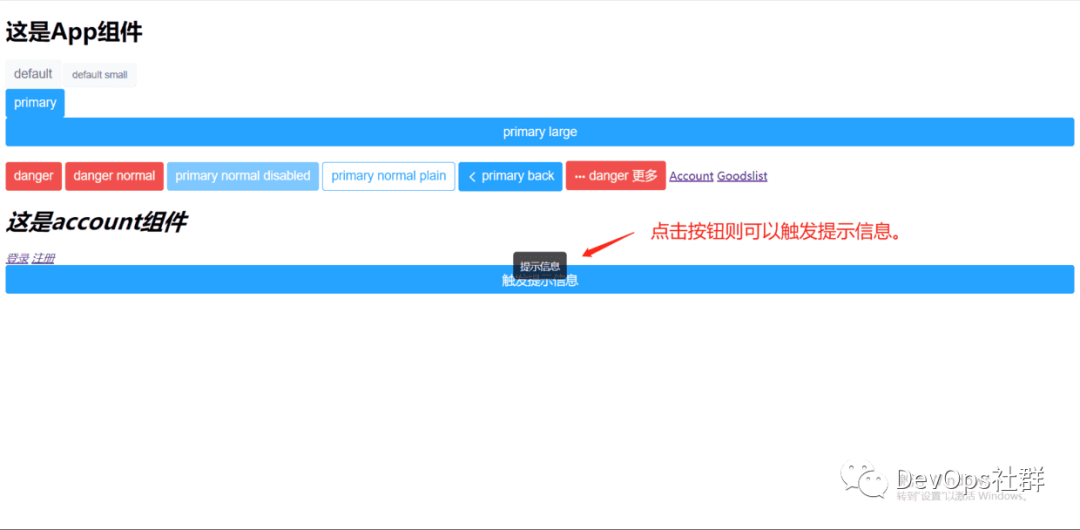
在浏览器测试如下:

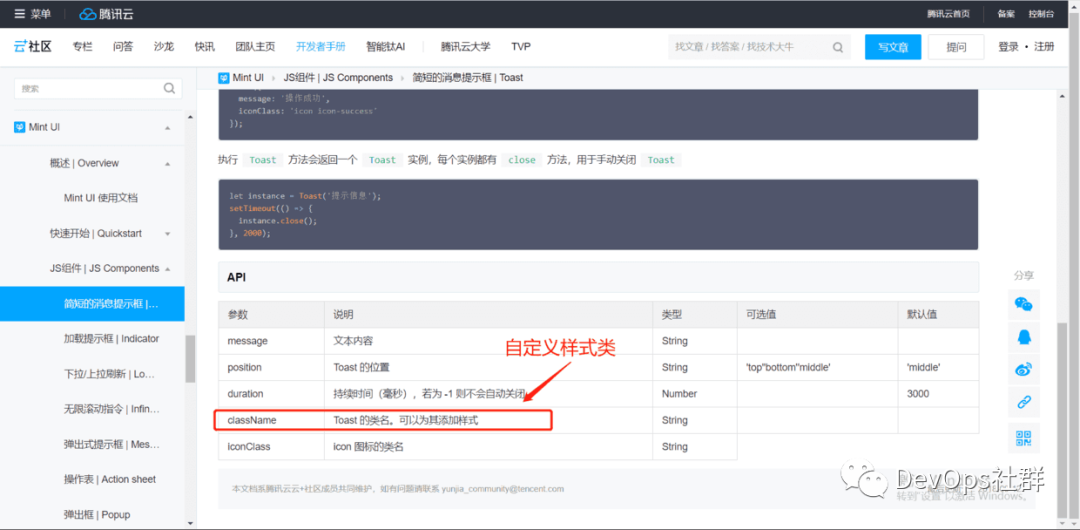
3.设置更多消息提示的API配置
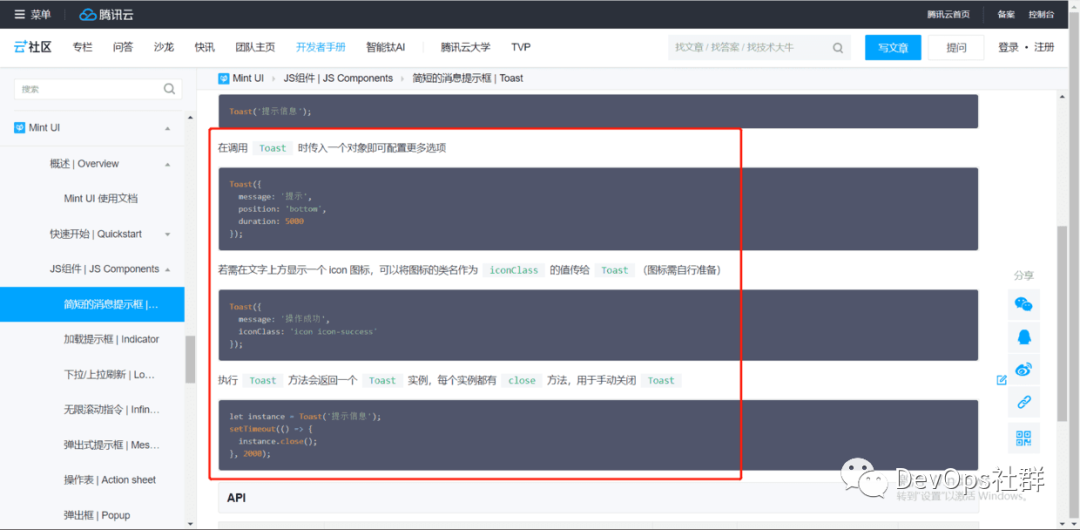
https://cloud.tencent.com/developer/section/1489961

在调用 Toast 时传入一个对象即可配置更多选项
Toast({
message: '提示',
position: 'bottom',
duration: 5000
});
若需在文字上方显示一个 icon 图标,可以将图标的类名作为 iconClass 的值传给 Toast(图标需自行准备)
Toast({
message: '操作成功',
iconClass: 'icon icon-success'
});
执行 Toast 方法会返回一个 Toast 实例,每个实例都有 close 方法,用于手动关闭 Toast
let instance = Toast('提示信息');
setTimeout(() => {
instance.close();
}, 2000);
「API」
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| message | 文本内容 | String | ||
| position | Toast 的位置 | String | 'top''bottom''middle' | 'middle' |
| duration | 持续时间(毫秒),若为 -1 则不会自动关闭 | Number | 3000 | |
| className | Toast 的类名。可以为其添加样式 | String | ||
| iconClass | icon 图标的类名 | String |
可以看到文档中提示有很多API参数可以设置,下面来逐个演示一下。
4.设置提示消息的位置以及持续时长

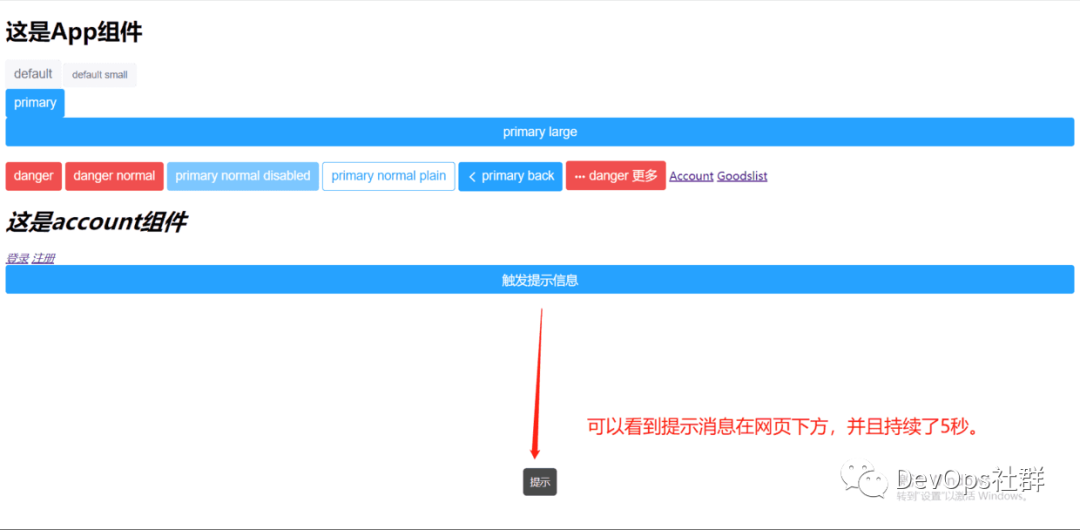
测试效果如下:

5.给提示消息设置icon图标
虽然提示消息可以配置icon图标,但是图标库却是要自己准备的。
「说明:若需在文字上方显示一个 icon 图标,可以将图标的类名作为 iconClass 的值传给 Toast(图标需自行准备)」
Toast({
message: '操作成功',
iconClass: 'icon icon-success'
});
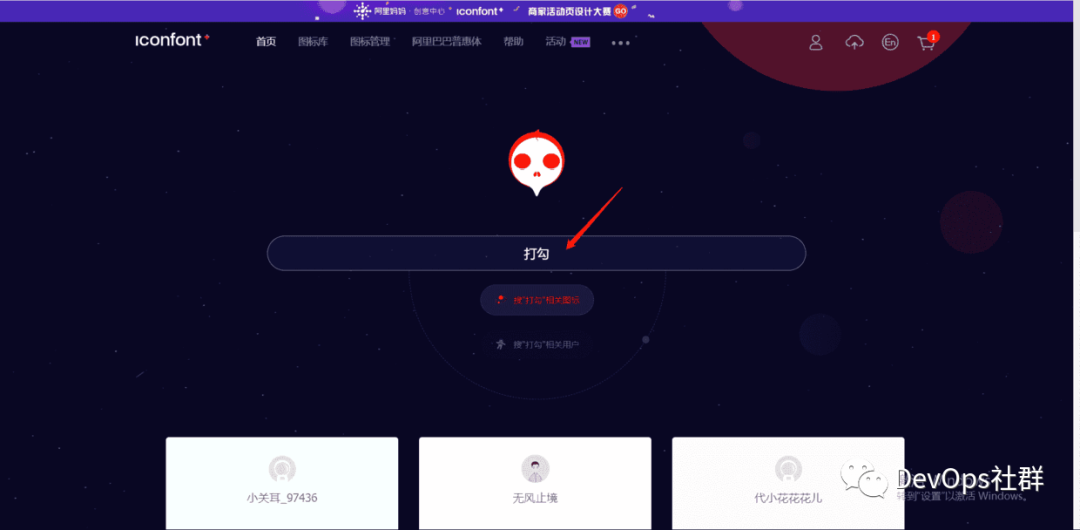
在这里我使用阿里巴巴的图标矢量库作为演示,首先访问:https://www.iconfont.cn/
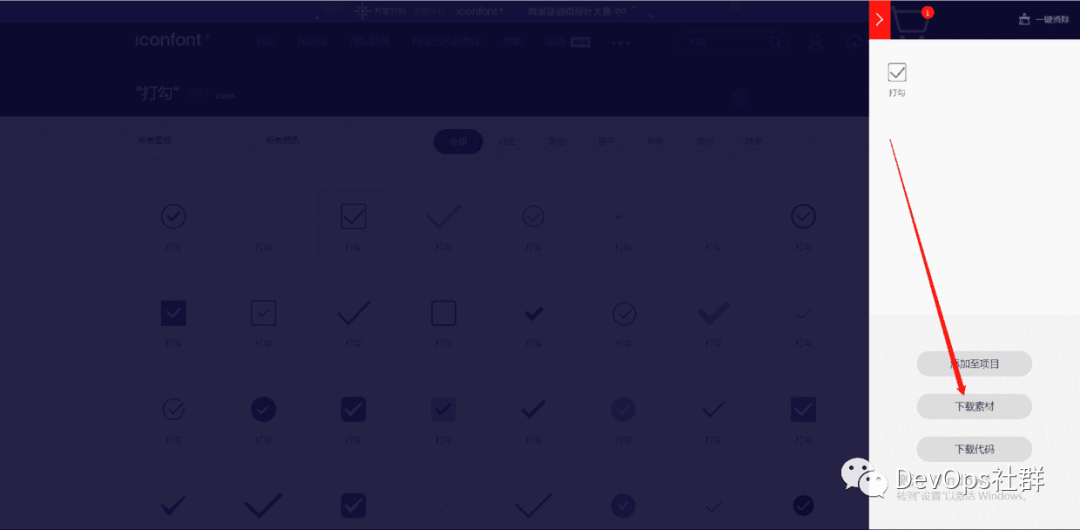
搜索一个打勾的图标作为演示,如下:



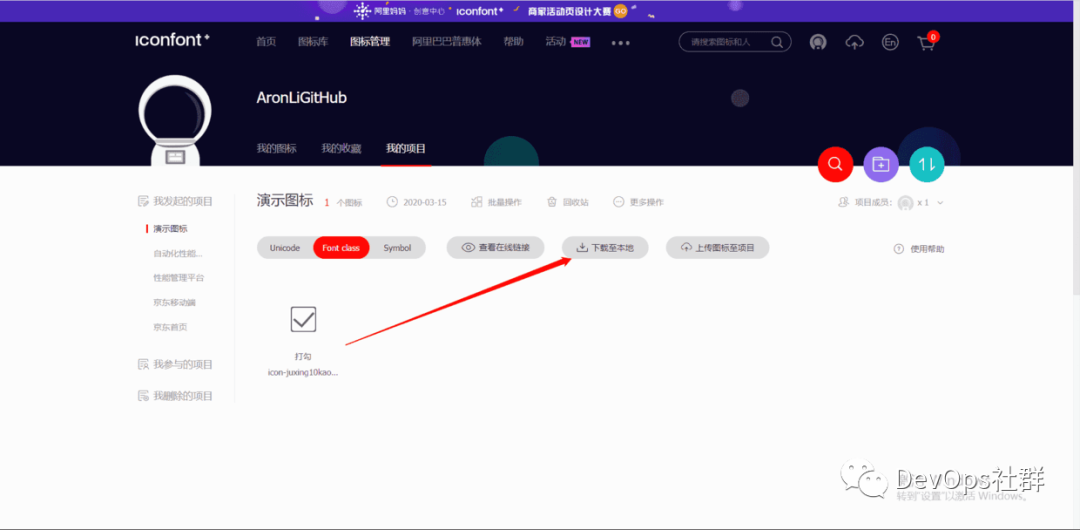
将选择好的图标下载至本地中。
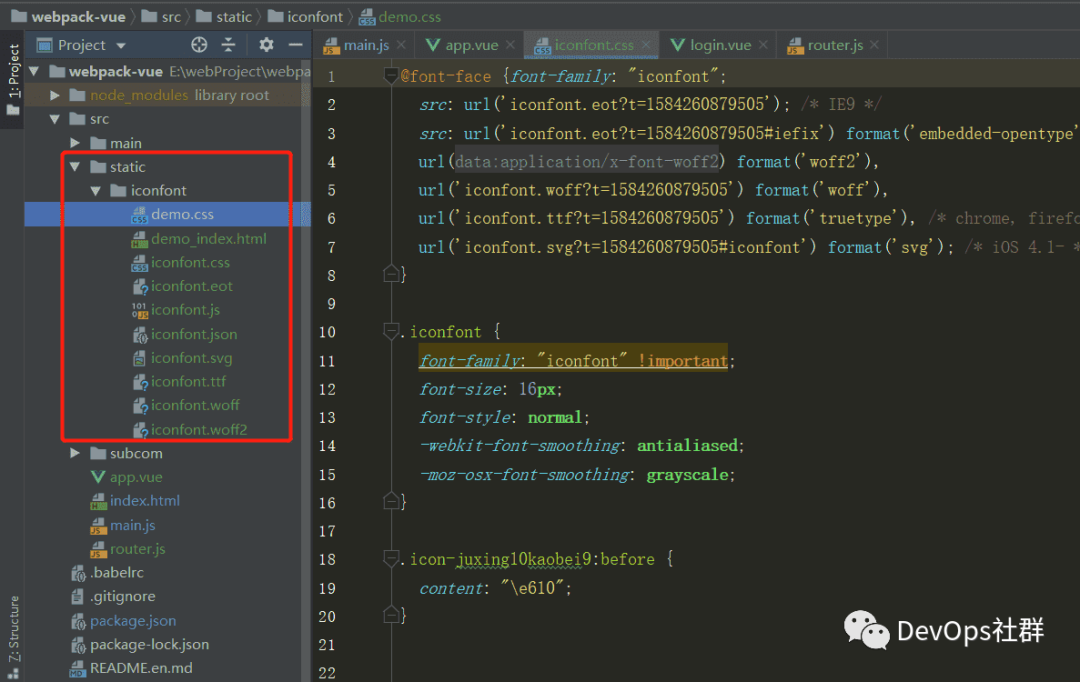
创建一个static/iconfont文件夹,用于存放字体文件

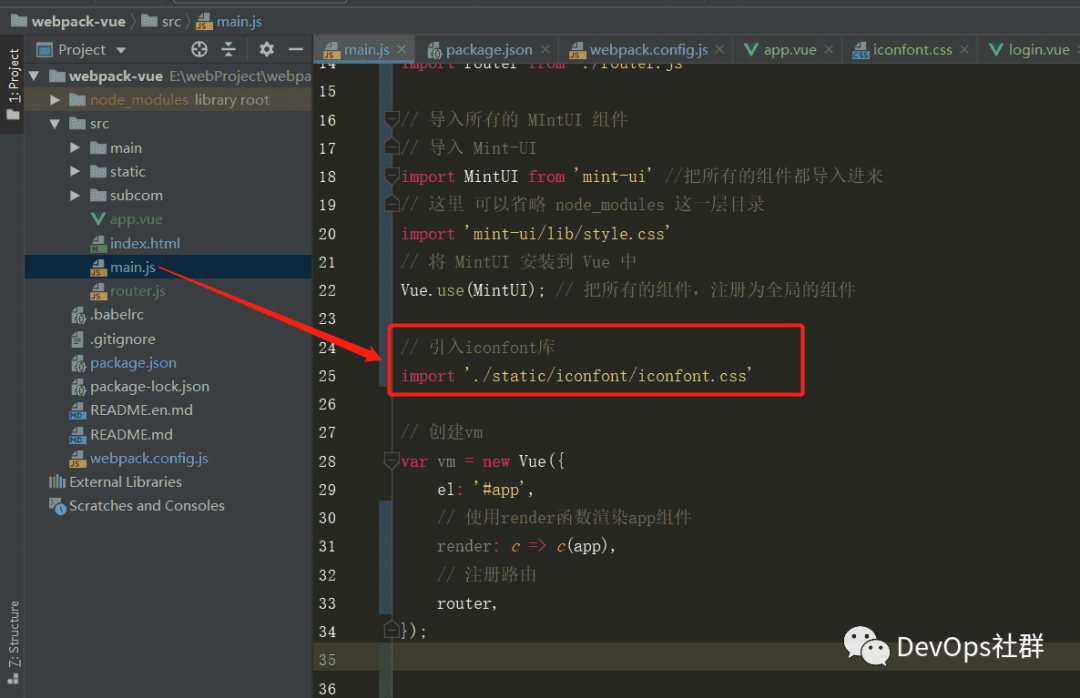
在main.js导入iconfont库

// 引入iconfont库
import './static/iconfont/iconfont.css'
配置webpack使用字体库文件
安装url-loader
cnpm i url-loader file-loader -D
在webpack.config.js配置规则如下:
module: {
rules: [
....
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }, // 处理 字体文件的 loader
]
},
在消息提示Toast中设置图标样式

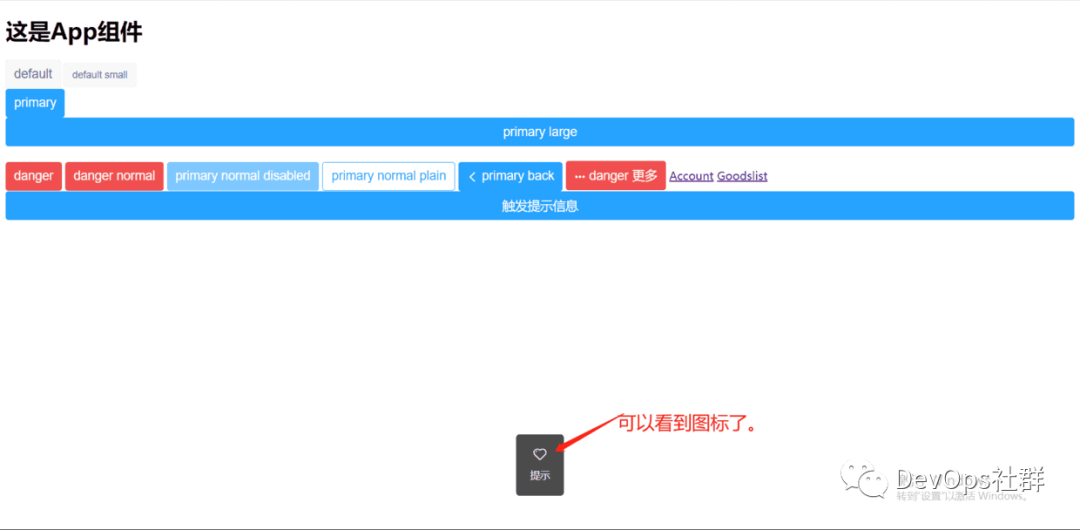
在浏览器看看提示消息

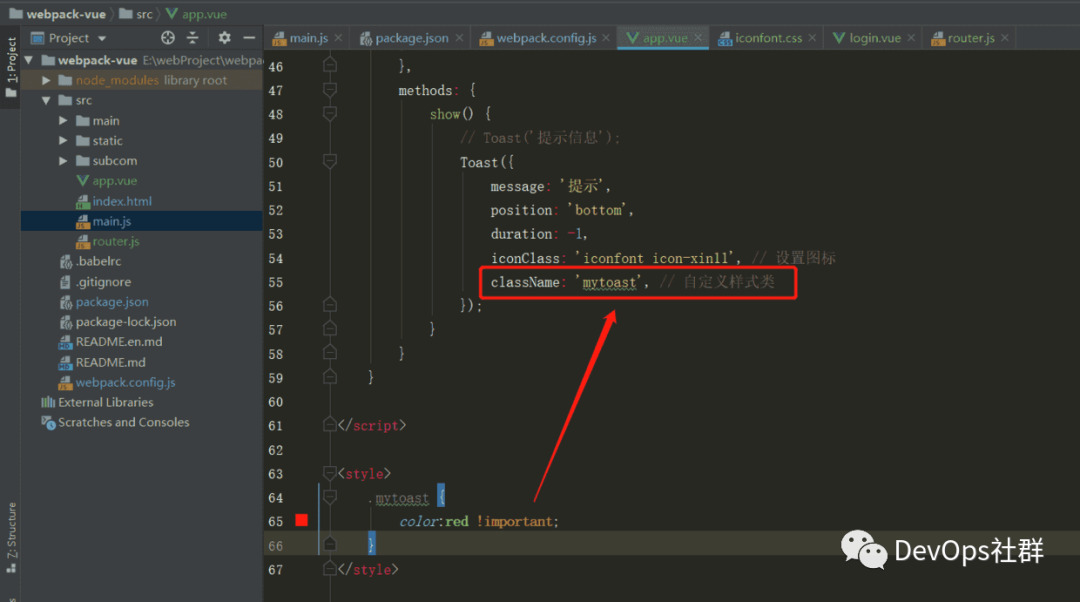
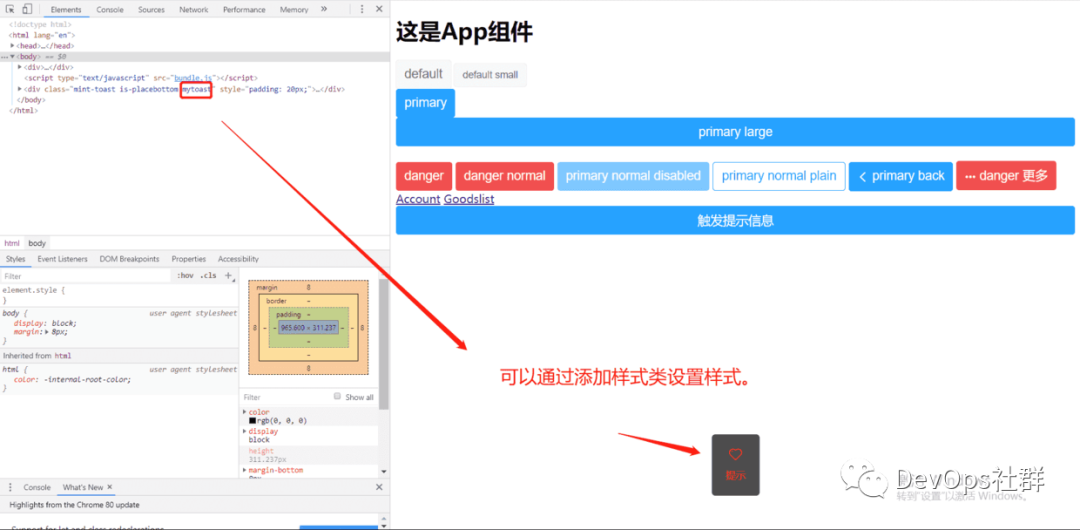
6.自定义Toast的样式类


在浏览器显示如下:

7.自定义关闭Toast提示消息
在网页请求的时候,经常会使用一些loding加载图标。当请求回来之后,则关闭图标。
那么这种情况就需要我们自己来定义图标的关闭时刻。
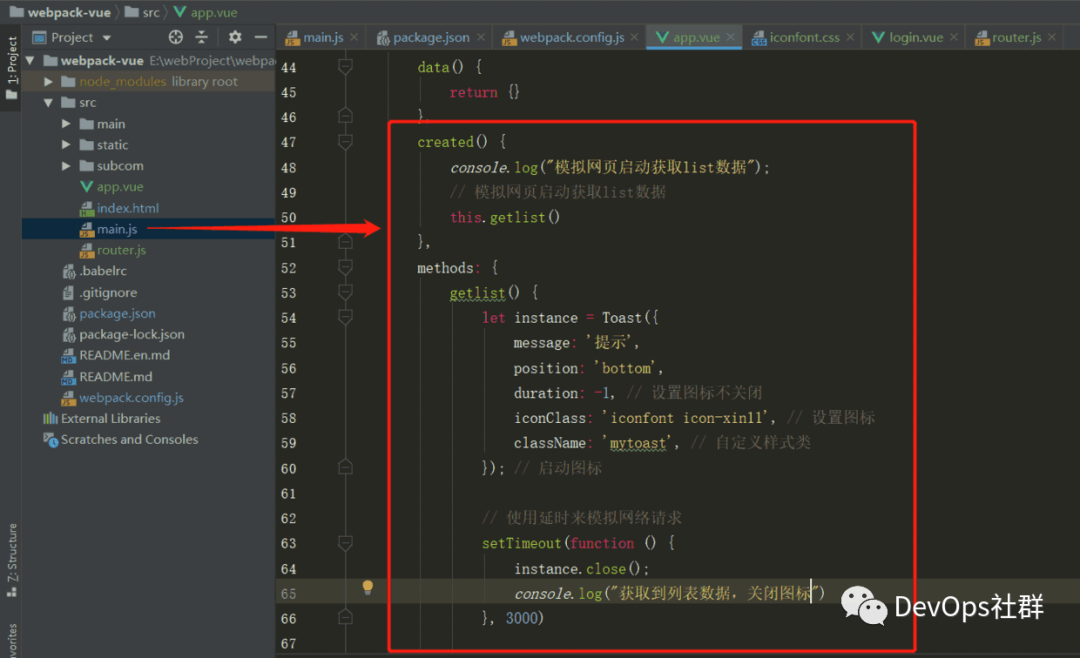
下面可以设置图标不关闭,然后使用延时setTimeout来模拟网络延时请求,如下:

created() {
console.log("模拟网页启动获取list数据");
// 模拟网页启动获取list数据
this.getlist()
},
methods: {
getlist() {
let instance = Toast({
message: '提示',
position: 'bottom',
duration: -1, // 设置图标不关闭
iconClass: 'iconfont icon-xin11', // 设置图标
className: 'mytoast', // 自定义样式类
}); // 启动图标
// 使用延时来模拟网络请求
setTimeout(function () {
instance.close();
console.log("获取到列表数据,关闭图标")
}, 3000)
},
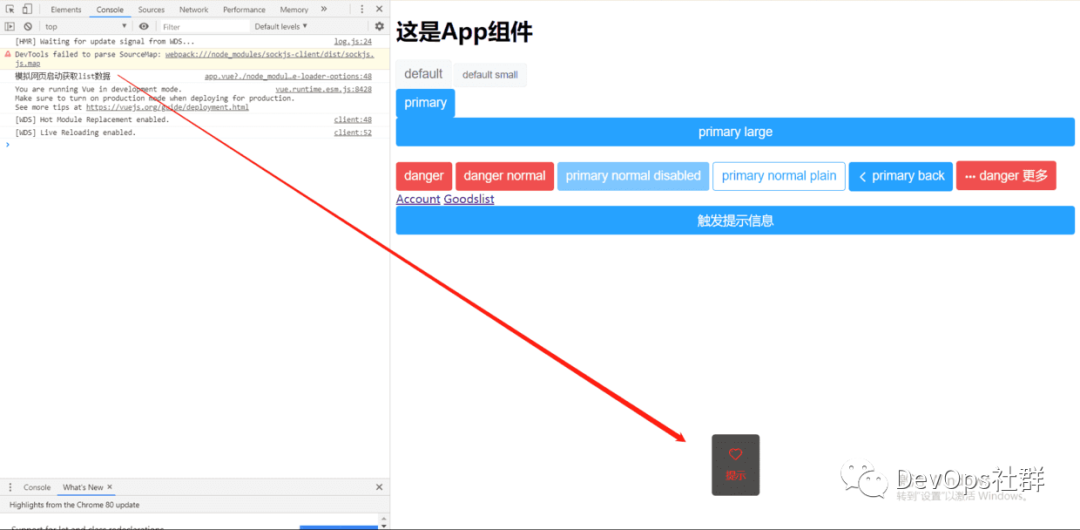
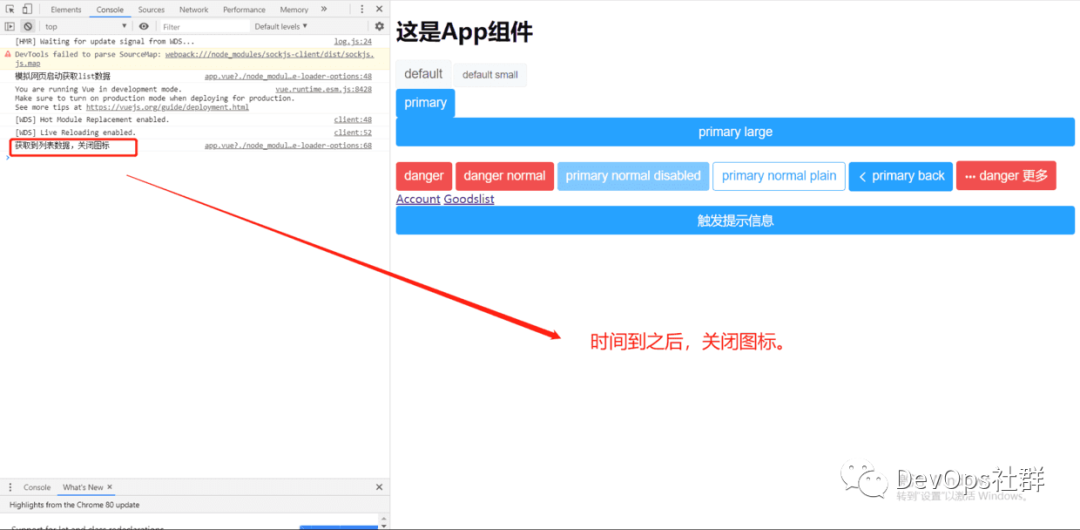
测试效果如下:


Mint-UI 按需导入组件说明
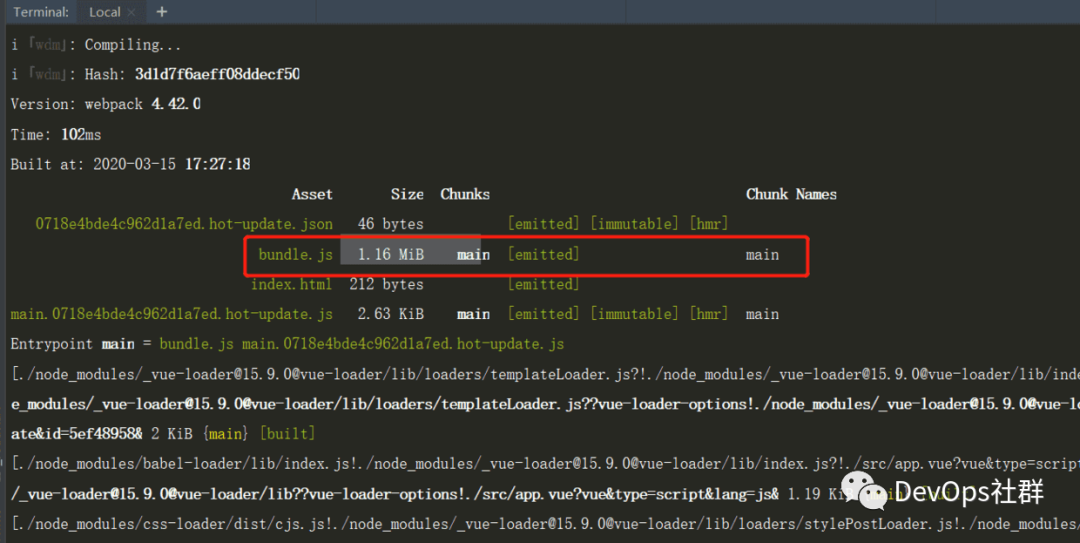
在上面都是使用Mint-UI的完整导入,我们来看看生成的bundle.js文件有多大,如下:

生成的bundle.js大小达到了1.16 MB,这是非常大的。
为了更好的减少这个文件大小,下面我们来按需导入mint-ui。
1.官网按需导入的说明
「按需引入」
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
如果你只希望引入部分组件,比如 Button 和 Cell,那么需要在 main.js 中写入以下内容:
import Vue from 'vue'
import { Button, Cell } from 'mint-ui'
import App from './App.vue'
Vue.component(Button.name, Button)
Vue.component(Cell.name, Cell)
/* 或写为
* Vue.use(Button)
* Vue.use(Cell)
*/
new Vue({
el: '#app',
components: { App }
})
下面来执行一下看看。
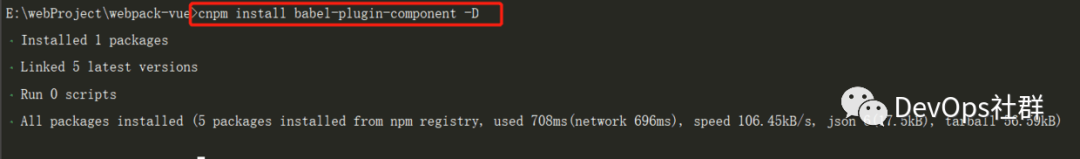
2.安装插件 babel-plugin-component
npm install babel-plugin-component -D

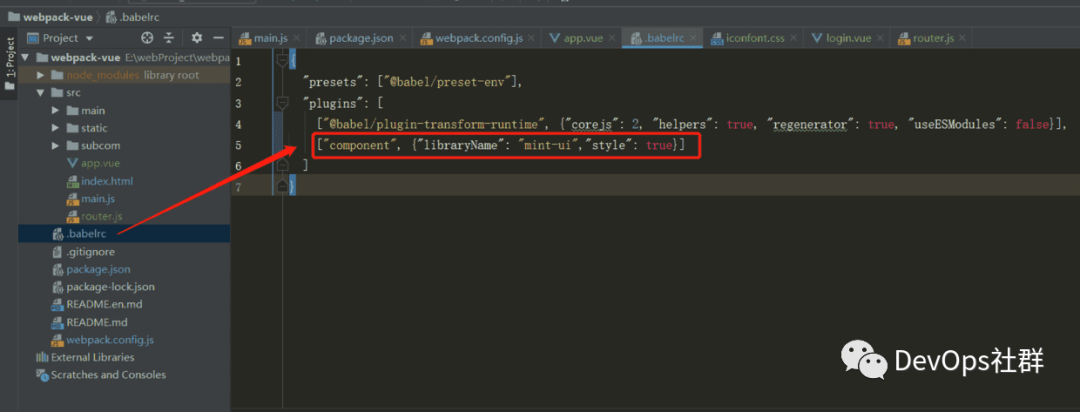
3.将 .babelrc 配置插件

{
"presets": ["@babel/preset-env"],
"plugins": [
["@babel/plugin-transform-runtime", {"corejs": 2, "helpers": true, "regenerator": true, "useESModules": false}],
["component", {"libraryName": "mint-ui","style": true}]
]
}
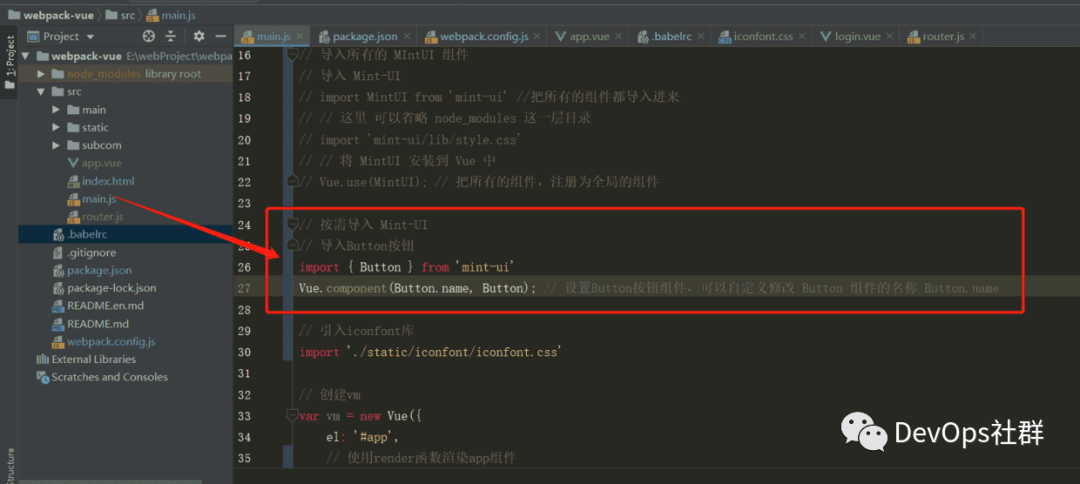
4.在main.js配置导入Button按钮

// 按需导入 Mint-UI
// 导入Button按钮
import { Button } from 'mint-ui'
Vue.component(Button.name, Button); // 设置Button按钮组件,可以自定义修改 Button 组件的名称 Button.name
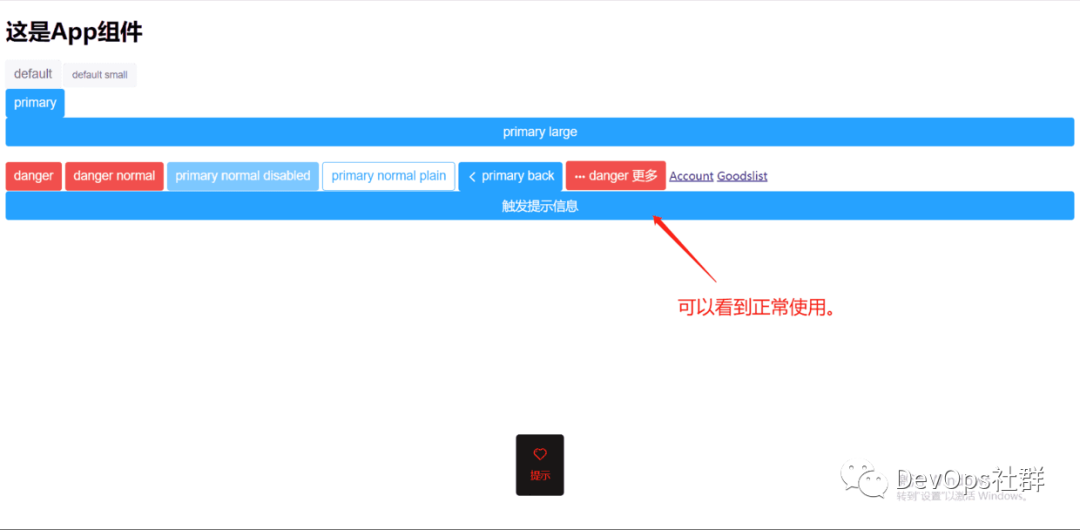
5.测试是否正常使用Button组件

更多精彩原创Devops文章,快来关注我的公众号:【Devops社群】 吧:」

点击下面,查看更多Vue系列文章























 1705
1705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








